Pour en savoir plus sur les css et les variables Sass avec Quarto: https://mthevenin.github.io/support_quarto/041-theming.html#sec-scss
Balise html brute
Avec de l’html brut, on modifie la couleur d’un texte à l’aide d’une balise <span> ou <p> dans lesquels on ajoute un style de type css. On utilisera par exemple les attributs color: pour la couleur du texte, ou background-color: pour la modification de la couleur du fond.
Je veux que TEXTE soit en rouge
Je veux que <span style="color:red"> TEXTE</span> soit en rouge.Résultat: Je veux que TEXTE soit en rouge.
Je veux que <span style="color:red; background-color:yellow"> TEXTE</span> soit en rouge sur fond jauneRésultat: Je veux que TEXTE soit en rouge sur fond jaune.
Ajouter directement un style css dans le fichier Quarto
On définit le style, dans une classe appelée ici .text-red
<style>
.text-red {
color: red;
}
</style>Et on va appliquer ce style au texte Soit avec la nouvelle syntaxe Quarto [TEXTE]{style}
Je veux que [TEXTE]{.text-red} soit en rougeRésultat: Je veux que TEXTE soit en rouge
La méthode précédente, qui se substitue à une balise html span, est pratique pour un mot ou une phrase que l’on souhaite mettre en avant. Pour un paragraphe il est préférable d’utiliser l’équivalent Quarto d’une balise div, ouverte et fermée avec ::: :
::: {.text-red}
Le formatage d'un document utilisant du markdown ne permet pas de modifier à la volée la couleur d'un mot ou d'un texte.
Classiquement on utilise soit un balisage html classique, soit une définition d'un style qui sera affectée à du texte, directement dans un document ou dans un fichier .css.
On peut encore améliorer la définition et l'utilisation des styles dans un fichier .scss à l'aide de variables dites SASS.
:::Résultat:
Le formatage d’un document utilisant du markdown ne permet pas de modifier à la voler la couleur d’un mot ou d’un texte.
Classiquement, on utilise soit un balisage html classique, soit une définition d’un style qui sera affectée à du texte, directement dans un document ou dans un fichier .css.
On peut encore améliorer la définition et l’utilisation des styles dans un fichier .scss à l’aide de variables dites SASS.
On est pas obligé ici de définir un style préalable avec un nom spécifique. Si le changement de couleur intervient rarement ou une seul fois, on peut également changer la couleur avec
Je veux que [TEXTE]{style="color: red"} soit en rouge Résultat: Je veux que TEXTE soit en rouge
Ajouter un style à un fichier css
Pour ne pas alourdir le fichier .qmd, il est préférable de définir les styles dans un fichier .css. Il s’agit d’un simple fichier texte que l’on peut directement générer avec nouveau fichier. Dans un projet (toujours conseillé), un fichier vide style.css est directement généré1.
- Dans le yaml de la page (ou le
_quarto.ymldu projet)
---
title: "Utilisation d'un fichier css"
format:
html:
css: style.css
---- Pour définir les styles dans un fichier css, il n’y a pas besoin de la balise
style
.text-indigo {
color: #6610f2;
} Dans le document Quarto:
Je veux que [TEXTE]{.text-indigo} soit en indigo Résultat: Je veux que TEXTE soit en indigo
Ajout d’un attribut
Sans définir une nouvelle classe, on peut ajouter un attribut à ce type de formatage. Par exemple, on souhaite mettre une couleur de fond avec l’attribut background-color: pink.
Je veux que [TEXTE]{.text-indigo style="background-color:pink"} soit en indigo avec un fond roseRésultat: Je veux que TEXTE soit en indigo avec un fond rose
Ajout de classes
Dans le fichier css on génère une nouvelle classe indiquant un fond de type jaune.
.bgtext-yellow {
background-color: #f4bd61;
} On peut alors simplement ajouter cette nouvelle classe bgtext-yellow à celle qui demande une couleur indigo
Je veux que [TEXTE]{.text-indigo .bgtext-yellow} soit en indigo avec un fond jaune Résultat: Je veux que TEXTE soit en indigo avec un fond jaune
On verra en fin de fiche, en habillant un paragraphe, que l’on peut ajouter une classe à la définition d’un autre attribut. Par exemple la classe .text-indigo pour définir la couleur d’un contour.
Générer les attributs d’un thème dans un fichier scss
Pour un contenu html Quarto comme Rmarkdown affecte un habillage (thème), par défaut ou choisit dans la liste des 26 thèmes libres de type bootstrap2. Pour chaque thème, il est possible de récupérer l’ensemble des fichiers source permettant d’affecter le thème choisi au contenu html (cliquer sur download).
Lorsqu’on génère un projet Quarto, un fichier vide style.scss est automatiquement créer. Si on génère un simple document de type notebook hors projet, il suffit de créer un simple fichier texte et l’enregistrer avec l’extension
.scss.Définir les styles à partir d’un fichier
.scssfacilite l’affectation d’attributs à des classes en indiquant en amont les éléments tels que les couleurs, mais également des épaisseurs, des marges …..Ces définitions préalables sont appelées variables SASS3, que l’on peut soit générer facilement:
$couleur1=red;ou utiliser les couleurs du thème choisi.- Il me semble préférable pour conserver l’homogénéité de l’habillage du document d’utiliser les couleurs prédéfinies du thème sélectionné
- On peut peut récupérer facilement ces couleurs sur le site bootswatch comme indiquer plus haut
- On peut récupérer le squelette d’un fichier
.scsspour les 26 à cette adresse [fichiers scss des 26 thèmes pour les couleurs
Une fois dans Rstudio, dans le fichier scss comprend:
- La définition des attribus de type couleur
- Les affectations des couleurs dans des classes
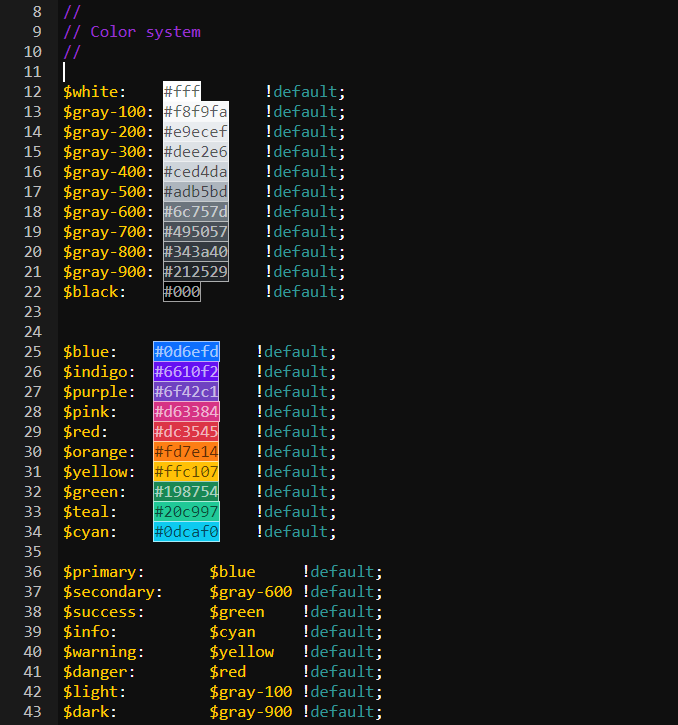
Définition des couleurs sous forme de variables SASS
- Les échelles de gris de blanc à noir (11 couleurs) et 10 couleurs de base. Les noms des variables sont identiques d’un thème à l’autres, seuls les codes couleurs changent
- Une première affectation de ces couleurs à 7 autres variables SASS:
$primary,$secondary,$success,$info,$warning,$danger,$light,$dark.
On peut bien évidemment ajouter de nouvelles variables ou modifier l’affectarion, par exemple la couleur $teal au lieu de $green pour la variable $success
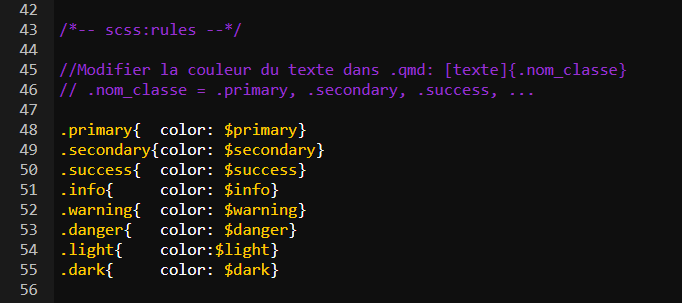
Affectation des couleurs sous forme de variable SASS à une classe
Toutes les définitions se font en tête de fichier et la partie réservées aux affectations à des classes doit être impérativement précédée par:
/*-- scss:rules --*/On peut alors affecter les variables SASS aux 7 classes de couleurs du thème à l’aide d’un style css
Si on se centente d’utiliser ce squelette de sccs, il n’y a rien eu à faire jusqu’à ce stade.
Appel du fichier scss dans le document quarto
Comme pour un fichier css, il faut indiquer dans le yaml de la page ou du projet Quarto l’utilisation de ce fichier.
- Avec le thème par défaut et en utilisant le fichier
style_default.scssdans mon dépôt github:
format:
html:
css: style.css
theme:
- style_default.scss- En utilisant un autre thème bootstrap, par exemple lux
format:
html:
css: style.css
theme:
- lux
- style_lux.scssOn a plus qu’à appliquer une des couleurs du thème au texte:
Je veux utiliser la couleur DANGER à mon texte
Pour les sept couleurs de base du thème lux (attention 2 sont blanches, j’ai donc ajouté un fond):Couleur PRIMARY
Couleur SECONDARY
Couleur SUCCES
Couleur INFO
Couleur WARNING
Couleur DANGER
Couleur LIGHT
Couleur DARK
Attribus supplémentaire à l’aide des variables SASS et limite sur les couleurs de fond
A la volée on peut vouloir également ajouter des attribus supplémentaires au texte.
On remarque que la couleur light est vraiment très très light (pour ne pas dire invisible). On peut donc vouloir ajouter une couleur de fond, celle définie avec la variable $dark. En css l’attribut est background-color.
Les classes de couleur définies dans le fichier scss ne s’applique pas au couleur de fond. Il font donc soit ajouter manuellement le code couleur correspondant à l’attribut dark, ou ajouter une ou plusieurs classes supplémentaires aux fichier scss (préférable).
Si on ajoute la classe bg-dark au fichier scss
// Ajout classe bg-dark pour le background du text dans style_default.scss
.bg-dark{background-color: $dark}On va mettre le fond dark à la couleur light
Pour aller un peu plus loin
Si on souhaite améliorer l’habillage du texte, avec par exemple une légère marge à gauche et à droite du texte ou adoucir l’angle du cadre, on peut utiliser les attributs padding-left, padding-right, border-radius. Ces attributs peuvent être ajouté à la volée ou paramétré dans le fichier scss, toujours à l’aide de variables SASS.
....[Amélioration de l'habillage]{.light .bg-dark style="padding-left:5px; padding-right:5px; border-radius:10px"}...….Amélioration de l’habillage…
Si on souhaite ajouter un contour, on peut ajouter des attributs comme border (épaisseur du trait) et border-style:solid. On inversera ici la couleur du texte et du fond après avoir créer une classe bg-light
....[Amélioration de l'habillage]{.dark .bg-light style="border-radius:10px; padding-left:5px; padding-right:5px; border:1px; border-style:solid"}...….Amélioration de l’habillage…