Une version je l’espère plus aboutie se trouve dans ce support de formation [Lien]
Prérequis:
- Créer un compte sur [Gitlab]
- Avoir une version d’une IDE compatible avec [Quarto] (Rstudio, Vscode après installation de l’extension).
Générer sur Gitlab un projet pour déployer du contenu html
En haut à droite cliquer sur New project
Cliquer sur Create from template
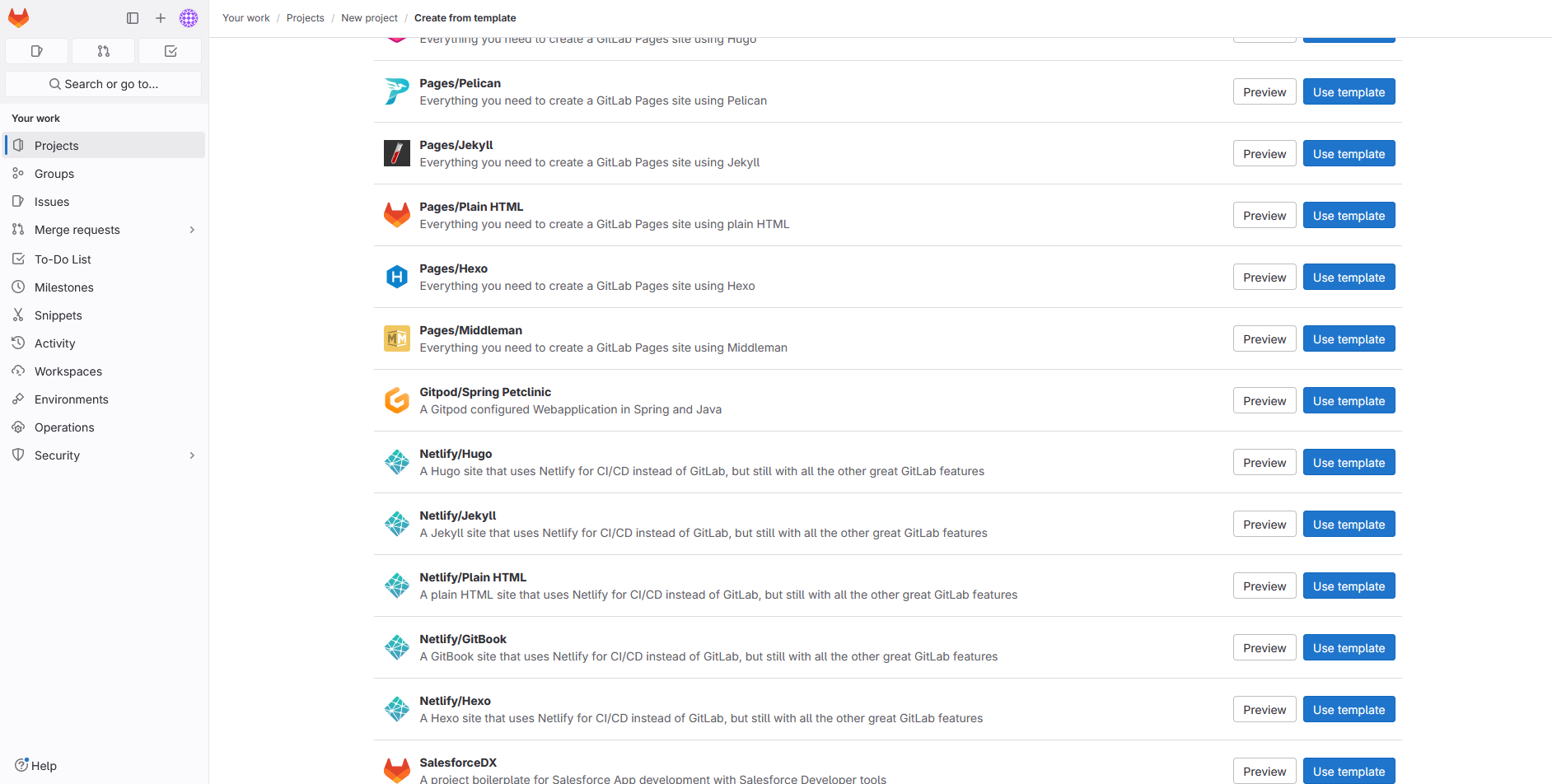
Sélectionner le template Pages/Plain HTML en cliquant sur Use template
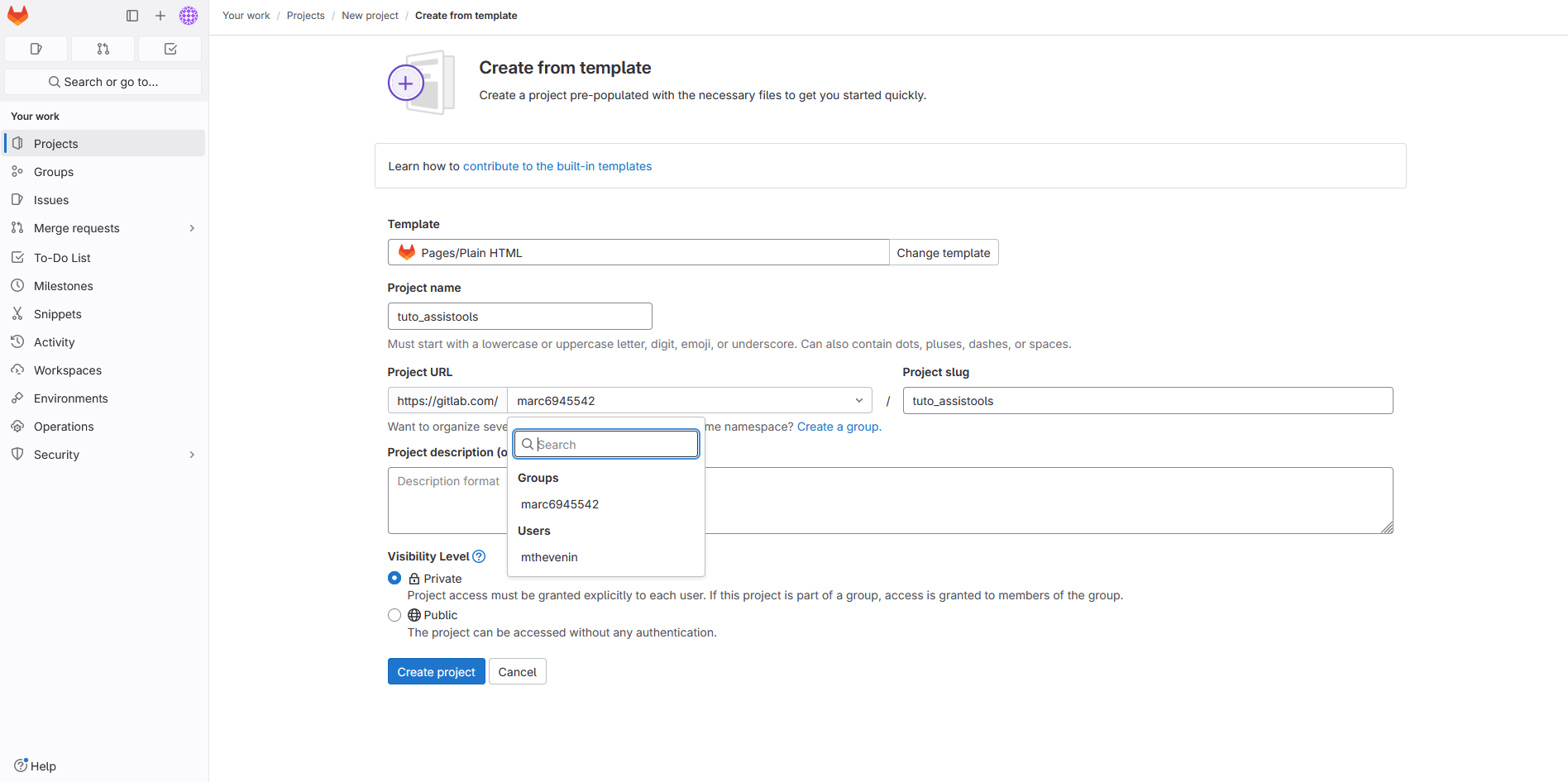
Paramétrer et créer le projet:
- Donner un nom au projet qui s’ajoutera au nom de domaine
- Vous pour modifier le nom de domaine (voir la fenêtre ouverte dans l’image)
- Vérifier que le projet est de type public (visibility levels) si vous le souhaitez
Générer le template de déploiement d’une page html
Dans la liste de navigation à gauche sélectionner Build et cliquer sur Pipeline. Cliquer en haut à gauche sur le bouton Run pipeline
Cliquer de nouveau sur le bouton Run pipeline
Cliquer sur pages.
Une page résumant les opérations et indiquant que tout s’est bien déroulé s’affiche
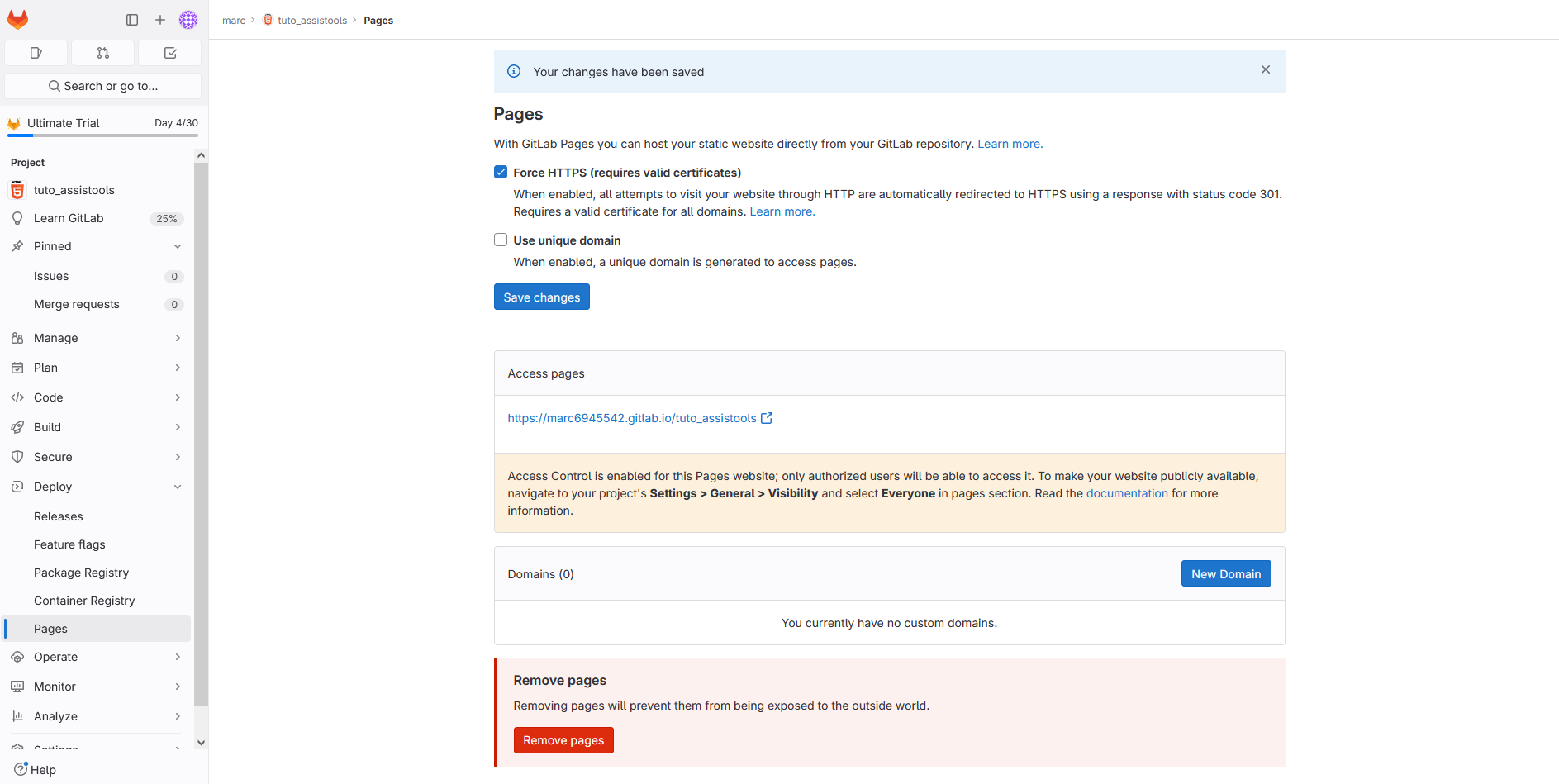
Dans la liste de navigation à gauche, aller sur Deploy et cliquer sur pages.
- Vous pouvez décocher use unique domain pour réduire la longueur du nom de domaine.
- Cliquer sur le lien qui a été généré.
En retournant sur le projet (ici tuto_assistools) Vous avez tous les fichiers qui vous permettrons de créer un projet avec Quarto et déployer le notebook ou le site sur gitlab.
Ne pas supprimer ou modifier le fichier `gitlab-ci.yml lorsque, comme moi, vous n’y comprenez strictement rien.
Vous pouvez surpprimer le répertoire public ou les fichiers qu’il contient, mais je conseille de faire ceci sur le projet en local.
Vous pouver maintenant récupérer l’adresse du projet en cliquant sur le bouton clone pour créer votre projet de notebook ou site avec Quarto.
Avec Quarto
Créer un projet en mode VERSION CONTROL et utiliser le lien récupéré sur gitlab (bouton clone).
Même pour un simple notebook (une page html) il vous faudra un fichier de configuration
_quarto.yml:- Soit on le génère à partir d’un fichier texte.
- Soit on récupère un
_quarto.ymlexistant.
Dans le fichier
_quarto.yml, il vous faudra changer le répertoire de destination des fichiers d’affichage du notebook ou du site, qui doit s’appelerpublic.- Par défaut Quarto génère un répertoire de destination appelé
_site. Pour changer le répertoire:output_dir: public.
- Par défaut Quarto génère un répertoire de destination appelé
A minima pour un notebook, votre fichier _quarto.yml devra comporter les élèments suivants:
project:
type: website
output-dir: public- Vous pouvez supprimer les fichiers se trouvant dans le répertoire public (page html test).
- Le nom du fichier
.qmddu notebook ou de la page d’accueil du site doivent être nommésindex.qmd. - Une fois la compilation de la page ou du site effectuée, on peut mettre à jour la page par defaut générée sur gitlab:
git add .+ renseigner lecommit+push.
Rappel: il est fortement déconseillé de synchroniser les dépôts sans ajouter une exception sur les bases de données. On fait cela simplement dans le fichier .gitignore, en ajoutant par exemple une exception automatique par type de fichier. Si on veut exclure les fichiers de type csv, on ajout au fichier .gitignore:
*.csvUne fois synchronisé: