14 Theming html
- On regardera principalement les éléments les plus visuels comme les couleurs.
- On restera ici sur les thèmes bootstrap libres, mais je conseille de jeter un coup d’oeil à certaines extensions comme celle de Julien Barnier qui permet d’utiliser un thème très sympa, avec un mode light et dark [Lien vers l’extension].
14.1 Les 26 thèmes bootstrap
- Les 26 thèmes bootstrap libres sous la norme actuelle html (5) sont directement utilisables dans Quarto.
- Dans le yaml du document ou du fichier
_quarto.ymlon change le thème en option du format html:theme: nom_theme.
---
format:
html:
theme: nom_theme
--- Si on souhaite utiliser le thème zephyr:
---
format:
html:
theme: zephyr
--- sSi la documentation est en html seulement on peut passer l’option de la manière suivante:
---
theme: zephyr
--- 14.1.1 Thèmes light/dark
- Dans les 26 thèmes, un même thème a une variante light et une variante dark:
- Thème light: flatly.
- Thème dark: darly.
- Avec Quarto, on peut utiliser switcher de l’un à l’autre.
- L’option
themeaura donc deux thèmes en sous option:light: nom_theme.dark: nom_theme.
Avec les thèmes flatly et darkly:
---
format:
html:
theme:
light: flatly
dark: darkly
---- Au delà de ces deux thèmes, on peut créer un thème de type dark à partir d’un thème light existant, et inversement.
- On devra utiliser un fichiers sccs et renseigner manuellement les affectations des couleurs.
- Avec des variables SASS propres à Quarto, on peut faire ces modifications assez facilement. Attention toutefois à bien maîtriser la logique des couleurs entrant dans un thème html.
Si on souhaite générer une version dark du thème zephyr:
- On utilisera un fichier .scss qui affectera les couleurs pour obtenir un thème dark, par exemple zephyr_dark.scss.
- On l’ajoutera à l’option
darkde la façon suivante.
---
format:
html:
theme:
light: zephyr
dark: [zephyr, zephyr_dark.scss]
---14.1.2 Changer directement des éléments du thème dans le yaml
Sans passer par des manipulations de styles css dans le document, Quarto met à disposition des options qui s’appliquent directement au yaml pour modifier des éléments du thème, comme la couleur des liens Quelques options
Pour une simple question d’homogénéité avec les couleurs prédéfinies du thème il est préférable d’utiliser les couleurs qui sont utilisées dans le thème.
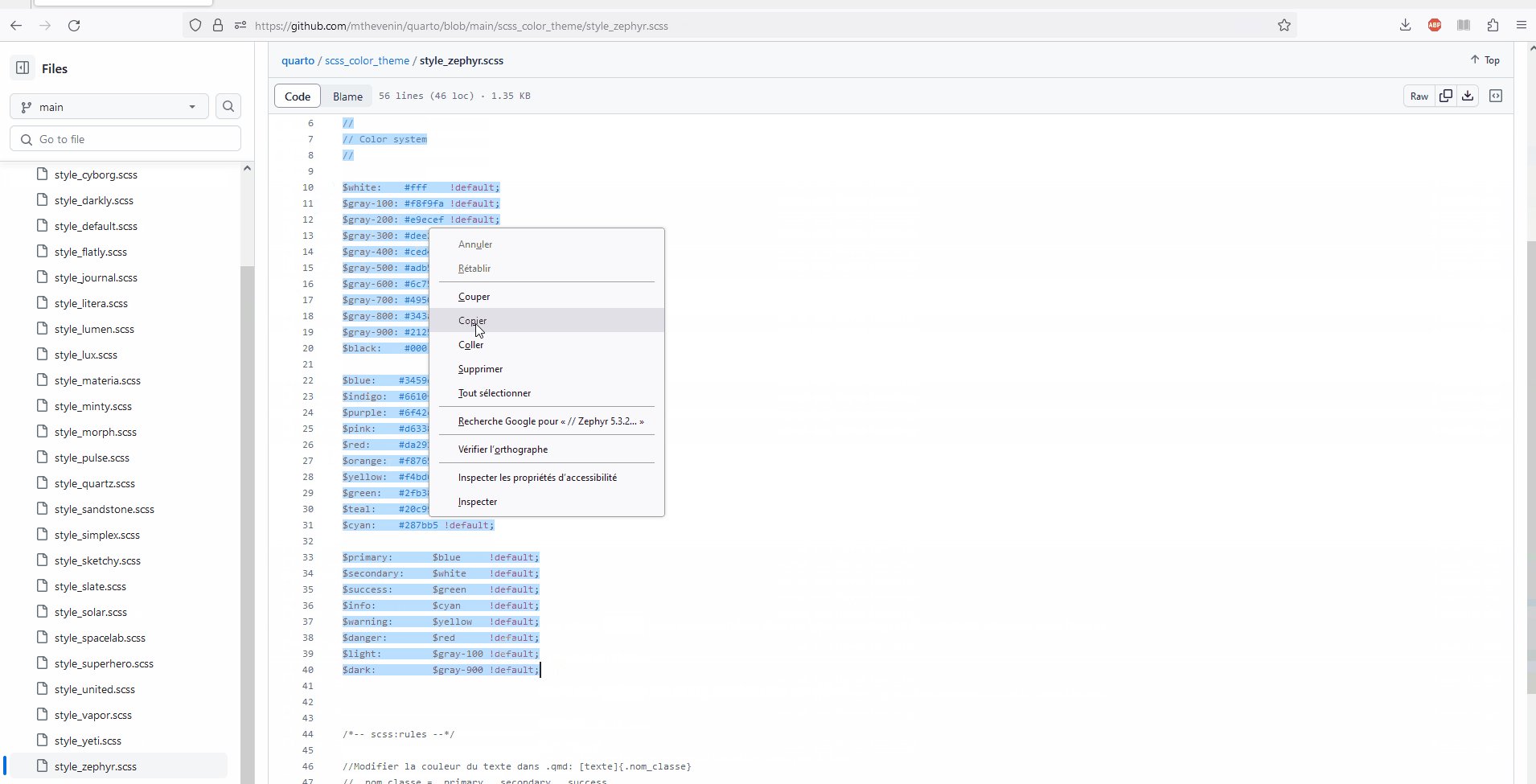
Ces couleurs sont disponibles dans un fichier .scss du thème. Il est très facile de les récupérer, via le site bootswatch ou via des mises à disposition sur un dépôt git:
Avec les couleurs du thème zephyr:
Par exemple, pour modifier la couleur des liens (avec une couleur propre au thème): on l’option linkcolor:
---
format:
html:
theme: zephyr
linkcolor: "#d63384"
--- Avec un peu d’entraînement il est néanmoins préférable et bien plus facile de passer par un fichier .scss en appliquant les variables SASS clé en main de Quarto pour réaliser ce type de modification.
14.2 Introduction aux CSS et aux variables SASS
Je conseille vivement de lire l’excellente présentation de Samantha Csik sur ce thème: https://ucsb-meds.github.io/customizing-quarto-websites/#/title-slide
Pour le CSS et surtout la variables SASS, je n’ai a priori aucun savoir ni aucune compétence particulière. Je manipule des styles css depuis ses débuts, mais sur des éléments très simples comme les couleurs, contours, épaisseurs…. Les ressources web sont nombreuses sur le sujet, et on trouvera toujours une réponse des plateformes comme w3schools ou Mmdn_.
CSS: Cascade Style Sheets, depuis 1996.
- Dans un fichier .css.
SASS: Syntactically Awesome Style Sheets, depuis 2006.
- Dans Quarto dans un fichier .scss.
- Quarto met met à disposition des variables Sass prédéfinies pour modifier un thème à la volée.
Une feuille de style .css peut-être complètement remplaçée par un fichier .scss.
14.2.1 CSS
Exemple pour modifier l’aspect d’un texte
- Nom de la classe css:
.modiftext - Dans un fichier .css:
.modiftext {
color: red;
font-weight: bold;
font-size: 20px;
}- Nom de la classe:
.modiftext. Ne pas oublier de séparer les attributs avec un ; dans des accolades {attribut1; attribut2;….}. - La couleur du texte:
color: red; - L’épaisseur du texte:
font-weight: bold1; - La taille du texte:
font-size: 20px;
Utilisation d’un fichier .css
- Dans le yaml:
---
format:
html:
css: styles.css
---Ajout du style au fichier css et affectation de la classe au texte
- On ajoute la classe
.modiftextdans le fichier css. - On ajoute la classe dans le texte à modifier: **
[texte]{.modiftext} - On compile le document qmd. Ces modifications seront affectées au texte.
- Si on veut modifier le style de la classe
.modiftext, on modifie les attributs dans le fichier .css et on enregistre. Ils seront directement appliqués.
Tout ça en gif animé.
14.2.2 SASS
De nouveau on se limitera aux couleurs.
14.2.2.1 Fichier scss et variables sass
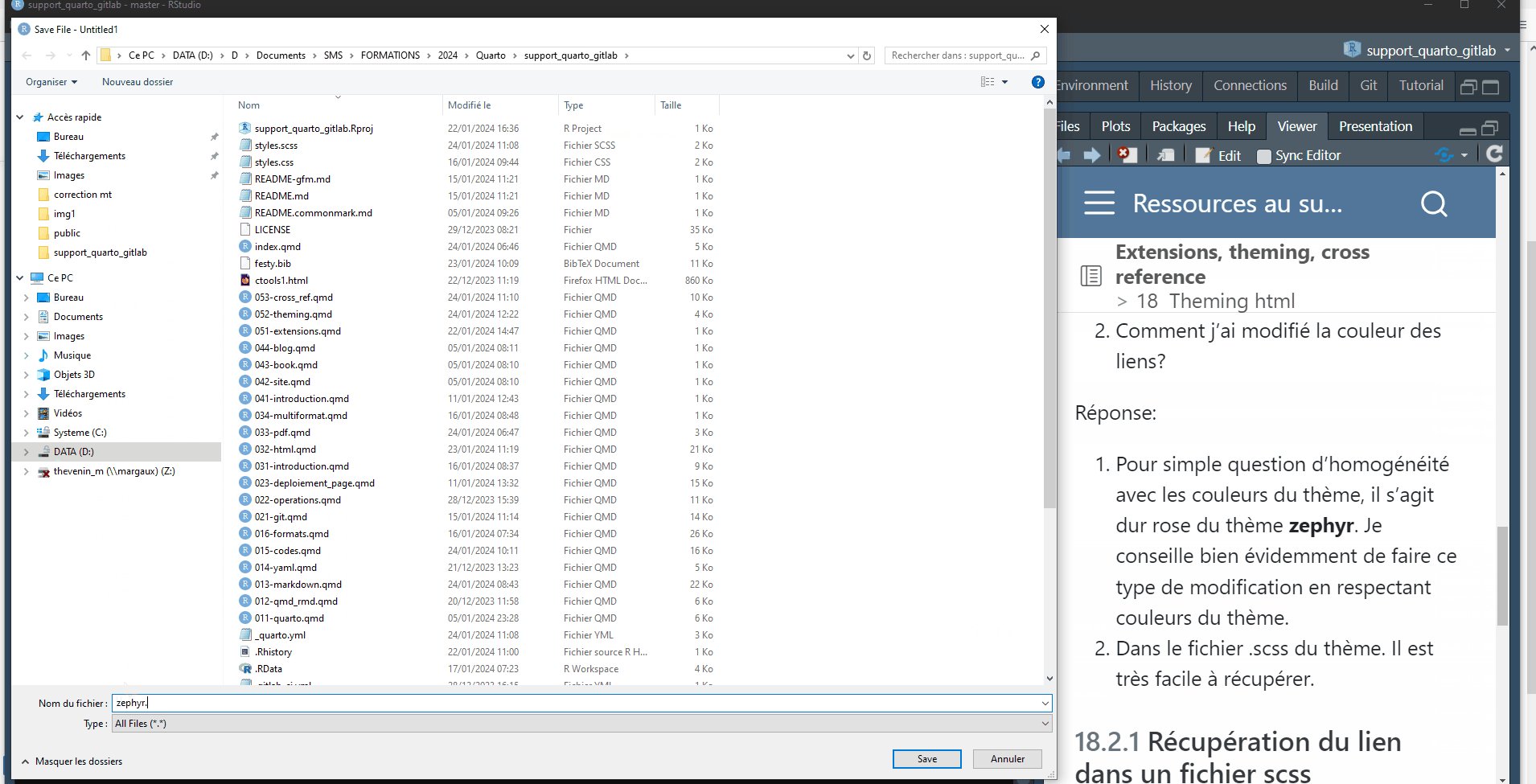
- Hors projet Rstudio: on génère un ficher .scss à partir d’un simple fichier texte.
- Dans un projet de type website, book…: un ficher scss est automatiquement généré.
- Dans le yaml:
Sans thème bootstrap:
---
format:
html:
theme: nom_fichier.scss
---Avec un thème bootstrap:
---
format:
html:
theme: [flatly, nom_fichier.scss]
--- Ou
---
format:
html:
theme:
- flatly
- nom_fichier.scss
---Organisation d’un fichier .scss
Commentaires:
//Une Zône de définition des variables Sass: obligatoire avec Quarto.
Avec quarto, une série de variables SASS prédéfinies permettent de modifier automatiquement le style du document.
/*-- scss:defaults --*/
<variables sass>- Une Zône de création de classes css: optionnelle.
/*-- scss:rules --*/
<styles css>- Avec Quarto on pourrait avoir une structure de fichier de la forme:
/*-- scss:defaults --*/
$variable_sass1: attribut
$variable_sass2: attribut
$variable_sass_quarto: attribut //affectera directement le style du document
/*-- scss:rules --*/
.classe_css{attribut1:$var_sass1; attribut2: $var_sass2;....}On peut affecter des variables en cascade. Dans l’exemple suivant issu d’un thème bootstrap, les couleurs sont affectés à une variable Sass dont le nom se réfère directement à une couleur.
On peut affecter ces variables Sass à de nouvelles variables sass dont les noms structurent les couleurs des 26 thèmes bootstrap (un même nom de variable Sass pour tous les thèmes: $primary: $blue;, $danger: $red;…
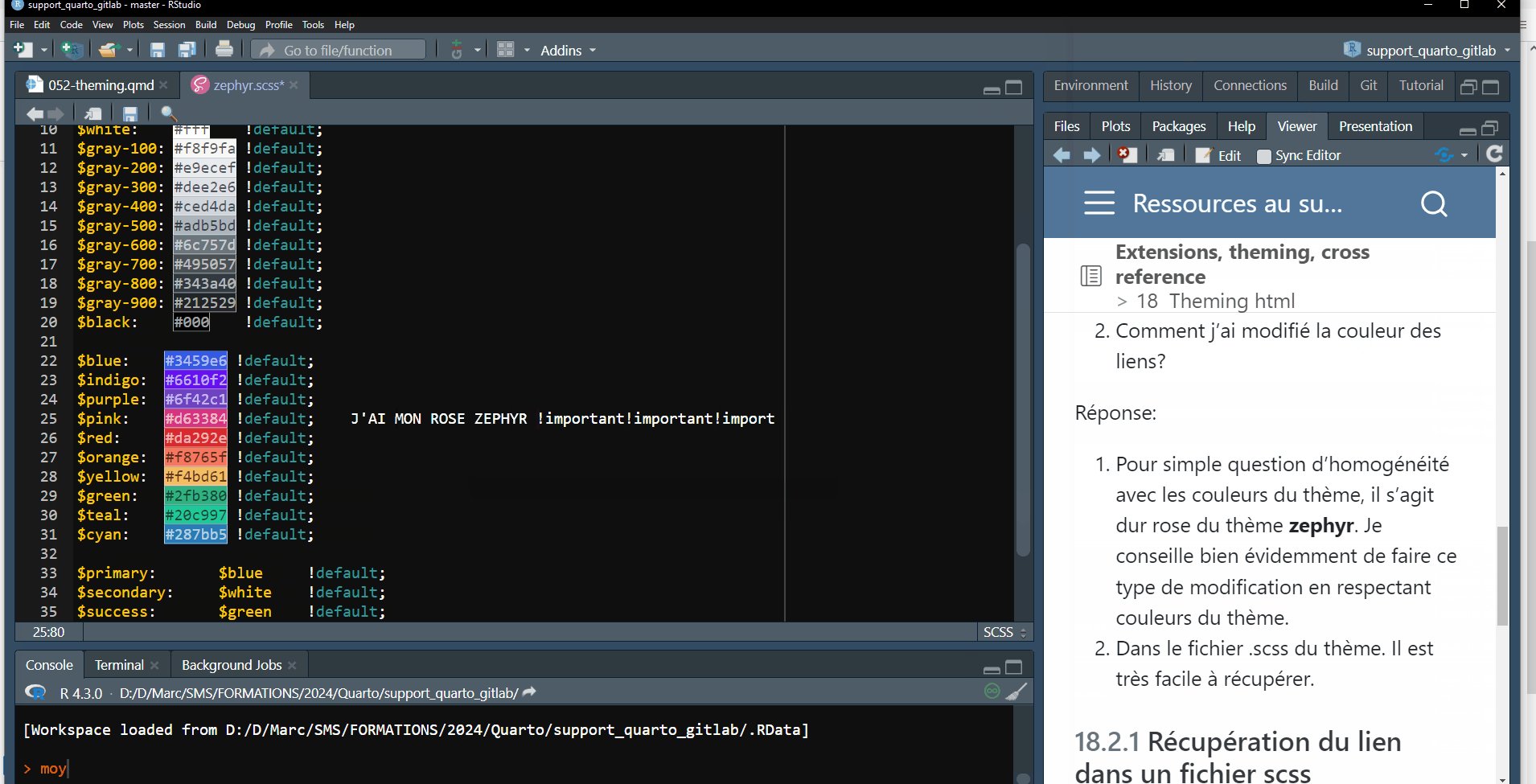
Exemple d’affectation en cascade des couleurs avec variables Sass
/*-- scss:defaults --*/
// Couleurs échelle de gris non reportées
$blue: #2c3e50 ;
$indigo: #6610f2 ;
$purple: #6f42c1 ;
$pink: #e83e8c ;
$red: #e74c3c ;
$orange: #fd7e14 ;
$yellow: #f39c12 ;
$green: #18bc9c ;
$teal: #20c997 ;
$cyan: #3498db ;
$primary: $blue ;
$secondary: $gray-600 ;
$success: $green ;
$info: $cyan ;
$warning: $yellow ;
$danger: $red ;
$light: $gray-200 ;
$dark: $gray-700 ;14.2.3 Modification du thème avec les variables Sass de Quarto
On peut appliquer un fichier .scss au format reveals.js. Comme le nombre de variables Sass Quarto pour modifier un thème revealsjs est plus limité que pour les documents [lien], site… on peut se faire la main sur les présentations dans un premier temps.
Les variables Sass de Quarto permettent pratiquement à elles seules de faire un thème complet pour un document ou un site, ou de modifier drastiquement un thème bootstrap existant.
l’ensemble des ces variables, dont le nombre augmente à chaque nouvelle version, sont directement récupérables sur le [site officiel]
Aucune difficulté ici, pour modifier un élement du thème il suffit d’affecter un attribut à ces variables, à partir d’une variable Sass précédemment définie ou d’un attribut quelconque: couleur, taille, épaisseur….
Exemple: la couleur de fond d’une page
$body-bg: couleur;// Une couleur quelconque
$body-bg: red;// Une variable sass d'un thème bootstrap
$body-bg: $warning;Tout ça en gif animé.
14.2.3.1 Les variables Sass de Quarto utilisées pour modifier le thème du support
$toc-color: $pink;
$link-color: $pink;
$code-block-border-left: $purple;
$code-color: $purple;14.2.4 Ajout de styles css dans un fichier scss
- Dans la partie
/*-- scss:rules --*/du fichier, on peut créer des styles css en utiisant les variables Sass générées précédemment. Par exemple pour définir un style de couleur du texte avec 8 couleurs du thème bootstrap:
/*-- scss:defaults --*/
// liste des variables Sass: $couleurs1.... => $primary, $couleurs2 => $secondary,...
/*-- scss:rules --*/
.col_primary{color: $primary}
.col_secondary{color: $secondary}
.col_success{color: $success}
.col_info{color: $info}
.col_warning{color: $warning}
.col_danger{color: $danger}
.col_light{color:$light}
.col_dark{color: $dark}On peut alors ajouter ces styles à des éléments du documents: mot, phrases, paragraphes….
- Un mot ou une phrase avec un shortcode texte:
On change la couleur du [mot success]{.col_success} avec la classe `.col_success`.Donnera le résultat suivant:
On change la couleur du mot success avec la classe .col_success.
- Un paragraphe dans une section
<div>:::: {.nom_classe}:
::: {.col_warning}
On change la couleur du texte du paragraphe avec la classe `col.warning`.
:::Donne le résultat suivant:
On change la couleur du texte du paragraphe avec la classe col.warning.
identique à la valeur 900↩︎