Un bloc de code (chunk)
```{r filename="Un bloc de code (chunk)"}
# Code R
1+1
```[1] 2Présentation revealjs
Pour le format de présentation de type revealjs, également compilé en html, on note quelques différences:
Options par défaut différentes, par exemple compte tenu de la contrainte liée à la taille d’une slide, les blocs de codes ne sont pas par défaut reportés (echo: false).
L’option permettant d’ouvrir la source du fichier qmd n’est pas disponible (</> Code). On pourra mettre un lien sur chaque slide renvoyant vers le .qmd stocké dans le dépôt gitub et gitlab.
Pour compenser, le format revealjs a quelques options intéressantes qui lui sont propres:
Pour ne pas alourdir cette page, ces différences seront traités dans le chapitre sur les formats du support principal [Section 11.3] et dans la présentation du revealjs dans ce format. [Lien].
Format pdf
Pour les fichiers Rmarkdown (.rmd) ou Quatro (.qmd), le texte n’est pas inséré sous forme de cellules mais dans un éditeur classique, avec deux options: un mode source (balisage markdown/html) et un mode visual.
Création d’un bloc de codes
```On peut générer un bloc automatiquement en cliquant sur ce bouton (à droite du Render):

Ajout d’un moteur de calcul ou d’un autre langage (type texte):
```{nom_moteur}```{nom_moteur, options}Extraction du code avec Knitr versus Jupyter
Knitr: Maintenant les moteurs R, Python et Julia sont directement utilisables, et on peut switcher dans un même document de l’un à l’autre.
Jupyter: on peut utiliser d’autres outils si un noyau (kernel) a été implémenté et installé. C’est le cas de Stata avec le kernel nbstata avec au moins une v17 de l’application. Avec Jupyter il n’est pas possible de switcher d’un moteur à un autre.
jupyter: nom_noyau: jupyter: python3 (Python), jupyter: ir (R), jupyter: nbstata (Stata) …Bloquer l’exécution du code
```{.r}, ``` {.python}. Le code sera alors considéré comme un verbatim.```{.md} , ```{.mf}```{.yaml}```{.html} , ```{.css}, ``{.js}``` {{r}} permet d’afficher l’ouverture et la fermeture du moteur R:Les options peuvent être activées dans le yaml et/ou dans le bloc de code. La nouveauté avec Quarto et les versions récentes de rmarkdown est de pouvoir renseigner les options directement dans le corps du programme. Cette pratique est recommandée.
Options dans le yaml
Options qui s’appliqueront par défaut à tout les blocs du document. Dans un projet avec un fichier de configuration _quarto.yml, les options d’un document peuvent contredire celle qui s’applique à tous les documents du projet. Celles du document ont auront au final la priorité sur celles du projet1.
Exemple: si dans le yaml du projet le report des blocs de codes sont désactivées (echo:false), on peut réactiver l’option dans le yaml d’un document particulier avec echo: true.
Sur le même principe on pourra contredire dans un bloc individuellement une option qui s’applique par défaut à tout le document.
Options dans un bloc de codes
Pour les options communes à Quarto et Rmarkdown, la méthode ```{r, options} fonctionne toujours.
Nouveauté de Quarto et des versions récentes de rmarkdown: on peut insérer les options directement dans le corps du programme.
Cette nouvelle possibilité prend simplement la forme d’un commentaire introduit par #| au début du programme:
|# option: true/false/expression/none/valeur_numérique....true/false peuvent être mis en minuscule ou majuscule contrairement aux options renseignées directement dans la déclaration du moteur, qui sont en majuscules.Avec cette nouvelle méthode2:
Exemple: pour supprimer l’exécution du code: option eval
```{r, eval= FALSE}#| eval: falseLes principales options sont:
eval:true/false.
false, le programme sera un simple verbatim.echo: true/false/fenced3
true à l’exception du format revealjs (important).warning et message: true/false.
true.Dans le yaml on aurait par défaut (sauf revealjs => echo:false):
Options d'exécution et de report par défaut
Enregistrer et réutiliser les outputs (résultats)
Permet de racourcir la durée de compilation d’une page.
Certains outputs comme des graphiques peuvent mettre du temps à être exécutés.
S’il n’ont pas été modifiés, on peut les enregistrer afin qu’ils soit directement ajoutés au document sans nouvelle exécution du programme.
Option cache:true/false.
cache: true.#| cache: true.Reporter un résultat dans le document
On peut également dans le corp du document reporter directement un résultat en utilisant un fragment de code, souvent de type objet:
`{moteur} fragment_code`Exemple avec le calcul d’une moyenne et son report dans une phrase:
On reporte directement la moyenne dans le corp du texte:

La moyenne est de 8.5.
Les options sont introduites par fig-: fig-nom_option4
Exemple: Titre et son positionnement
Par défaut les titres sont positionnés en dessous du graphique.
fig-cap: "XXXX".fig-cap-location: bottom (défaut) / top / margin.Localisation en haut du graphique:
Le titre du graphique:
#| fig-cap: "**Position top du titre défini dans le yaml**"
data("mtcars")
x <- mtcars$wt
y <- mtcars$mpg
plot(x, y) Remarque: on peut utiliser du formatage markdown dans le titre.
Attention, il ne s’agit pas ici des tableaux générés directement en markdown.
Les options sont introduites par tbl-nom_option.
Peu d’options, à retenir principalement le titre avec tbl-cap: "XXXX"
Le titre est ici positionné en haut du tableau par défaut. Si on veut le mettre sous le tableau, dans le yaml du document: tbl-cap-location: bottom.
Changement de la position du titre dans le yaml:
Titre du tableau dans le bloc5:
#| tbl-cap: "Base voitures"
#| label: "tbl-mtcars_df"
data("mtcars")
knitr:: kable(head(mtcars[, 1:4]))| mpg | cyl | disp | hp | |
|---|---|---|---|---|
| Mazda RX4 | 21.0 | 6 | 160 | 110 |
| Mazda RX4 Wag | 21.0 | 6 | 160 | 110 |
| Datsun 710 | 22.8 | 4 | 108 | 93 |
| Hornet 4 Drive | 21.4 | 6 | 258 | 110 |
| Hornet Sportabout | 18.7 | 8 | 360 | 175 |
| Valiant | 18.1 | 6 | 225 | 105 |
Demonstration (cliquer sur </> Code en haut à droite, ou sur Code au dessus du résultat de l’addition:
Option code-fold (yaml et corps de bloc).
Dans le yaml:
code-fold: false/true/showfalse.true: par défaut les blocs sont cachés et on peut les ouvrir individuellement.show: par défaut les blocs sont ouverts et on peut les cacher individuellement.#| code-fold: false/true/showExemple (pour un bloc):
Si #| code-fold:true
Si #| code-fold:show
code-tools du format html dans le yaml.Active l’ouverture dans une fenêtre du code source du fichier .qmd (sous option source).
Equivalent à:
Si l’option code-fold:true est activée, un onglet sera généré en haut et à droite de la page permettant d’afficher le code source .qmd et gérer à la volée l’affichage par défaut des blocs de code.
code-link: true.annotationTrès utile pour documenter des lignes de programme.
Depuis la version 1.3, Quarto a implémenté une fonctionnalité d’annotation des programmes. Elle permet de commenter une ou plusieurs lignes du programme contenu dans un bloc.
A la fin d’une ligne on indique un numéro de l’annotation avec #<numero>
Après la fermeture du bloc, on rédige le commentaire pour chaque ligne commentée avec:
numero. commentaire...
Exemple:
1. J'ouvre la base mtcars.
2. Je récupère les variables wt (x) et mpg (y).
3. J'exécute un scatter plot.Résultat:
Remarques:
code-annotation: hover: le commentaire est affiché lorsqu’on passe avec la souris sur la ligne. commentée.code-annotation: select: le commentaire est affiché lorsqu’on clique sur le numéro du commentaire à droite de la ligne.code-annotation: belowPour finir, et à mon sens pas si gadget que cela, on peut ajouter un titre au bloc de code avec l’option filename="XXXXX" directement à la suite du choix du moteur (fonctionne avec r et python: ```{r filename="titre"}
Résultat:
On peut également inséré le titre directement dans le corps du programme avec l’option #| filename: "titre du programme"
Pour le format PDF le rendu n’est pas terrible, je ne conseille pas de l’utiliser, pour l’instant, dans une documentation.
Visibleme problème lorsque filename est associé dans un bloc de code avec la mise en forme de plusieurs graphiques sous forme de colonne avec la classe :::{layout="[c1,c2...]} ou l’option #| layout-ncol: n [Section 16.3.1]. Le bloc de code est interprété comme un graphique…bizarre. A tester de votre côté.
---
fig-cap-location: top
tbl-cap-location: bottom
format:
html:
code-tools:
source: true
---
# Les blocs de codes
::: callout-important
## Format revealjs et pdf
* Les éléments de cette section sont 100% compatibles pour un format de type page html.
**Présentation revealjs**
Pour le format de présentation de type **revealjs**, également compilé en html, on note quelques différences:
* Options par défaut différentes, par exemple compte tenu de la contrainte liée à la taille d'une slide, les blocs de codes ne sont pas par défaut reportés (`echo: false`).
* L'option permettant d'ouvrir la source du fichier qmd n'est pas disponible (**</> Code**). On pourra mettre un lien sur chaque slide renvoyant vers le .qmd stocké dans le dépôt gitub et gitlab.
* Pour compenser, le format revealjs a quelques options intéressantes qui lui sont propres:
* **Code animation**: affichage successif de plusieurs sous blocs d'un programme dans un seul bloc.
* **Line Highlight**: mise en valeur d'une ou plusieurs lignes du programmes.
Pour ne pas alourdir cette page, ces différences seront traités dans le chapitre sur les formats du support principal [[@sec-reveal]] et dans la présentation du revealjs dans ce format. [[Lien]](https://mthevenin.gitlab.io/quarto_revealjs/#/title-slide).
**Format pdf**
* Tous les éléments de type dynamique comme cacher/ouvrir un bloc ne sont bien évidemment pas possible avec le format pdf.
* Mettre un titre à un bloc est possible mais le rendu est à ce jour pas satisfaisant.
:::
## Introduction
* ***Chunk***, ***Code block***, ***cells***: des expressions qui expriment la même chose:
* **Chunk**: Rstudio/Rmarkdown.
* **Code block**: Quarto.
* **Cells**: terme générique aux notebooks, par exemples Jupyter ou plus récemment Observable pour la visualisation typée javascript. Succession de cellules sous forme de texte formaté ou non, et de scripts (R, Python,...).
Pour les fichiers Rmarkdown (.rmd) ou Quatro (.qmd), le texte n'est pas inséré sous forme de cellules mais dans un éditeur classique, avec deux options: un mode *source* (balisage markdown/html) et un mode *visual*.
**Création d'un bloc de codes**
* Il est ouvert et fermé par ` ``` `
::: callout-tip
On peut générer un bloc automatiquement en cliquant sur ce bouton (à droite du Render):
{.nolightbox}
:::
**Ajout d'un moteur de calcul ou d'un autre langage** (type texte):
* A l'ouverture, le moteur est renseigné dans des accolades: **` ```{nom_moteur}`**
* On peut ajouter des options: **` ```{nom_moteur, options}`**
```{r filename="Un bloc de code (chunk)"}
#| echo: fenced
# Code R
1+1
```
::: {.callout-note collapse=true}
### Les moteurs
**Extraction du code avec Knitr versus Jupyter**
* **Knitr:** Maintenant les moteurs R, Python et Julia sont directement utilisables, et on peut switcher dans un même document de l'un à l'autre.
* **Jupyter**: on peut utiliser d'autres outils si un noyau (kernel) a été implémenté et installé. C'est le cas de Stata avec le kernel [nbstata](https://mthevenin.github.io/stata_fr/articles/index/posts/nbstata/nbstata.html) avec au moins une v17 de l'application. Avec Jupyter il n'est pas possible de switcher d'un moteur à un autre.
* Dans le yaml on déclare le noyau avec `jupyter: nom_noyau`: `jupyter: python3` (Python), `jupyter: ir` (R), `jupyter: nbstata` (Stata) ...
* Pour Python, Julia et Stata cette déclaration dans le yaml n'est plus obligatoire depuis la version 1.4.
**Bloquer l'exécution du code**
* En ajoutant un point **.** avant la déclaration du moteur, le code ne sera pas exécuté: ` ```{.r} `, ` ``` {.python} `. Le code sera alors considéré comme un verbatim.
* La couleur syntaxique sera conservée si elle est reconnue par Pandoc:
* Markdown avec ` ```{.md} ` , ` ```{.mf} `
* Yaml: ` ```{.yaml} `
* html, css, sass, js: ` ```{.html} ` , ` ```{.css} `, ```{.js} `
* Pour R spécifiquement ` ``` {{r}} ` permet d'afficher l'ouverture et la fermeture du moteur R:
```{r}
# Tout le bloc de codes sera affiché dont ```{r}
1+1
```
:::
## Options des blocs
### Introduction des options
Les options peuvent être activées dans le yaml et/ou dans le bloc de code. La nouveauté avec Quarto et les versions récentes de rmarkdown est de pouvoir renseigner les options directement dans le corps du programme. Cette pratique est recommandée.
[**Options dans le yaml**]{.badge .bg-primary style="font-size:1.1rem;"}
Options qui s'appliqueront par défaut à tout les blocs du document. Dans un projet avec un fichier de configuration `_quarto.yml`, les options d'un document peuvent contredire celle qui s'applique à tous les documents du projet. Celles du document ont auront au final la priorité sur celles du projet^[Une exception que l'on peut déjà retenir concerne le thème bootstrap appliquée au projet].
***Exemple***: si dans le yaml du projet le report des blocs de codes sont désactivées (`echo:false`), on peut réactiver l'option dans le yaml d'un document particulier avec `echo: true`.
```{.yaml filename="Dans le fichier _quarto.yml"}
---
project:
type: website
execute:
echo: false
---
```
```{.yaml filename="Dans le Yaml d'un document"}
---
title: "page sans affichage des codes"
execute:
echo: true
---
```
Sur le même principe on pourra contredire dans un bloc individuellement une option qui s'applique par défaut à tout le document.
[**Options dans un bloc de codes**]{.badge .bg-primary style="font-size:1.1rem;"}
* Pour les options communes à Quarto et Rmarkdown, la méthode ` ```{r, options} ` fonctionne toujours.
* ***Nouveauté de Quarto et des versions récentes de rmarkdown***: on peut insérer les options directement dans le corps du programme.
* Cette nouvelle possibilité prend simplement la forme d'un commentaire introduit par **`#|`** au début du programme:
* **Syntaxe `|# option: true/false/expression/none/valeur_numérique...`**.
* Les arguments `true`/`false` peuvent être mis en minuscule ou majuscule contrairement aux options renseignées directement dans la déclaration du moteur, qui sont en majuscules.
Avec cette nouvelle méthode^[Pour Stata les options seront introduites par `*|`]:
```{r}
#| option1:...
#| option2:...
#| option3:...
{{ Code R}}
```
**Exemple**: pour supprimer l'exécution du code: option `eval`
* **Option à l'ouverture du bloc**: ` ```{r, eval= FALSE}`
```{r, eval=FALSE}
#| echo: fenced
1+1
```
* ***Dans le corps du bloc***: `#| eval: false`
```{r}
#| eval: false
1+1
```
### Options d'exécution et de report des résultats
Les principales options sont:
* `eval`:true/false.
* Exécution du programme. Si `false`, le programme sera un simple verbatim.
* Par défaut true.
* `echo`: true/false/fenced^[`fenced`, alternative à ` ```{r}`.]
* Report du programme dans le document.
* Par défaut `true` **à l'exception du format revealjs** (important).
* `warning` et `message`: true/false.
* Affiche les messages et les warning de l'output.
* par défaut `true`.
Dans le yaml on aurait par défaut (sauf revealjs => echo:`false`):
```{.yaml filename="Options d'exécution et de report par défaut"}
---
title: "XXXXXXXXX"
execute:
eval: true
echo: true
warning: true
message: true
---
```
<br>
[**Enregistrer et réutiliser les outputs (résultats)**]{.badge .bg-primary style="font-size:1.1rem;"}
* Permet de racourcir la durée de compilation d'une page.
* Certains outputs comme des graphiques peuvent mettre du temps à être exécutés.
* S'il n'ont pas été modifiés, on peut les enregistrer afin qu'ils soit directement ajoutés au document sans nouvelle exécution du programme.
* Option **`cache:true/false`**.
* Directement dans le yaml du document: **`cache: true`**.
* Au choix dans un bloc de code: **`#| cache: true`**.
[**Reporter un résultat dans le document**]{.badge .bg-primary style="font-size: 1.1rem;"}
* On peut également dans le corp du document reporter directement un résultat en utilisant un fragment de code, souvent de type objet:
* ``` `{moteur} fragment_code` ```
**Exemple avec le calcul d'une moyenne et son report dans une phrase**:
```{r}
#| echo: true
#| lst-label: lst-code
#| lst-cap: "Calcul moyenne"
val = c(10,15,5,2,12,7)
moy = mean(val)
```
On reporte directement la moyenne dans le corp du texte:
{.nolightbox}
::: {.box_img}
La moyenne est de **`r moy`**.
:::
### Graphiques et tableaux
#### Graphiques
* [[Doc Quarto: Options1]](https://quarto.org/docs/reference/formats/html.html#figures)
* [[Doc Quarto: Options2]](https://quarto.org/docs/computations/execution-options.html#figure-options)
* Les options sont introduites par `fig-`: `fig-nom_option`^[rmarkdown: `fig.nom_option`]
**Exemple: Titre et son positionnement**
Par défaut les titres sont positionnés en dessous du graphique.
* Titre du graphique dans le bloc: `fig-cap: "XXXX"`.
* Positionnement: **dans le yaml seulement** `fig-cap-location`: `bottom` (défaut) / `top` / `margin`.
Localisation en haut du graphique:
```{.yaml filename="Localisation du titre des graphiques en haut"}
---
fig-cap-location: top
---
```
Le titre du graphique:
```{.mf}
#| fig-cap: "**Position top du titre défini dans le yaml**"
data("mtcars")
x <- mtcars$wt
y <- mtcars$mpg
plot(x, y)
```
:::: {.center}
::: {.column width="70%"}
::: {.box_img}
```{r filename="Ajout d'un titre à un graphique"}
#| label: "fig-scatter_cars"
#| fig-cap: "**Position top du titre défini dans le `yaml`**"
#| echo: false
data("mtcars")
x <- mtcars$wt
y <- mtcars$mpg
plot(x, y)
```
:::
:::
::::
**Remarque**: on peut utiliser du formatage markdown dans le titre.
#### Tableaux
Attention, il ne s'agit pas ici des tableaux générés directement en markdown.
Les options sont introduites par `tbl-nom_option`.
Peu d'options, à retenir principalement le titre avec `tbl-cap: "XXXX"`
* [[Doc Quarto: Options]](https://quarto.org/docs/reference/formats/html.html#tables)
Le titre est ici positionné en haut du tableau par défaut. Si on veut le mettre sous le tableau, dans le yaml du document: `tbl-cap-location: bottom`.
Changement de la position du titre dans le yaml:
```{.yaml}
---
tbl-cap-location: bottom
---
```
Titre du tableau dans le bloc^[L'option `tbl-label:` est explicitée dans la section dédiée aux [références croisées](https://mthevenin.gitlab.io/support_quarto/053-cross_ref.html)]:
```{.mf}
#| tbl-cap: "Base voitures"
#| label: "tbl-mtcars_df"
data("mtcars")
knitr:: kable(head(mtcars[, 1:4]))
```
::: {.box_img}
```{r}
#| label: "tbl-mtcars_df"
#| echo: false
#| tbl-cap: "Base voitures"
data("mtcars")
knitr:: kable(head(mtcars[, 1:4]))
```
:::
## Options propres à Quarto
* Quarto a introduit une série de nouvelles options propres aux outputs **html**, spécifiques ou non au yaml.
* Dans le yaml, ces options sont des sous options du format html.
Demonstration (cliquer sur **`</> Code`** en haut à droite, ou sur **Code** au dessus du résultat de l'addition:
::: {.center}
::: {.box_img}
<iframe width="650" height="500" src="files/ctools1.html" title="options blocs de code" name="deploy_page2"></iframe>
:::
:::
### Afficher/cacher le bloc de codes à la volée
* Option **`code-fold`** (yaml et corps de bloc).
* Dans le yaml:
* **`code-fold: false/true/show`**
* Par défaut l'argument est `false`.
* Si `true`: par défaut les blocs sont cachés et on peut les ouvrir individuellement.
* Si `show`: par défaut les blocs sont ouverts et on peut les cacher individuellement.
```{.yaml filename="Afficher/cacher le code à la volée"}
---
format:
html:
code-fold: true
---
```
* Dans le bloc de code: **`#| code-fold: false/true/show`**
Exemple (pour un bloc):
Si `#| code-fold:true`
```{.mf}
#| code-fold: true
1+1
```
```{r}
#| code-fold: true
1+1
```
Si `#| code-fold:show`
```{.mf}
#| code-fold: show
1+1
```
```{r}
#| code-fold: show
1+1
```
### Accéder à la source du fichier Quarto
* Introduit par l'option **`code-tools`** du format html dans le yaml.
* Non compatible avec le format de présentation **revealjs**...dommage.
```{.yaml filename="Activer l'accès au fichier source"}
---
format:
html:
code-tools: true
---
```
Active l'ouverture dans une fenêtre du code source du fichier .qmd (sous option `source`).
Equivalent à:
```{.yaml}
---
format:
html:
code-tools:
source: true
---
```
Si l'option `code-fold:true` est activée, un onglet sera généré en haut et à droite de la page permettant d'afficher le code source .qmd et gérer à la volée l'affichage par défaut des blocs de code.
```{.yaml}
---
format:
html:
code-tools:
source: true
code-fold: true
---
```
### Accéder à la documentation web des fonctions
* Pour R seulement. Implémentation dans Quarto du package [downlit](https://downlit.r-lib.org/).
* Permet d'accéder à la documentation en ligne d'une fonction utilisée dans le programme.
* Dans le yaml du document: **`code-link: true`**.
### Annotation et titre du bloc
#### Commenter une ou plusieurs lignes de programme: **`annotation`**
Très utile pour documenter des lignes de programme.
* Depuis la version 1.3, Quarto a implémenté une fonctionnalité d'annotation des programmes. Elle permet de commenter une ou plusieurs lignes du programme contenu dans un bloc.
- A la fin d'une ligne on indique un numéro de l'annotation avec **`#<numero>`**
- Après la fermeture du bloc, on rédige le commentaire pour chaque ligne commentée avec:
`numero. commentaire...`
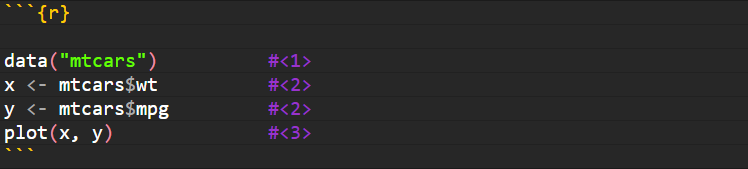
Exemple:
* Dans le bloc de code:

* Dans le corp du texte, juste sous le bloc de codes:
```{.mf}
1. J'ouvre la base mtcars.
2. Je récupère les variables wt (x) et mpg (y).
3. J'exécute un scatter plot.
```
Résultat:
::: {.column width="80%"}
::: {.box_img}
```{r}
data("mtcars") #<1>
x <- mtcars$wt #<2>
y <- mtcars$mpg #<2>
plot(x, y) #<3>
```
1. J'ouvre la base mtcars
2. Je récupère les variables *wt* (x) et *mpg* (y)
3. J'exécute un scatter plot
:::
:::
***Remarques***:
* Pour les documents en format html (notebook, revealjs), on peut afficher de manière dynamique les commentaires. Dans le yaml:
* **`code-annotation: hover`**: le commentaire est affiché lorsqu'on passe avec la souris sur la ligne. commentée.
* **`code-annotation: select`**: le commentaire est affiché lorsqu'on clique sur le numéro du commentaire à droite de la ligne.
* Pour les formats non dynamiques (pdf, word...) seulement l'option statique par défaut est disponible. Dans le yaml elle correspond à l'option: **`code-annotation: below`**
* Il n'est pas possible de sélectionner le type d'affichage du commentaire pour chaque bloc individuellement.
#### Ajouter un titre au bloc de code
Pour finir, et à mon sens pas si gadget que cela, on peut ajouter un titre au bloc de code avec l'option `filename="XXXXX"` directement à la suite du choix du moteur (fonctionne avec r et python: ` ```{r filename="titre"}`
````{verbatim}
```{r filename="On va faire une addition"}
1+1
```
````
Résultat:
```{r filename="On va faire une addition"}
1+1
```
On peut également inséré le titre directement dans le corps du programme avec l'option `#| filename: "titre du programme" `
```{r}
#| filename: "On va faire une addition"
1+1
```
::: callout-warning
##### Quelques limites
* Pour le format PDF le rendu n'est pas terrible, je ne conseille pas de l'utiliser, pour l'instant, dans une documentation.
* Visibleme problème lorsque `filename` est associé dans un bloc de code avec la mise en forme de plusieurs graphiques sous forme de colonne avec la classe `:::{layout="[c1,c2...]}` ou l'option `#| layout-ncol: n` [[@sec-ncol]]. Le bloc de code est interprété comme un graphique...bizarre. A tester de votre côté.
:::