8 Déploiement de pages
Atouts Github:
- Moins d’étapes pour le déploiement (à moins d’être un.e pro sur les fichiers de configuration de Gitlab).
- On peut déployer un simple notebook avec une seule page html sans fichier de configuration
_quarto.yml1.
Atouts Gitlab:
- Souplesse pour le nom des adresses http, qui peut être unique ou non.
- On peut déployer du contenu en mode privé sans payer.
Pour Github, on va décrire la méthode de déploiement pour une simple page html et pour un contenu plus enrichi type website ou book. Dans le second cas, il faudra ajouter un un fichier de configuration
_quarto.ymlindiquant le répertoire destination des fichiers html, css, js….Pour Gitlab pour un simple notebook ou un contenu de type website ou book la méthode sera strictement identique.
- Attention: le fichier généré lors du déploiement
.gitlab-ci.ymlne devra pas être supprimé.
- Attention: le fichier généré lors du déploiement
8.1 GITHUB
8.1.1 Déploiement d’une simple page html
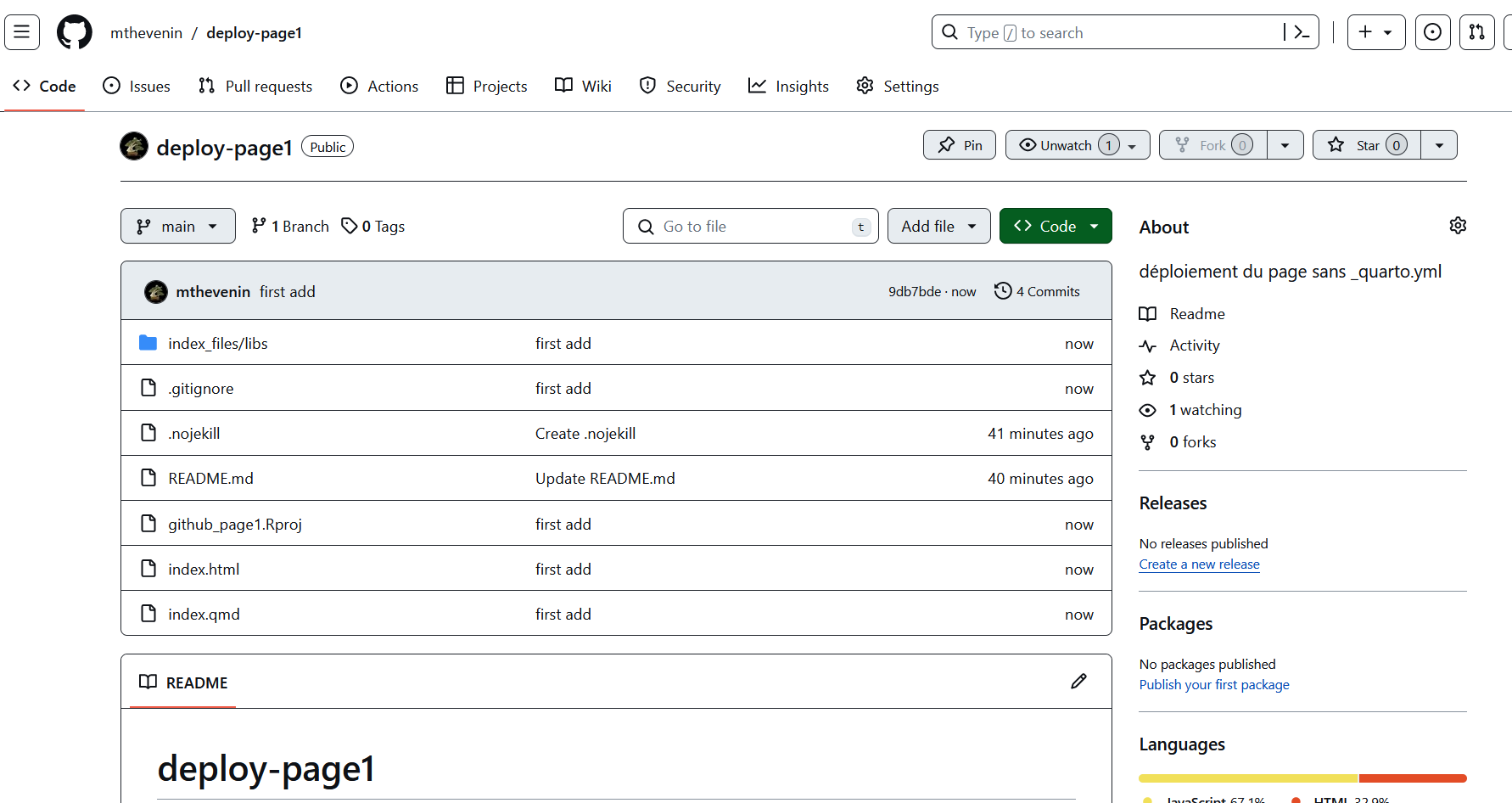
On génère un dépôt sur la plateforme en mode Public
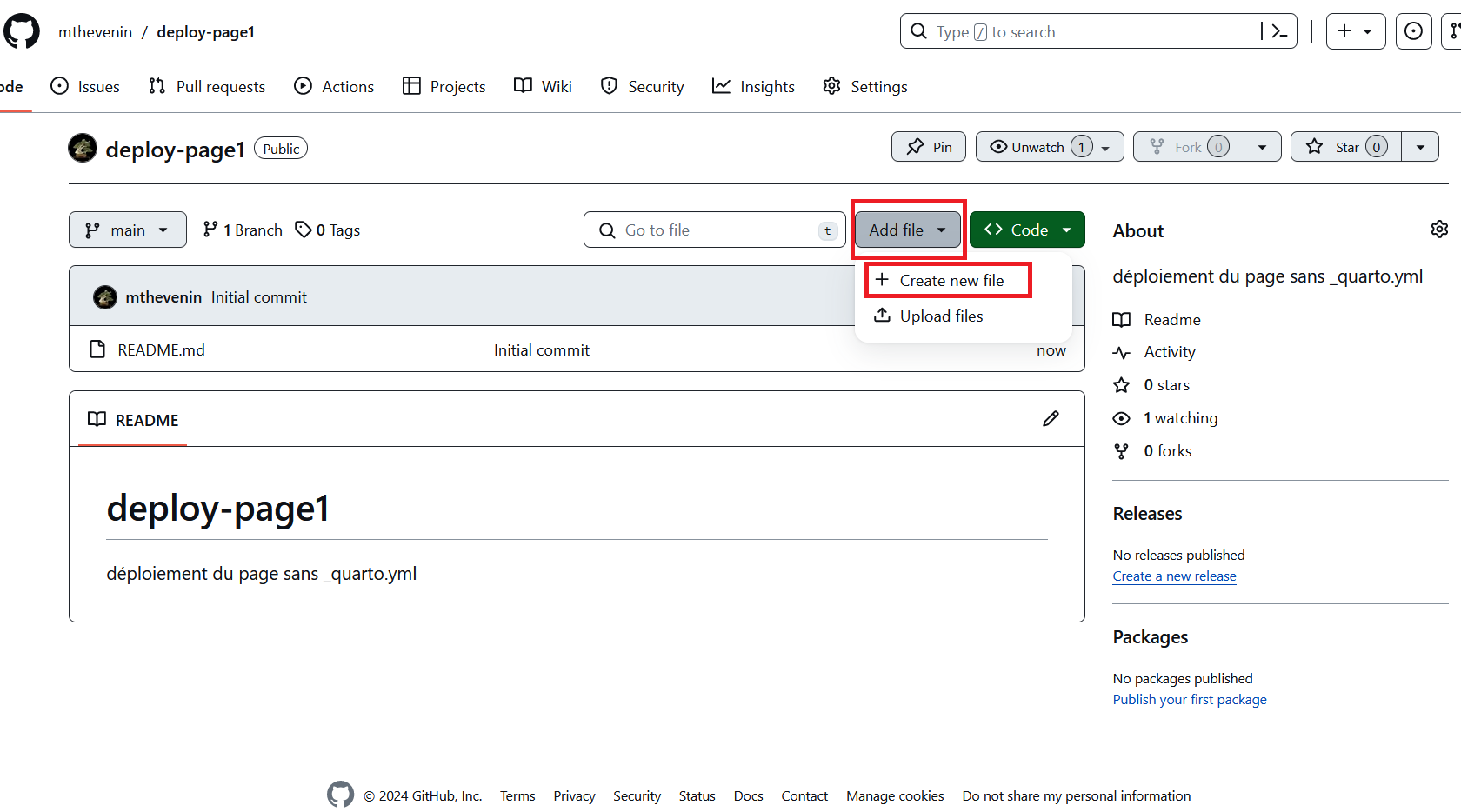
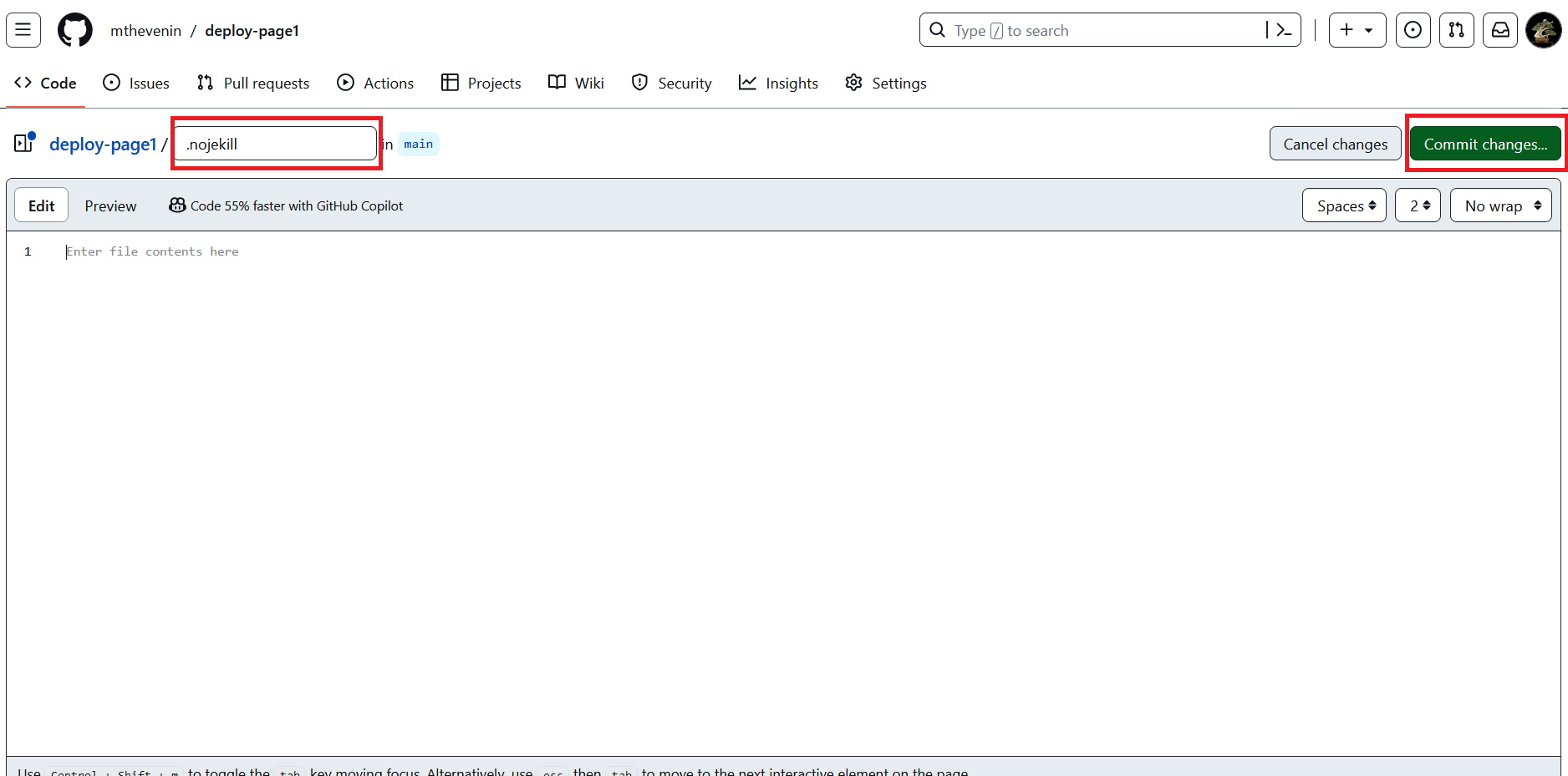
On ajoute un fichier nommé
.nojekill- Ce fichier est vide.
- On peut réaliser cette étape en local une fois le clonage du dépôt effectué, mais c’est très rapide à faire directement sur le dépôt distant.
Dans Rstudio, on crée un projet en clônant le dépôt distant
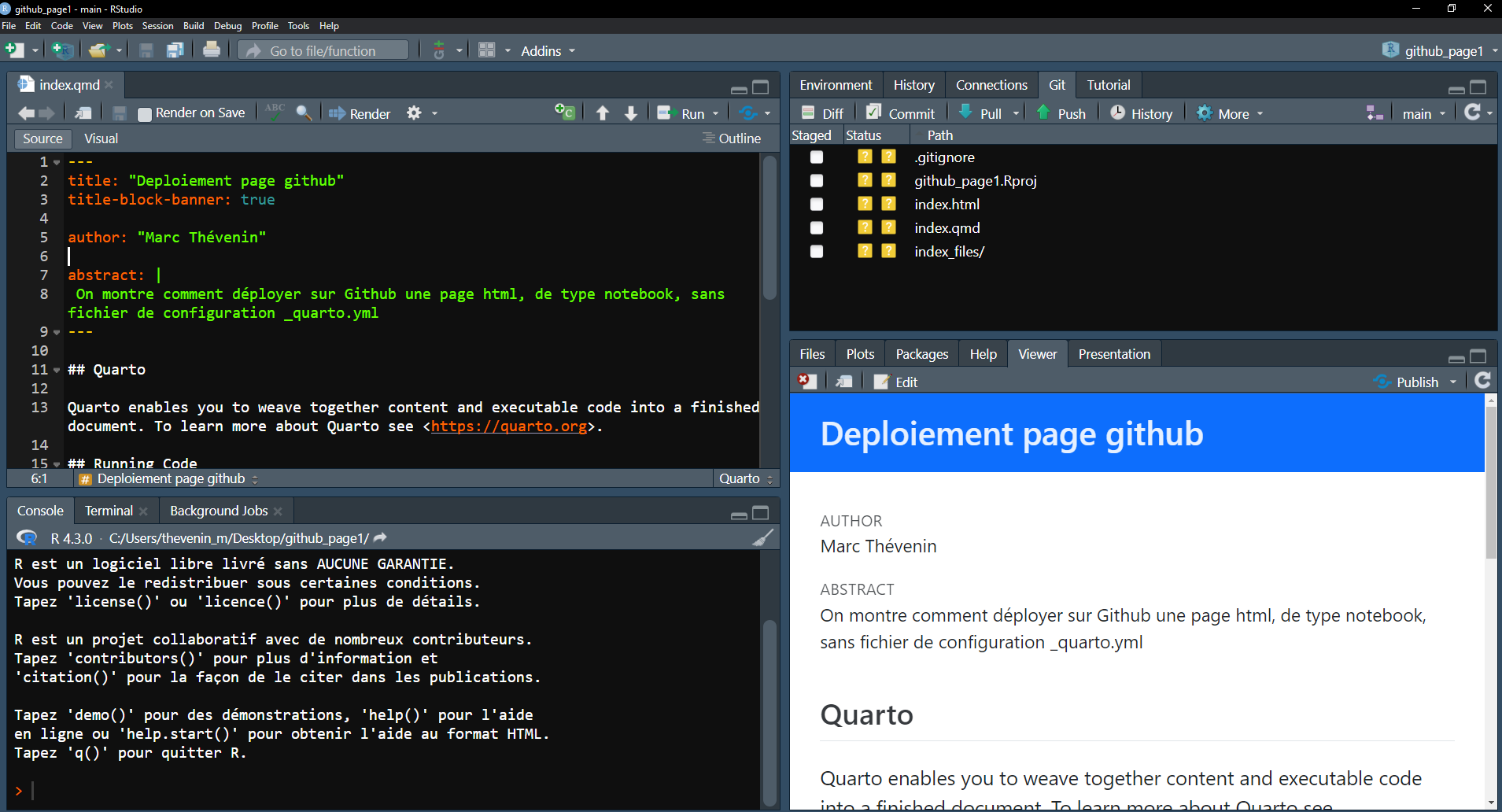
On Génère le notebook avec un fichier
.qmd(ou.rmdsi on souhaite rester sur rmarkdown):- Le fichier doit s’appeler
index.html.
- Le fichier doit s’appeler
On transfère les modifications sur le dépôt distant (
git push)
On est pas obligé d’envoyer les fichiers sources .qmd ou .rmd, c’est ici l’output html et les fichiers associés (.css, .js…) qui seront lu par le navigateur. On peut donc ajouter des exceptions dans le fichier .gitignore si on souhaite restreindre le les fichiers présents dans le répertoire distant.
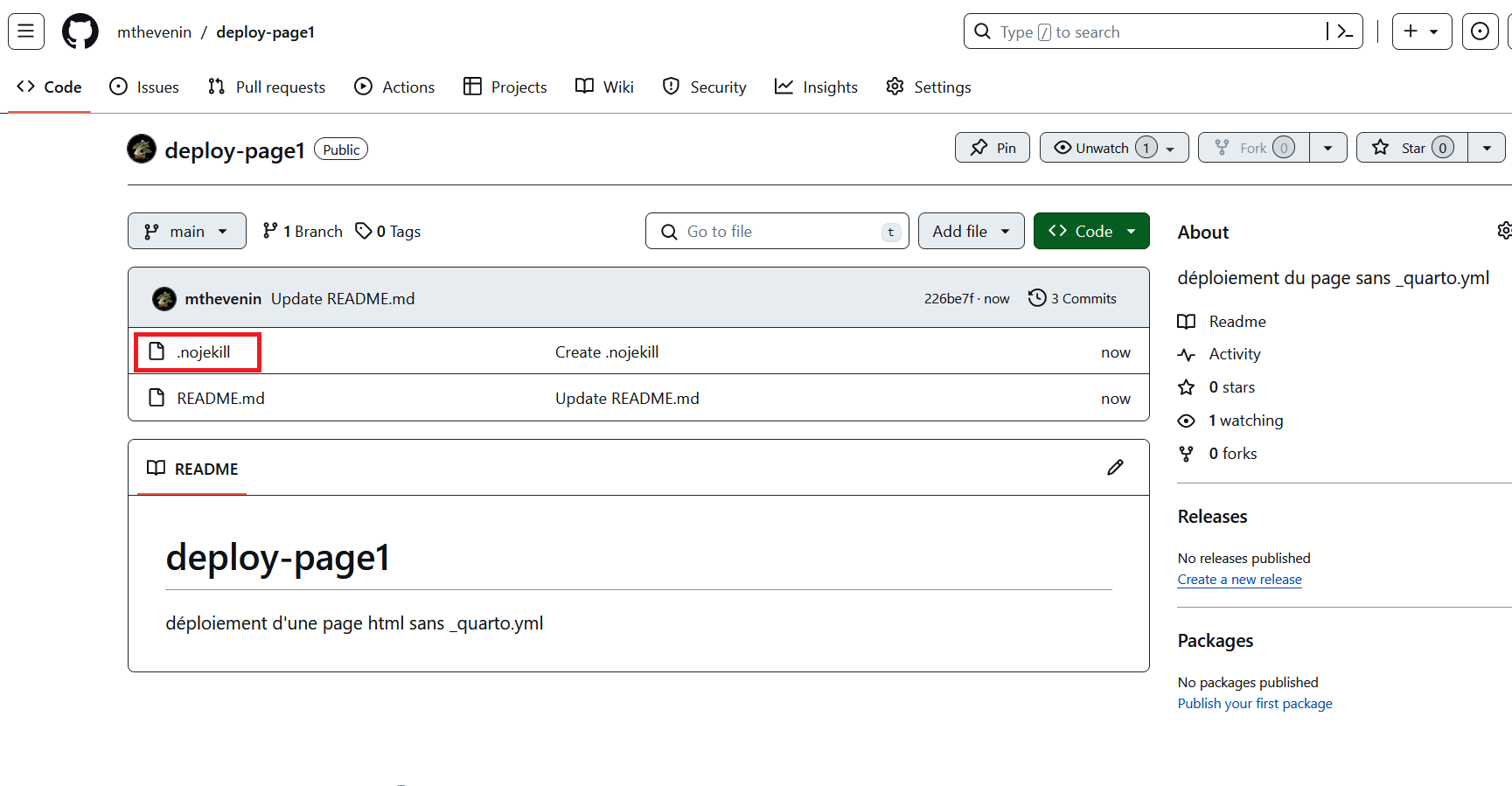
Retourner sur le dépôt distant et rafraîchir la page pour voir si les fichiers du notebook a bien été ajouté
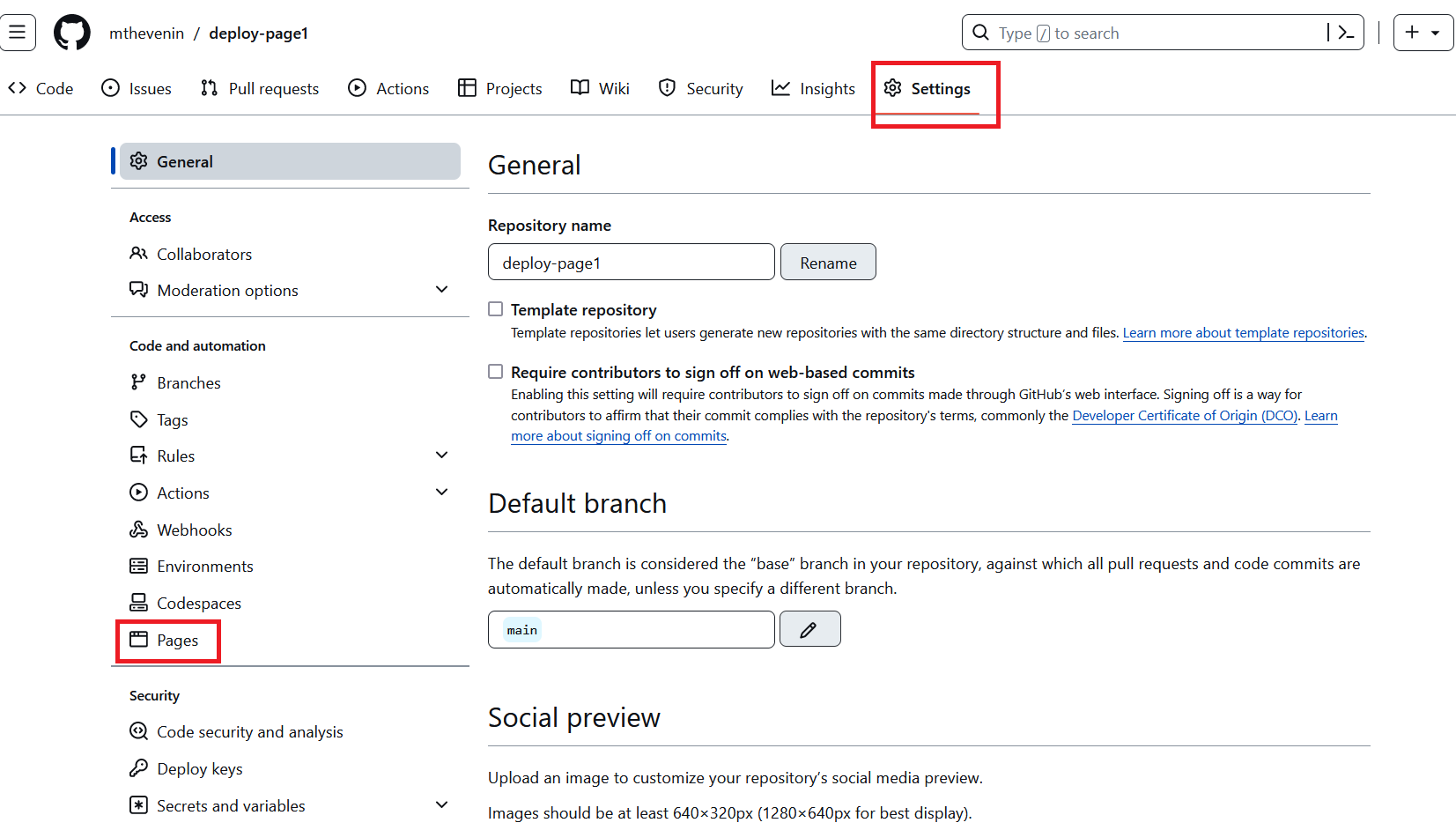
Aller dans les paramètres du dépôt (Settings) et cliquer dans le menu vertical à gauche sur Pages
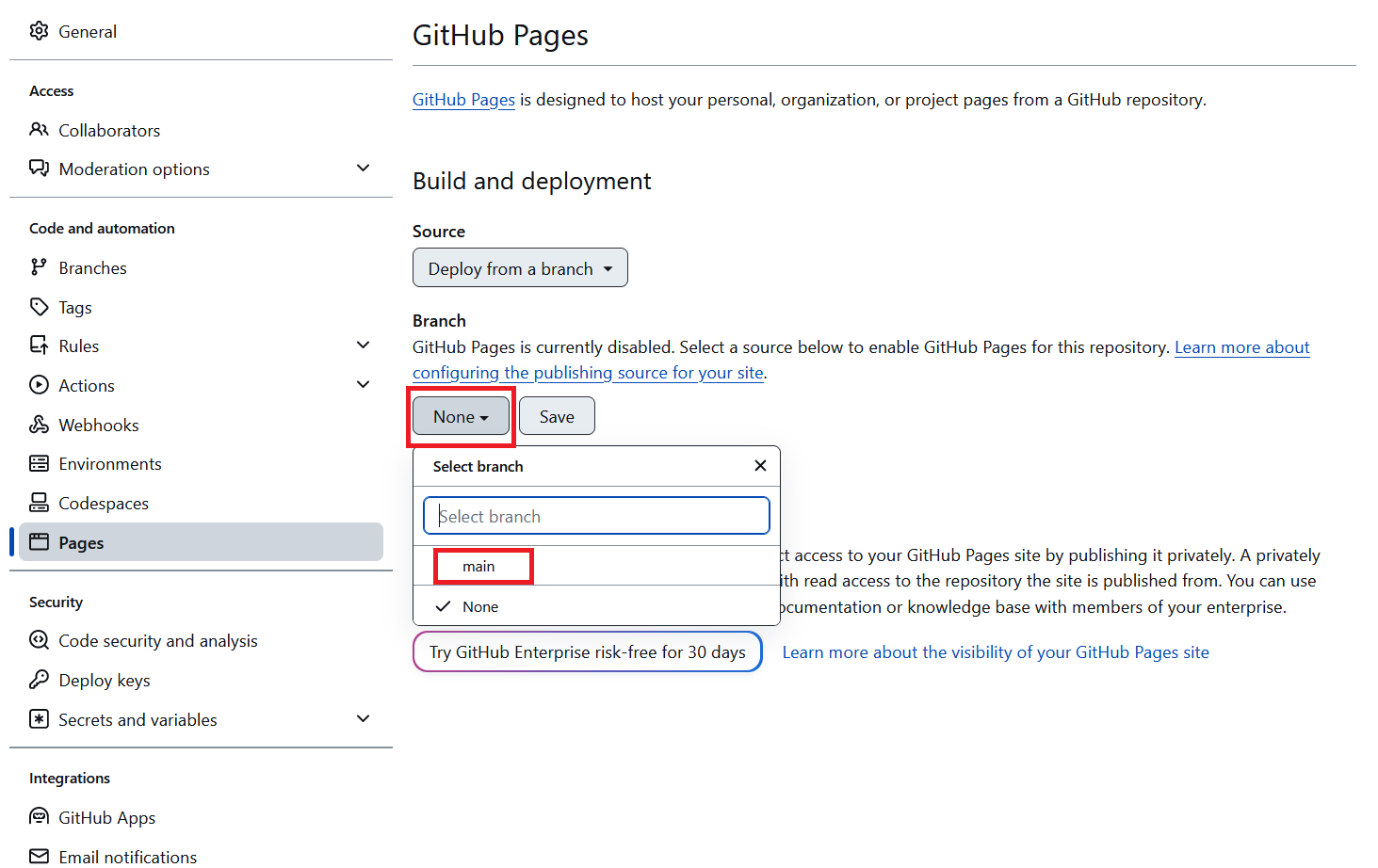
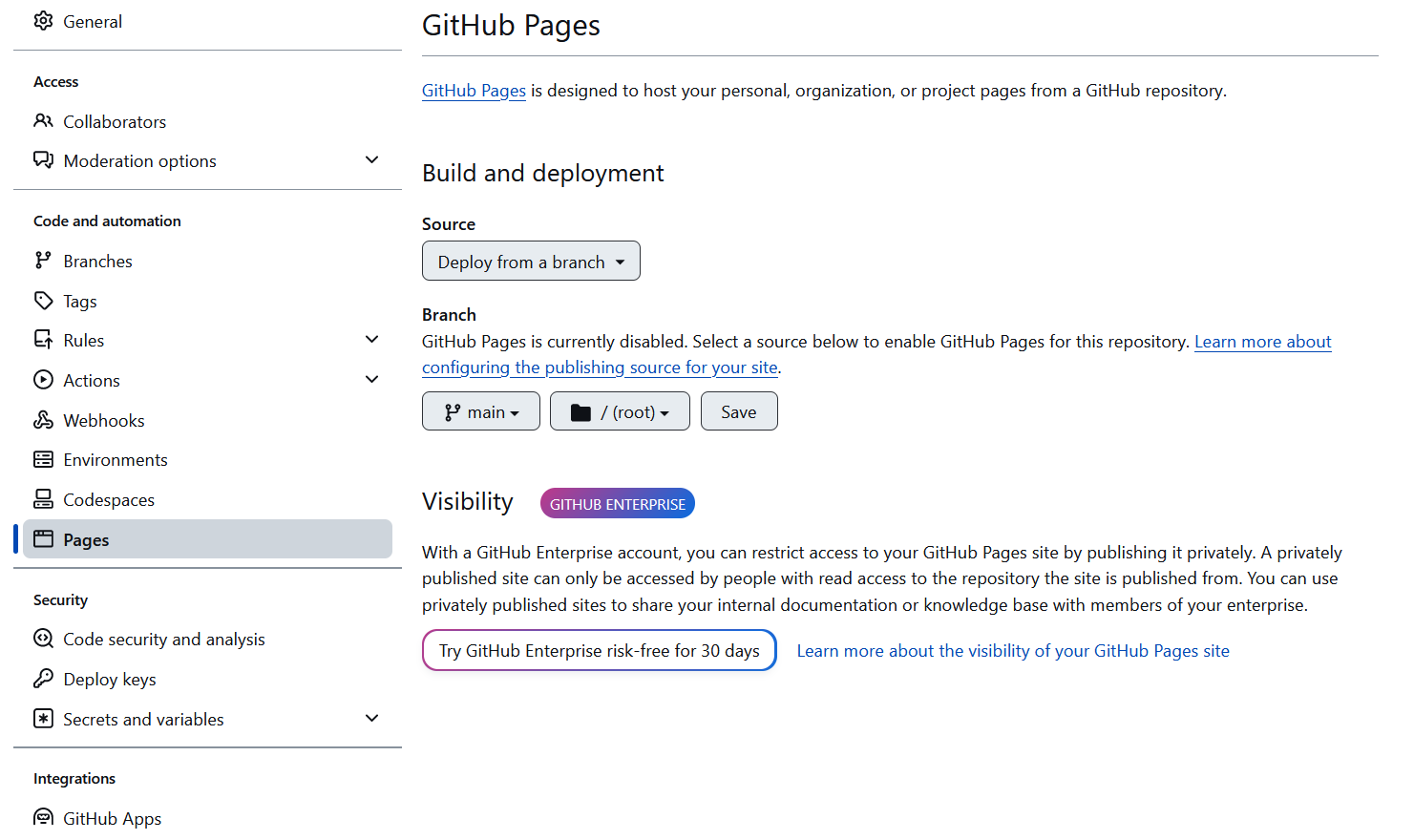
Dans Branch, sélectionner main et sauvegarder
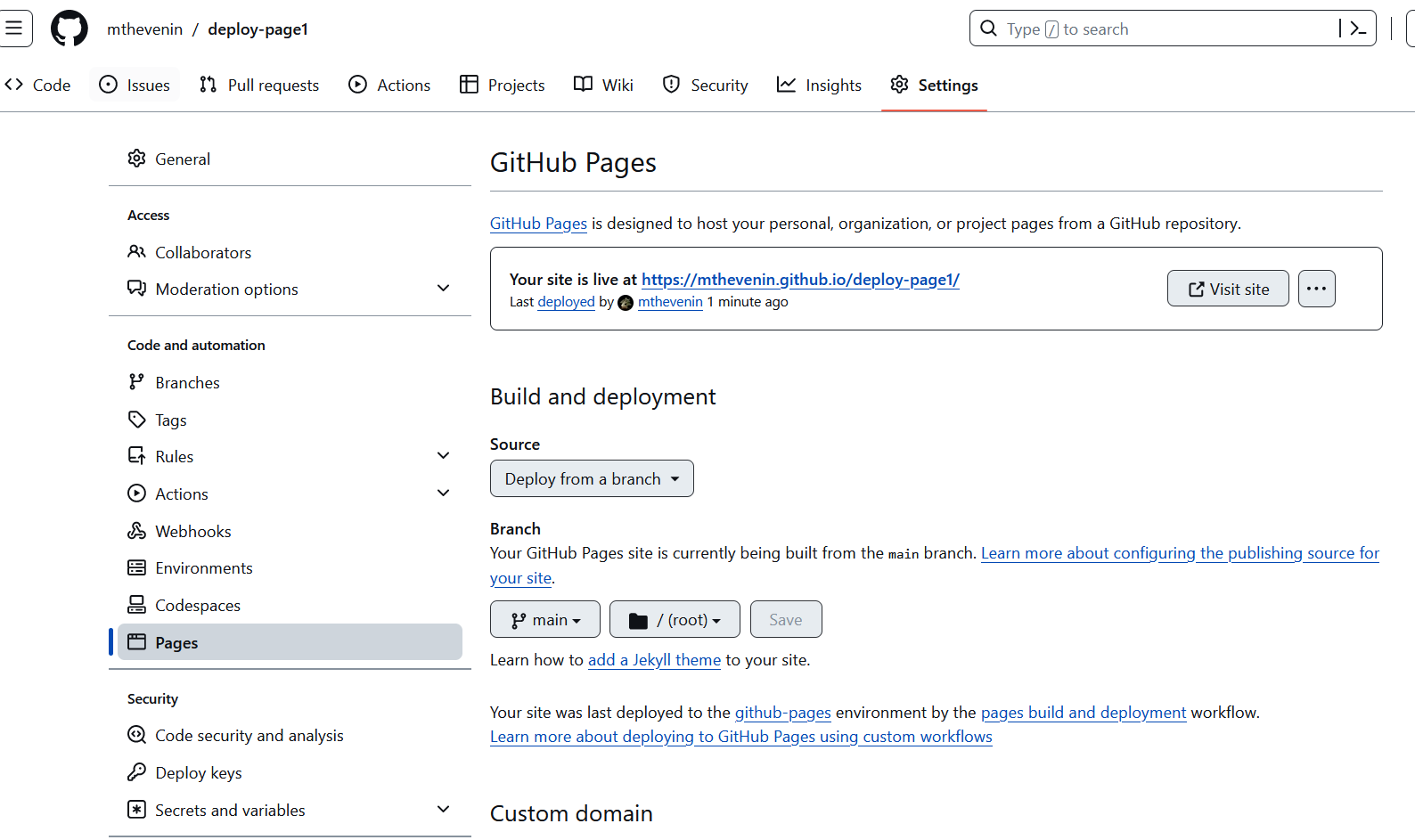
Attendre quelques dizaines de secondes et rafraichir la page. L’adresse est affichée, et on peut y accéder en cliquant sur le lien.
8.1.2 Déploiement avec un fichier de configuration _quarto.yml
Fonctionne également pour une simple page. Je recommande plutôt cette méthode pour son caractère plus général.
Le gros des étapes précédentes sont identiques. Ce qui change:
- Création d’un fichier
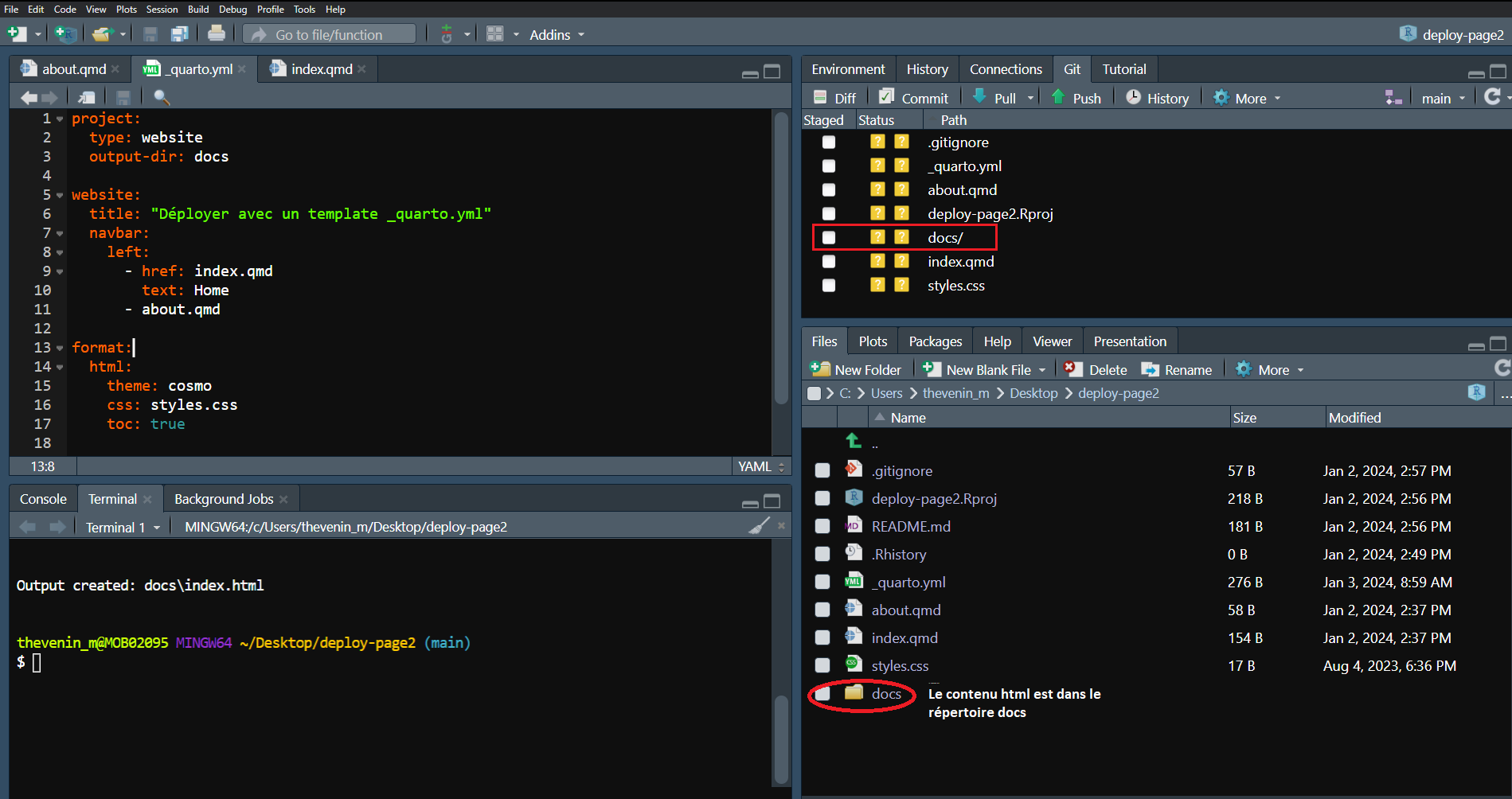
_quarto.ymloù l’on va indiquer le répertoire de destination des fichiers html et fichiers associés (css, js). - Ce répertoire devra s’appeler doc.
- Dans github, on devra modifier ce répertoire de destination.
- Création d’un fichier
Le fichier _quarto.yml
Cette question sera un plus approfondie dans le chapitre consacrée au contenu de type website, book dans la dernière partie du support.
Pour la seule question du déploiement de pages ou de site, ce fichier
_quarto.ymlde type texte doit contenir la destination du répertoire contenant le ou les fichiers .html .css, .scss, js….Le répertoire de destination doit s’appeler docs.
Cet élément obligatoire du yaml est:
project:
type: website
output-dir: docsPour une simple page, on peut le générer directement dans le dépôt distant après sa création: new file => nom du fichier:
_quarto.yml=> puis coller les éléments ci-dessus.Pour un contenu plus enrichi, comme un website, on ajoutera une barre de navigation horizontale et/ou une barre verticale, et on indiquera les fichiers
.qmd(ou.rmd) qui alimenteront le contenu.- Si on prend le template d’exemple de Quarto2, on remarque que le répertoire de destination n’est pas indiqué. Par défaut, il s’appelle
_site. Il faut changer son nom:output_dir: docs.
- Si on prend le template d’exemple de Quarto2, on remarque que le répertoire de destination n’est pas indiqué. Par défaut, il s’appelle
_quarto.yml généré automatiquement
project:
type: website
website:
title: "deploy_page2"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
format:
html:
theme: cosmo
css: styles.css
toc: true_quarto.yml pour déploiement sur Github
project:
type: website
output-dir: docs # Ajouter cette ligne d'option
website:
title: "deploy_page2"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
format:
html:
theme: cosmo
css: styles.css
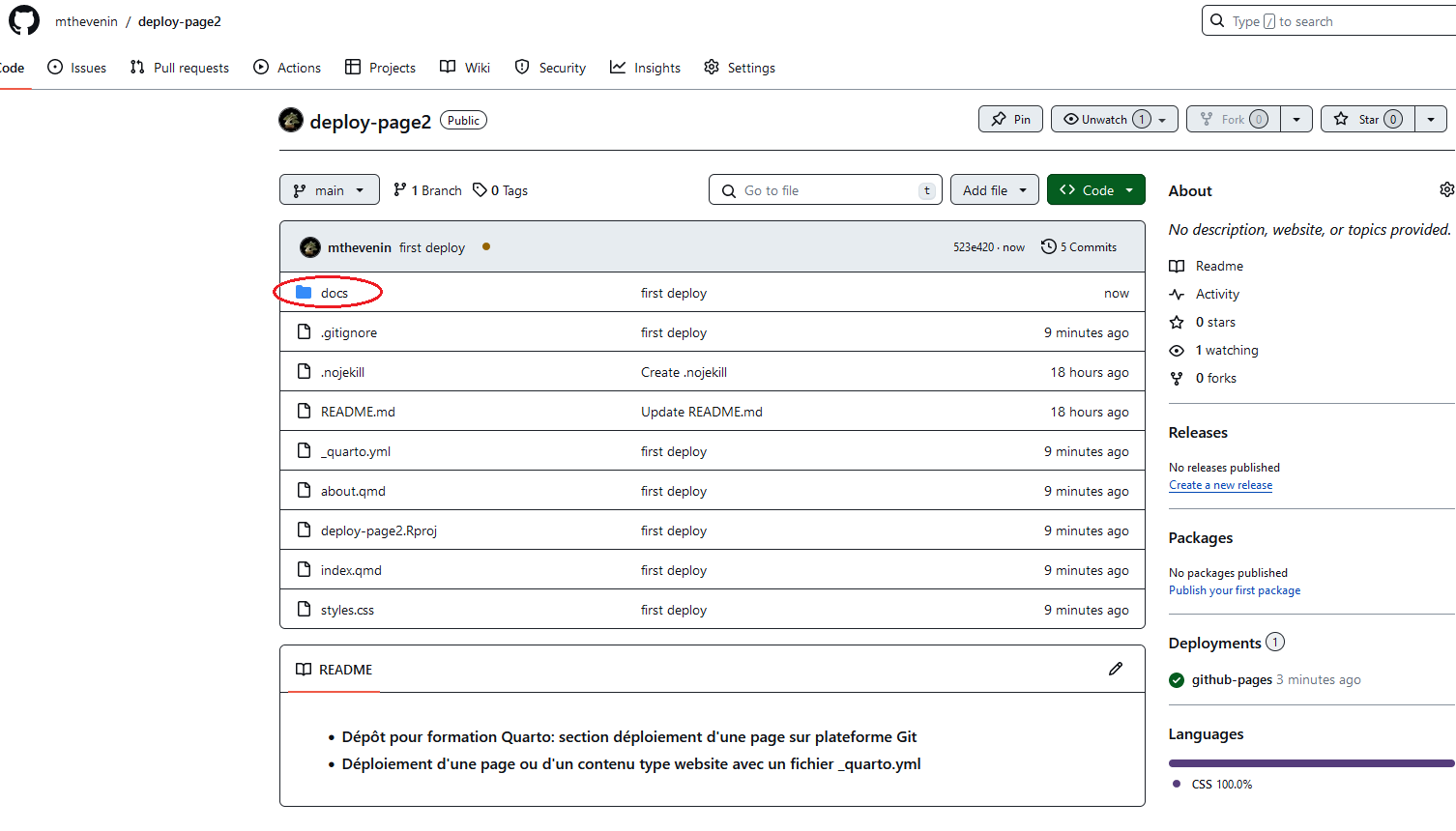
toc: trueUne fois le dépôt distant cloné et le site généré en local, on le push:
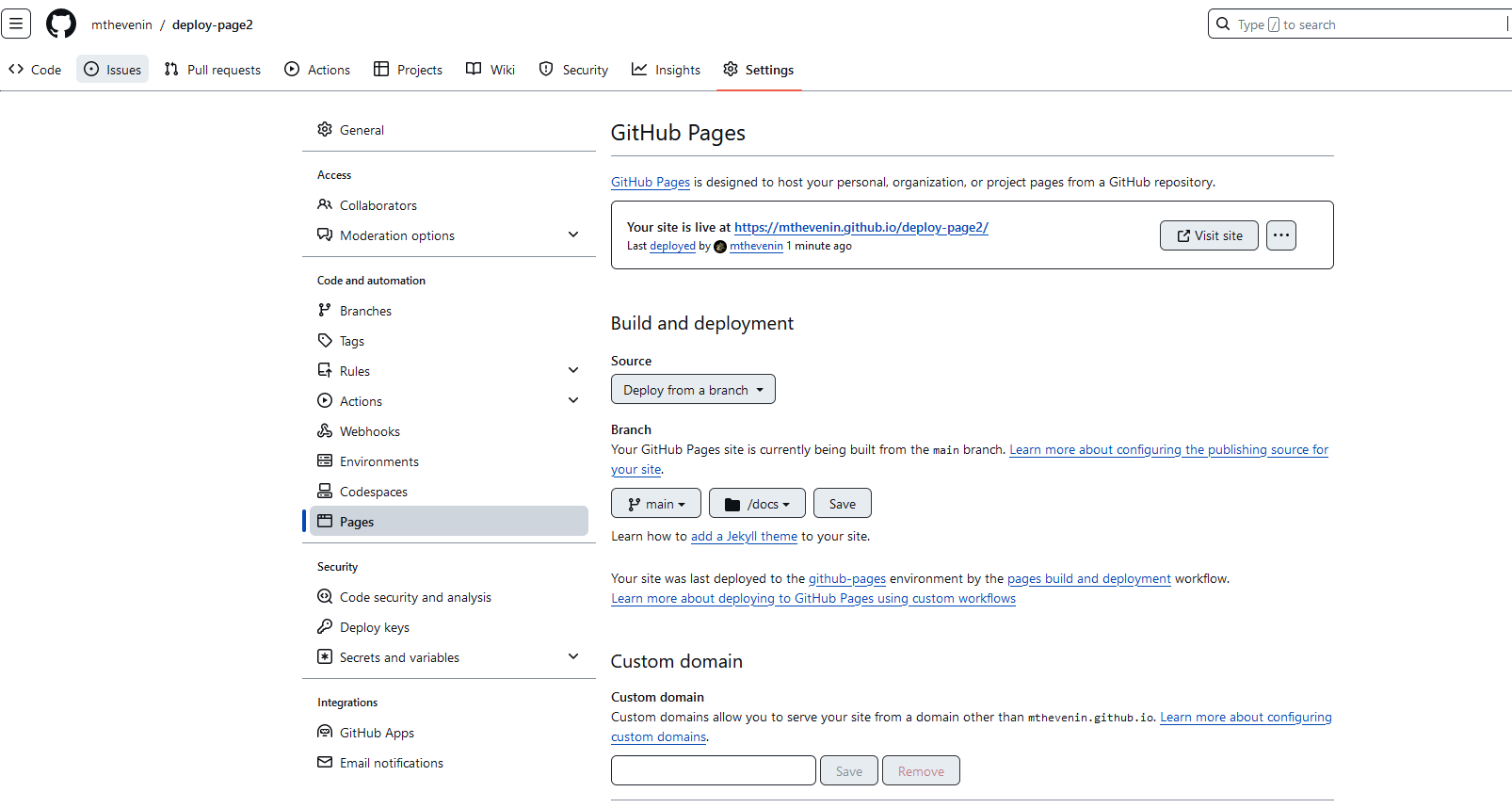
On va dans les paramètres du dépôt (Settings) et dans Pages
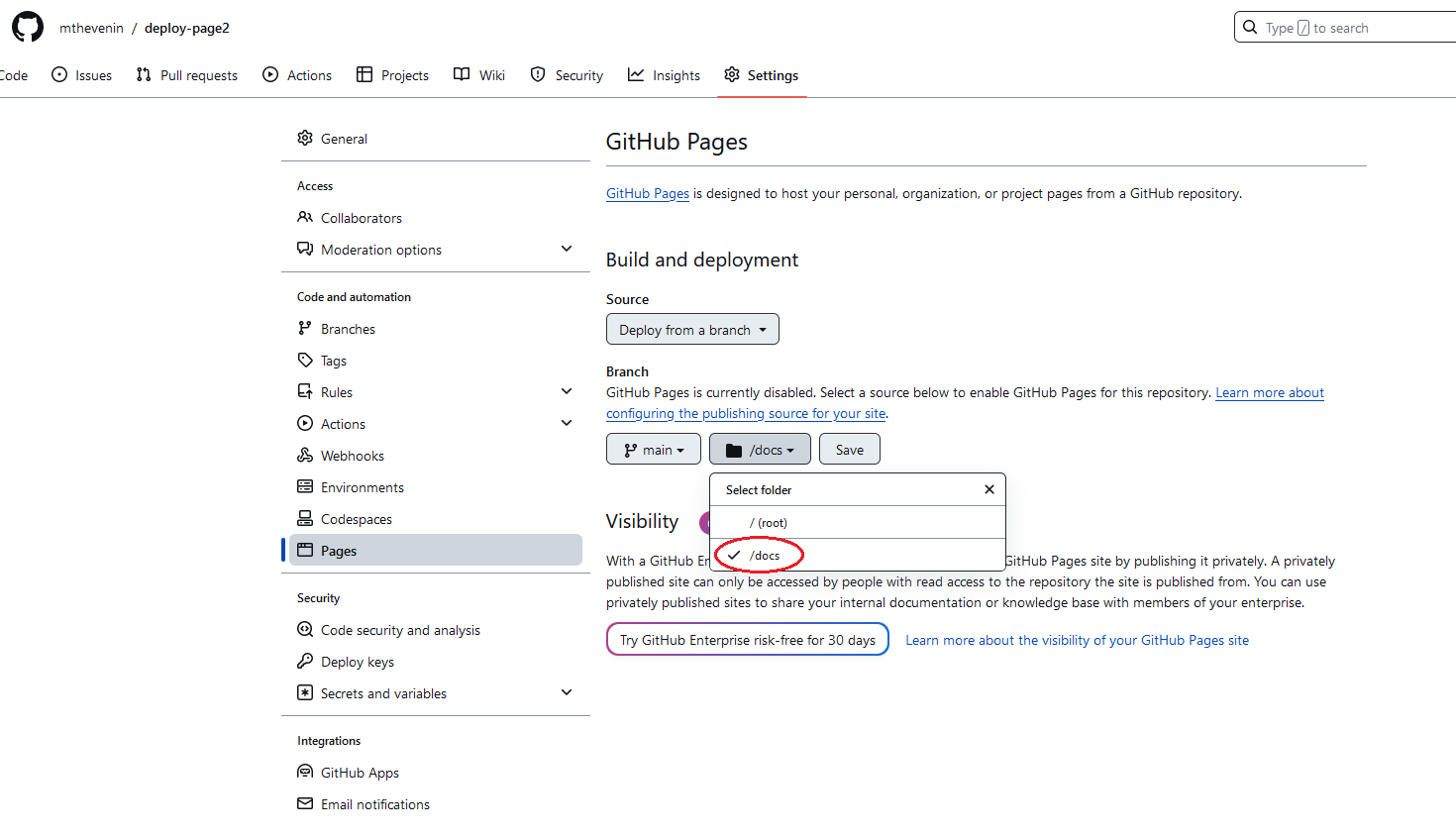
Dans branch on sélectionne la branche main et on change le répertoire de roots à docs
On sauvegarde, et on rafraichit la page jusqu’à ce que l’adresse du site apparaissent avec le lien. Compter quelques dizaines de secondes.
8.2 GITLAB
Déploiement en mode private sans coût
L’atout principal de Gitlab par rapport à Github est la possibilité de déployer un contenu html en mode privé sans coût additionnel.
Choix du nom de domaine
Gitlab est nettement plus souple sur le choix des adresses http. Par défaut, au moment du déploiement une adresse unique est proposée. On peut la changer pour un nom de domaine classique : https://username.gitlab.io/repository_name/
Ne maîtrisant absolument pas la programmation des templates .gitlab-ci.yml, on procèdera par simple pas à pas.
8.2.1 Générer le déploiement d’une page test et d’une url associée
Eléments générés lors du déploiement:
- Un fichier
gitlab-ci.ymlqui devra être conservé. - Un répertoire public qui contiendra le contenu html.
Pour générer ces éléments:
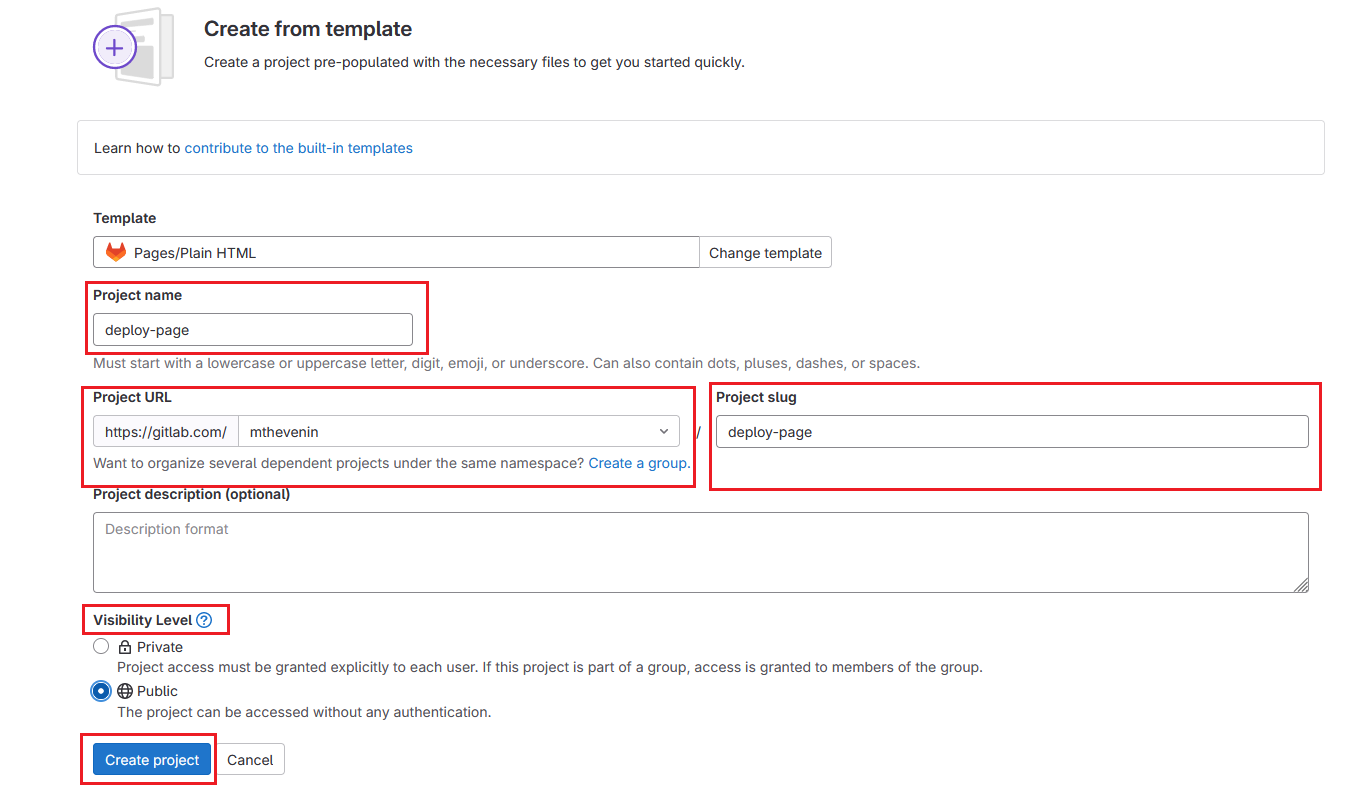
- On crée un dépôt en mode public ou private:
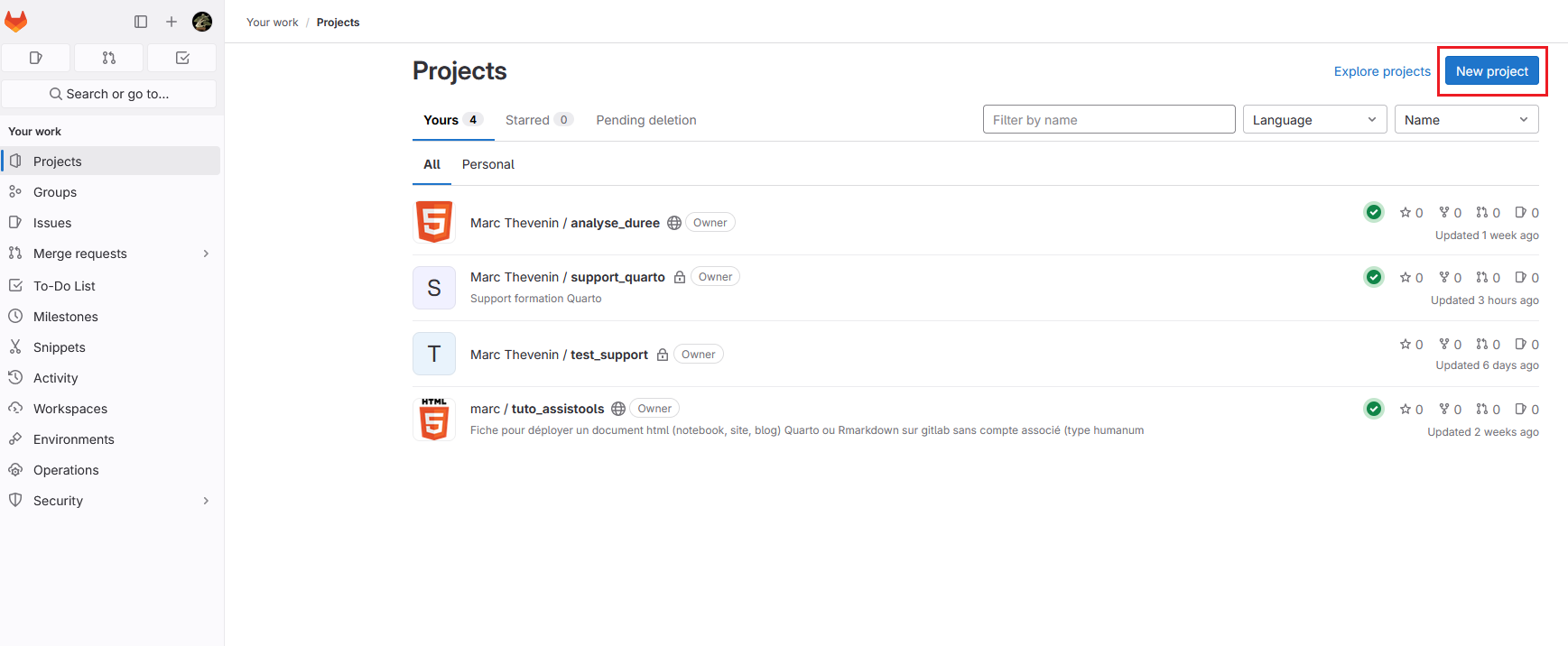
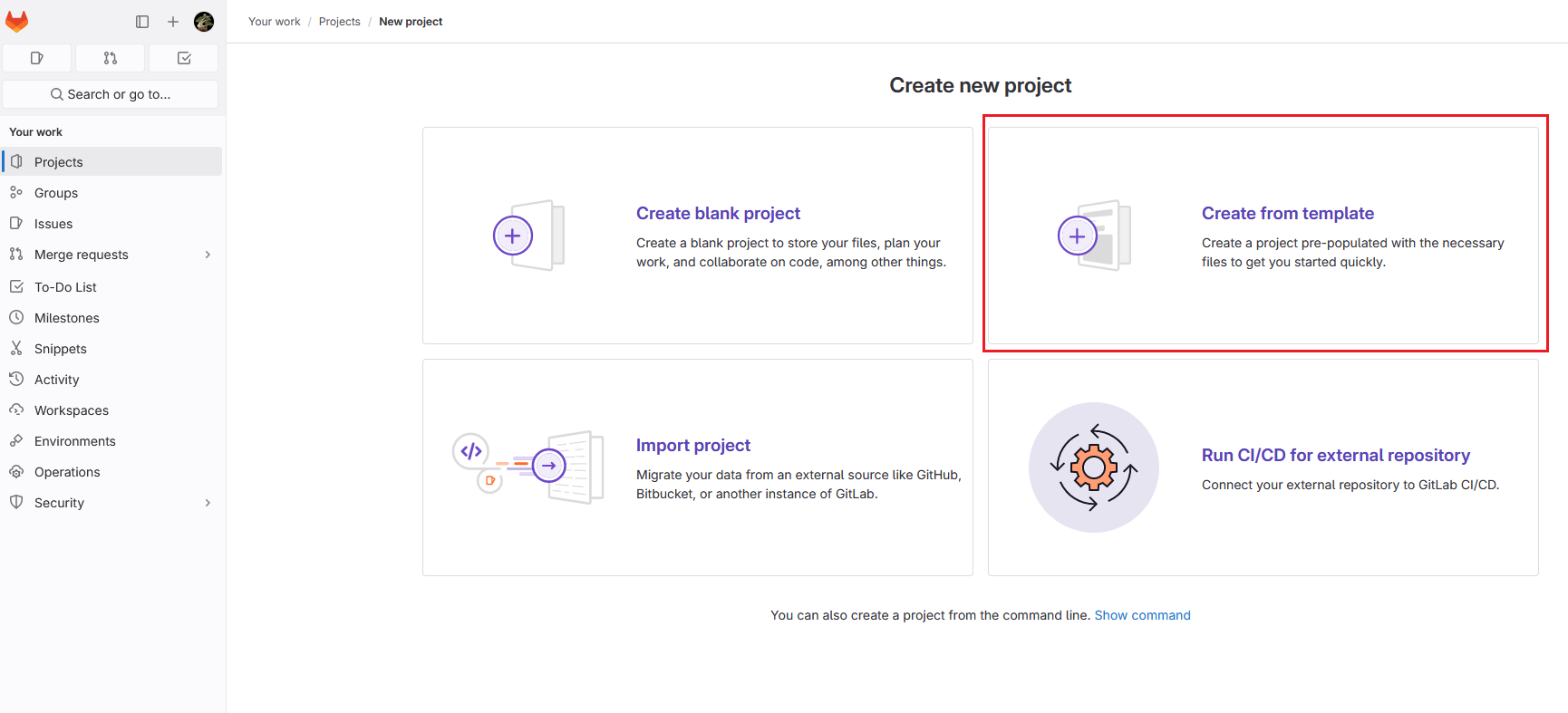
- Lorsqu’on clique sur New project on selectionne Create from template.
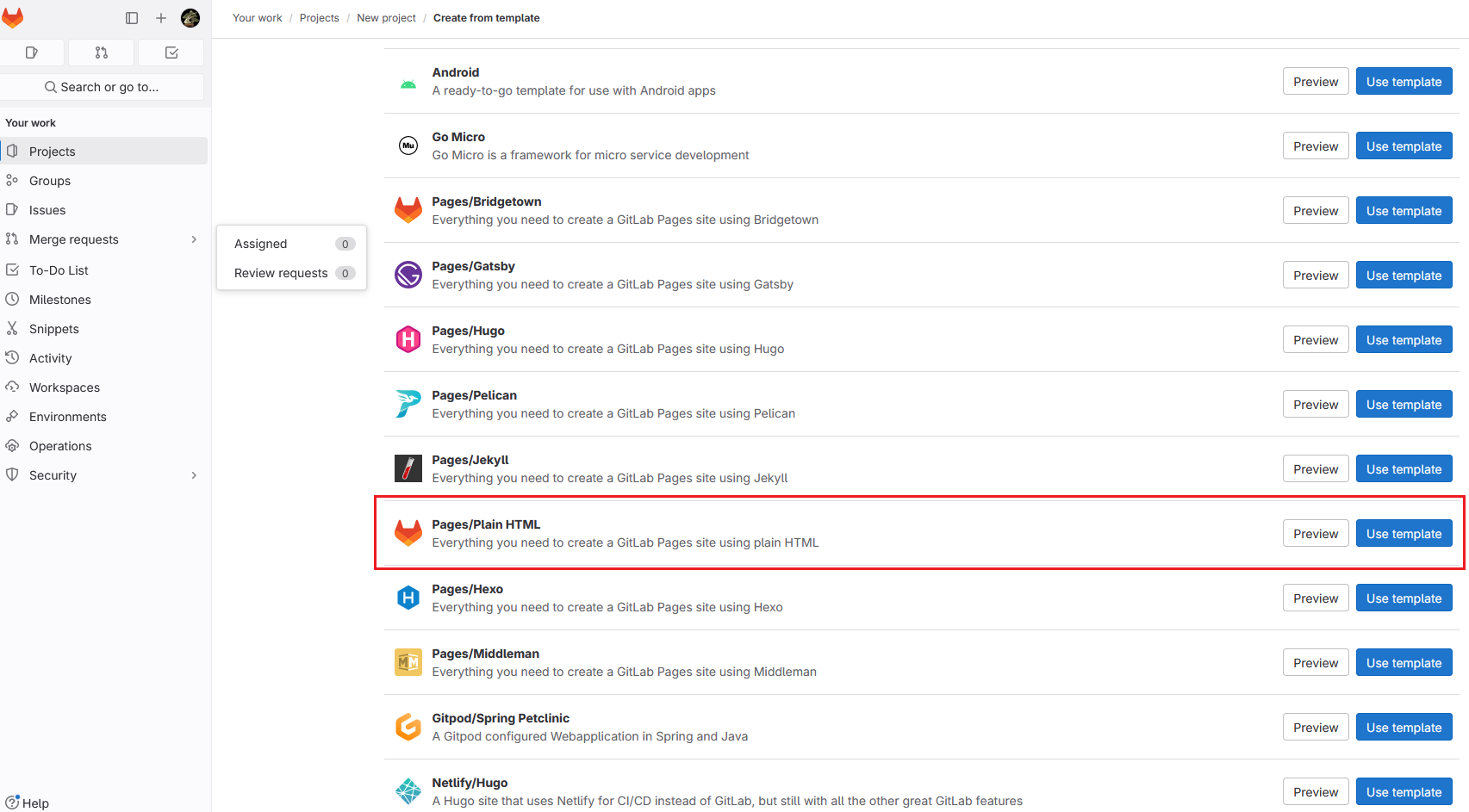
- On sélectionne Pages/plain HTML dans la liste et on clique sur Use template.
- Création du projet:
- On reprend les éléments décrits dans le chapitre précédent (Section 7.1.1) avec le nom du projet, le nom de domaine du projet (différent du site déployé) et le choix de la visibilité.
- On remarque qu’un template
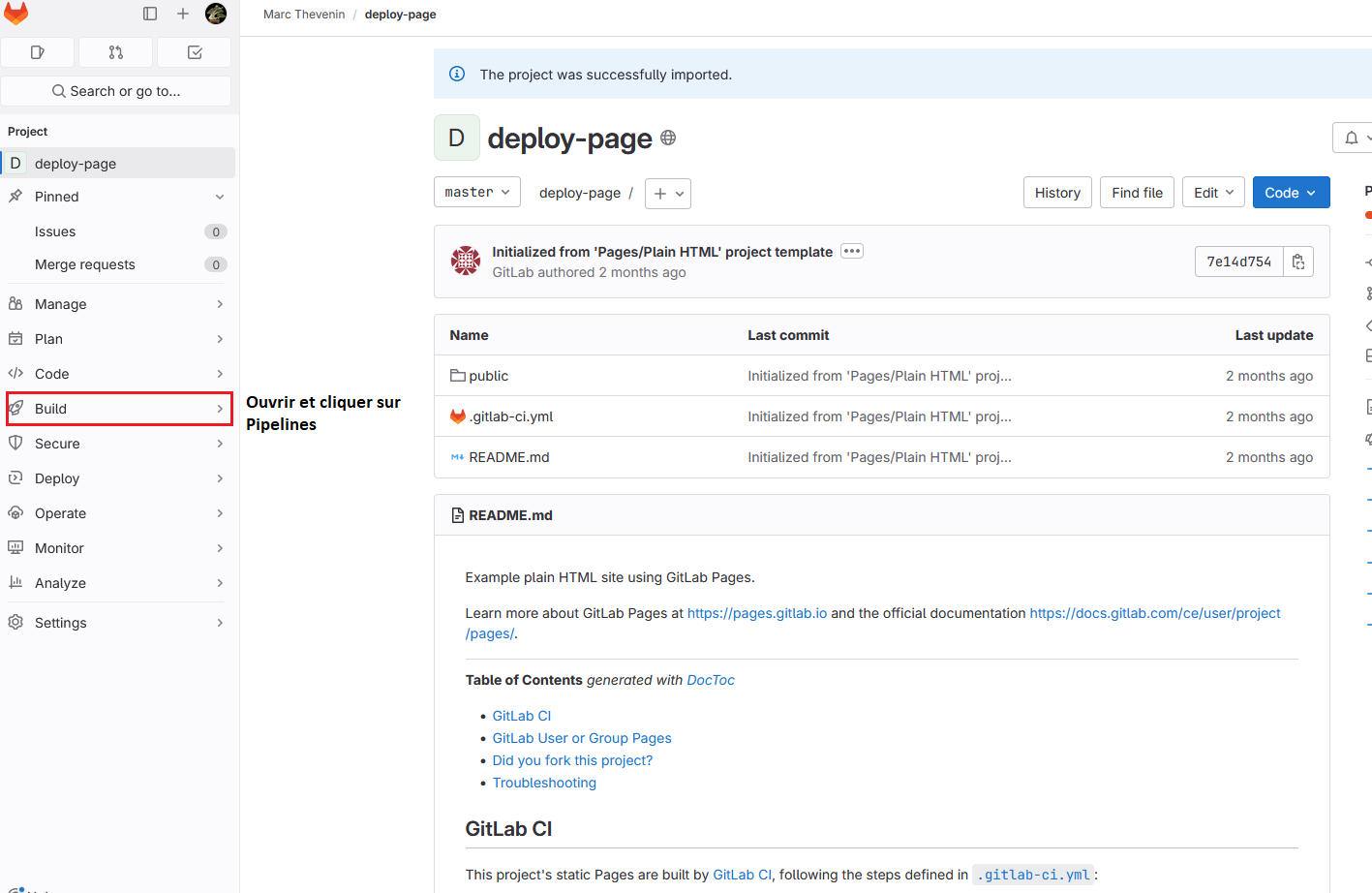
gitlab-ci.ymlest ajouté. Il doit être conservé. - Pour déployer la page ou le site avec son nom de domaine, sur le menu vertical à gauche, on clique sur Build et sur Pipelines.
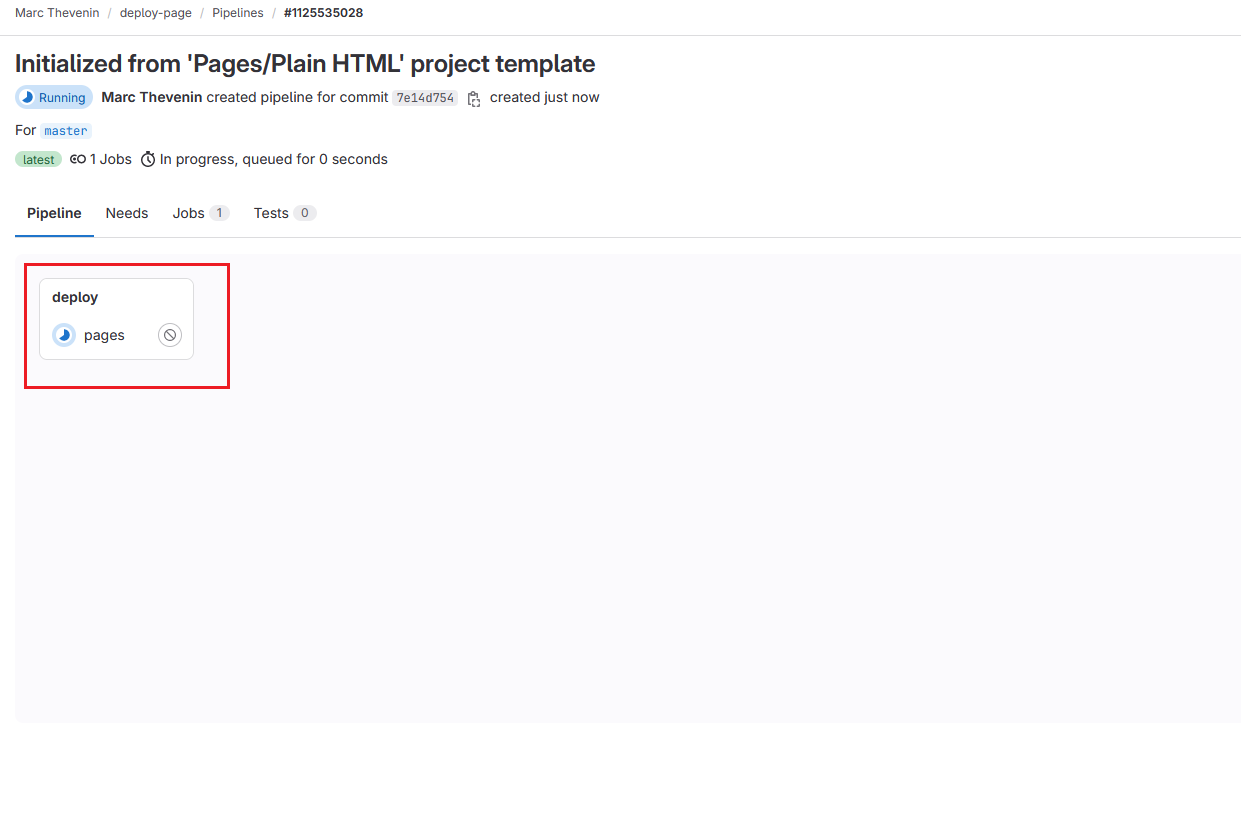
Execution du job de déploiement
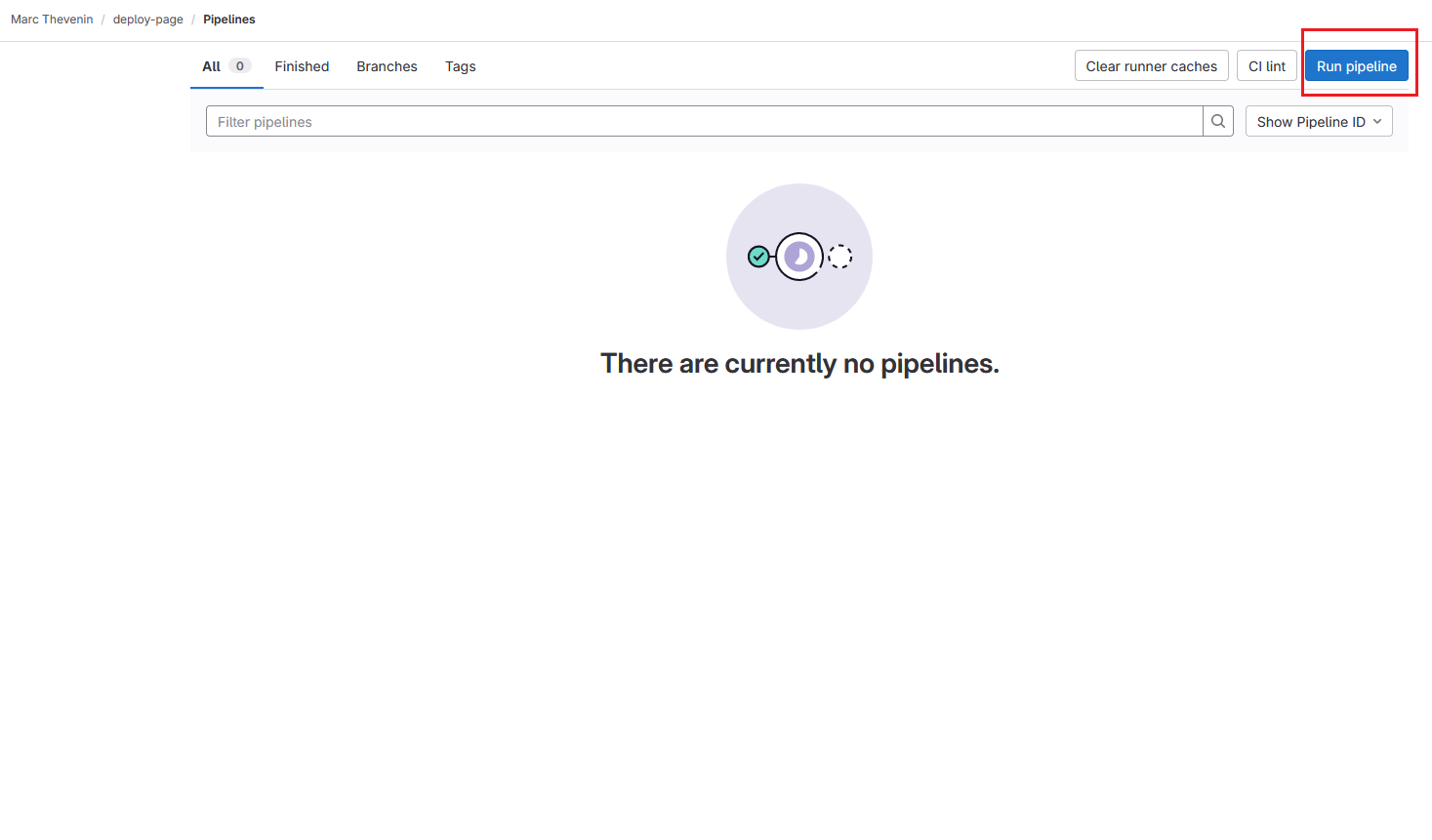
Dans la page qui s’affiche, en haut à gauche cliquer sur Run Pipeline
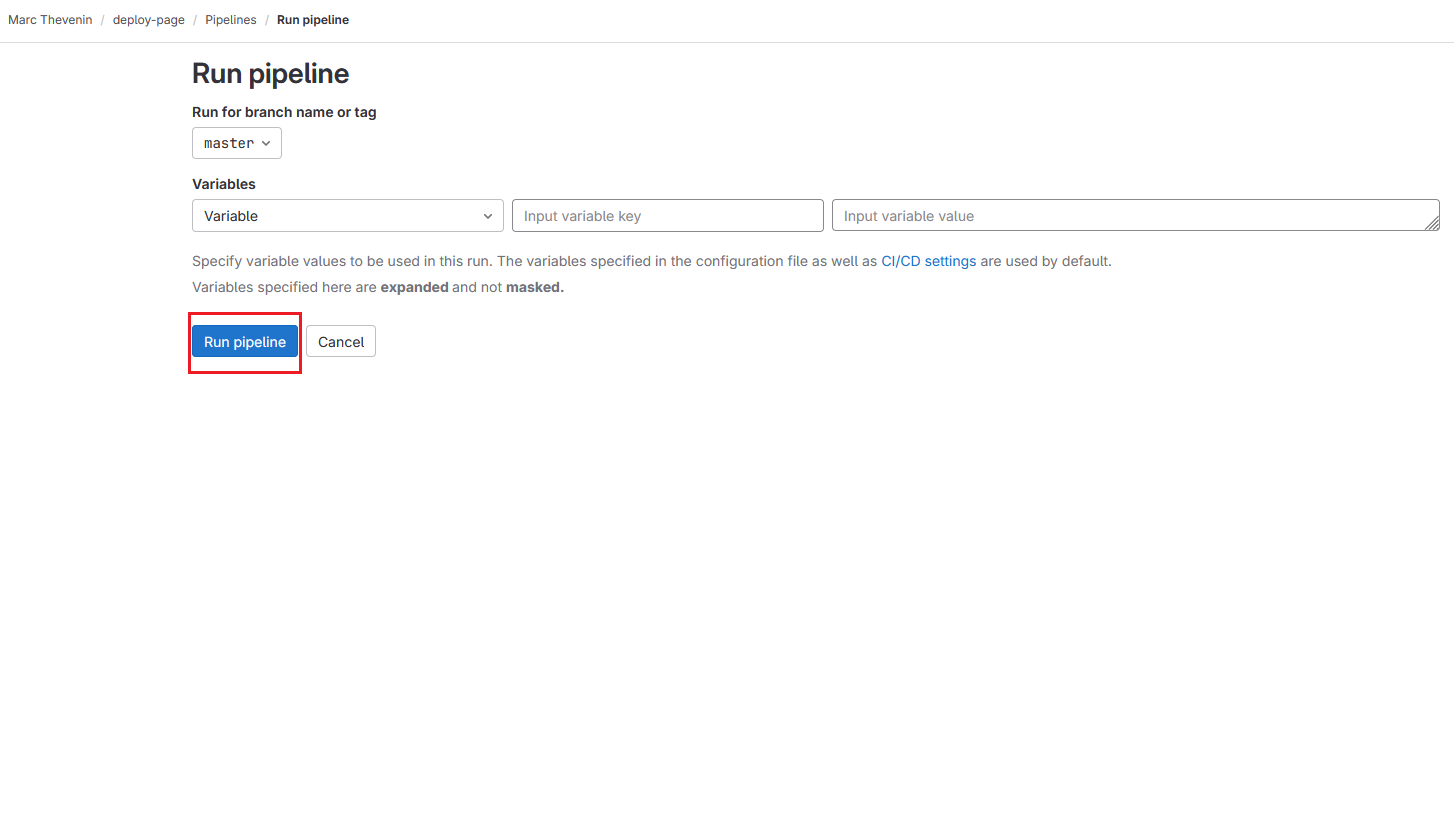
Dans la nouvelle page qui s’affiche, cliquer de nouveau sur Run Pipeline
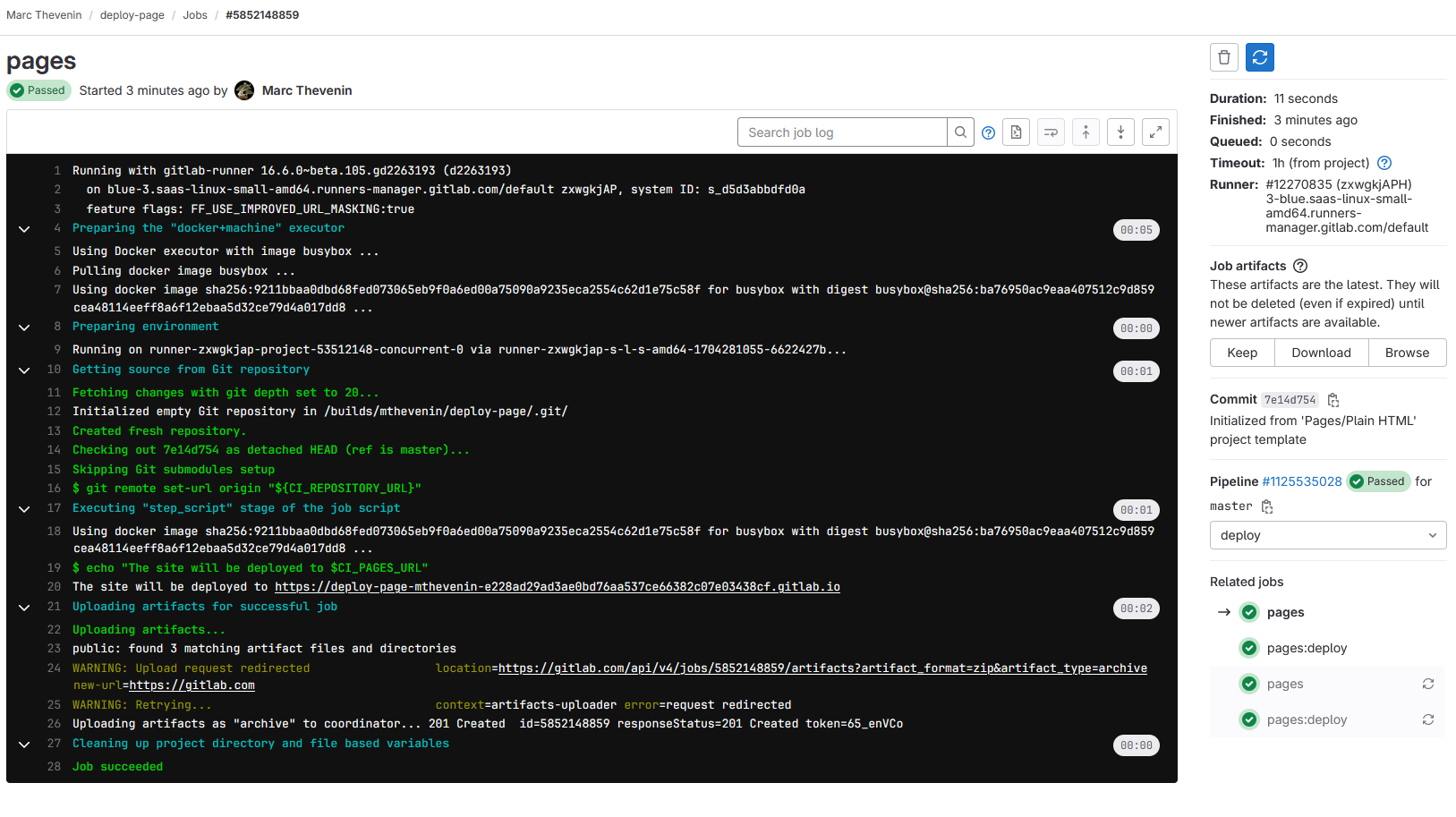
Dans la nouvelle page, cliquer sur Deploy. Après une dizaine de secondes, on vous indique que le job a été exécuté avec succès.
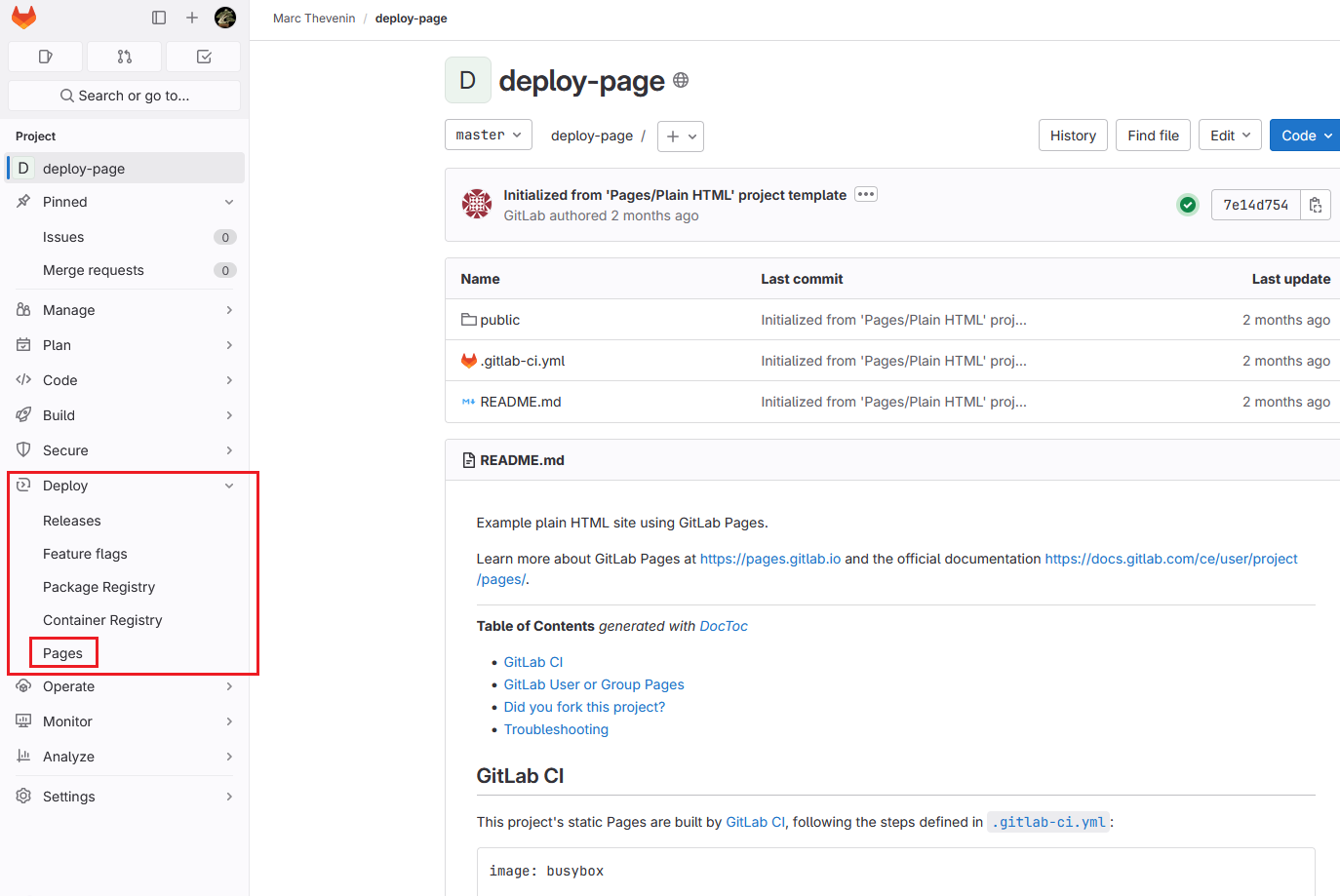
Création de l’url
Dans le menu vertical à gauche, aller dans Deploy Pages.
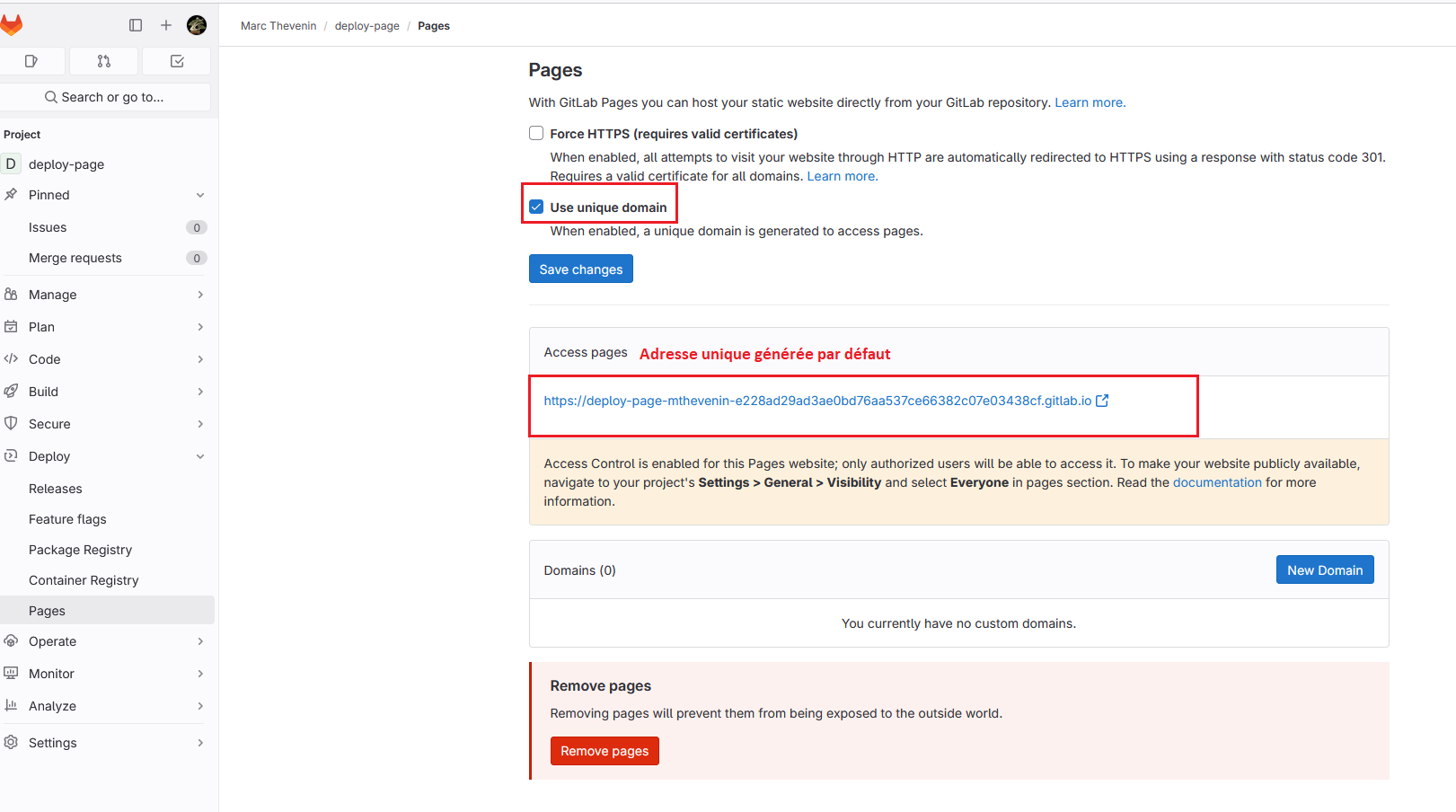
Une URL unique est générée, on peut cliquer sur le lien pour visualiser la page test.
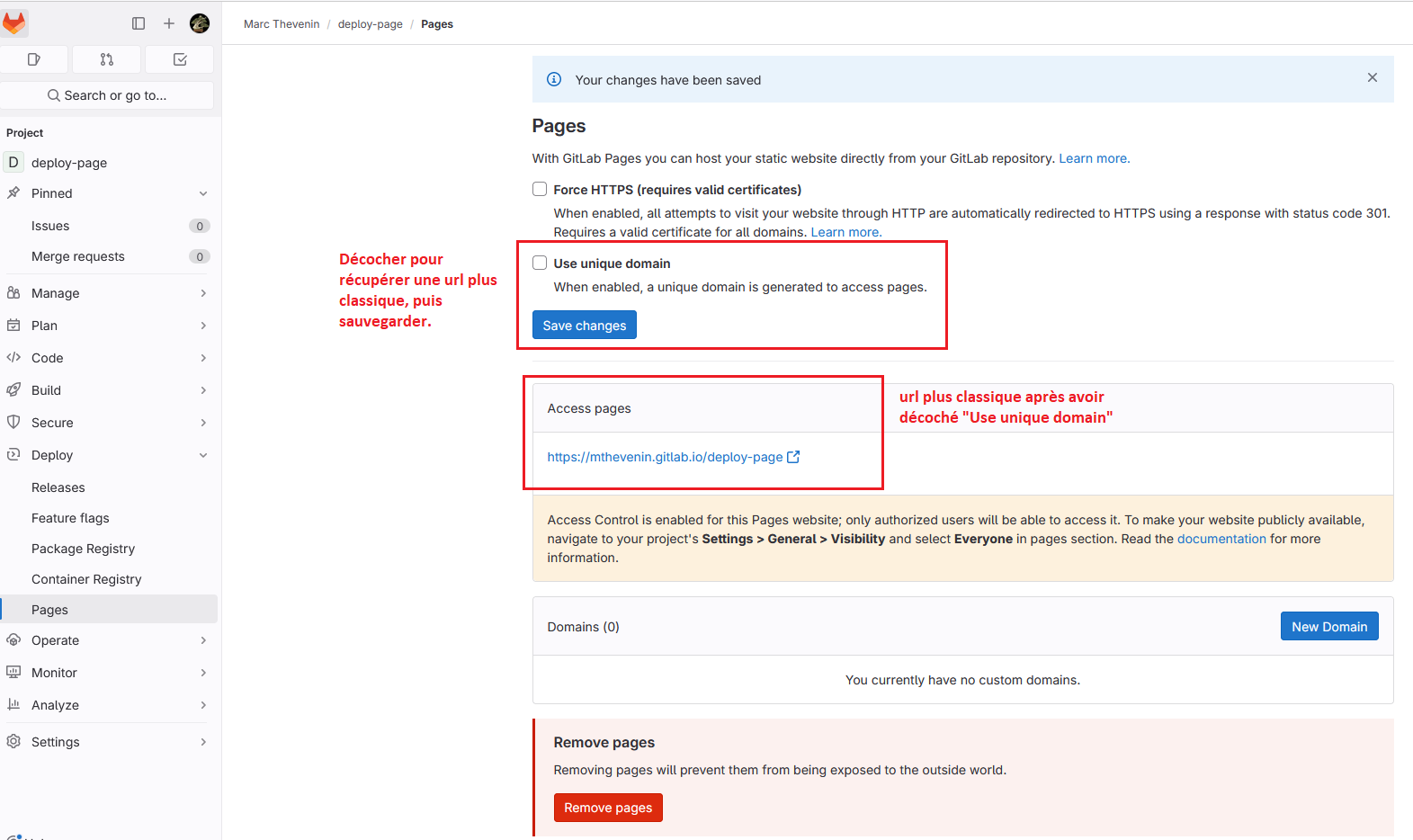
On peut vouloir une url plus classique par exemple:
https://mthevenin.gitlab.io/deploy-page/:- Pour générer cet url: décocher Use unique domaine et sauvegarder.
- Cliquer sur le lien pour visualiser la page test.
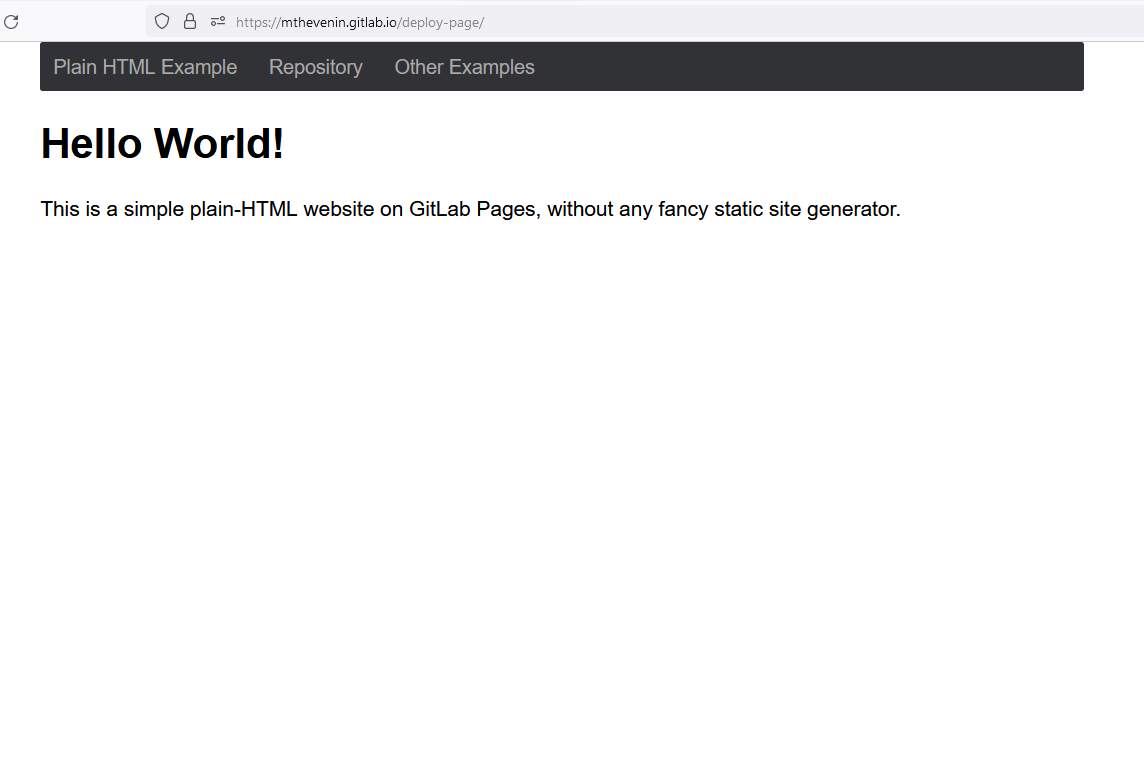
La page test générée:
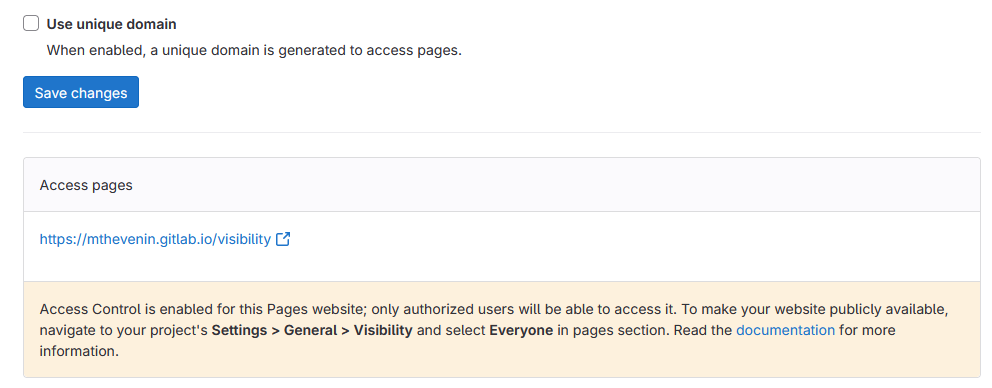
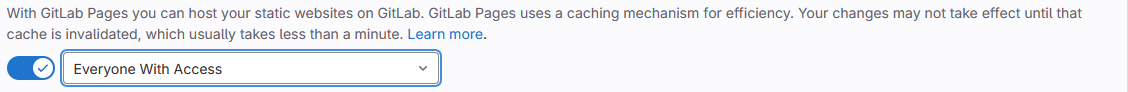
- Lorsque la page test est déployée le message suivant va être affiché, même si le repertoire est public.
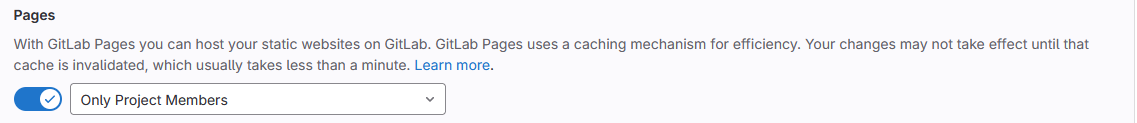
Visiblement pour rendre la page visible à “tout le monde”:
- Aller dans Settings => General
- Descendre jusqu’à pages
- Sélectionner Everyone With Access
- Sauvegarder en bas de la liste de gestion de la visibilité
8.2.2 Déployer son contenu html
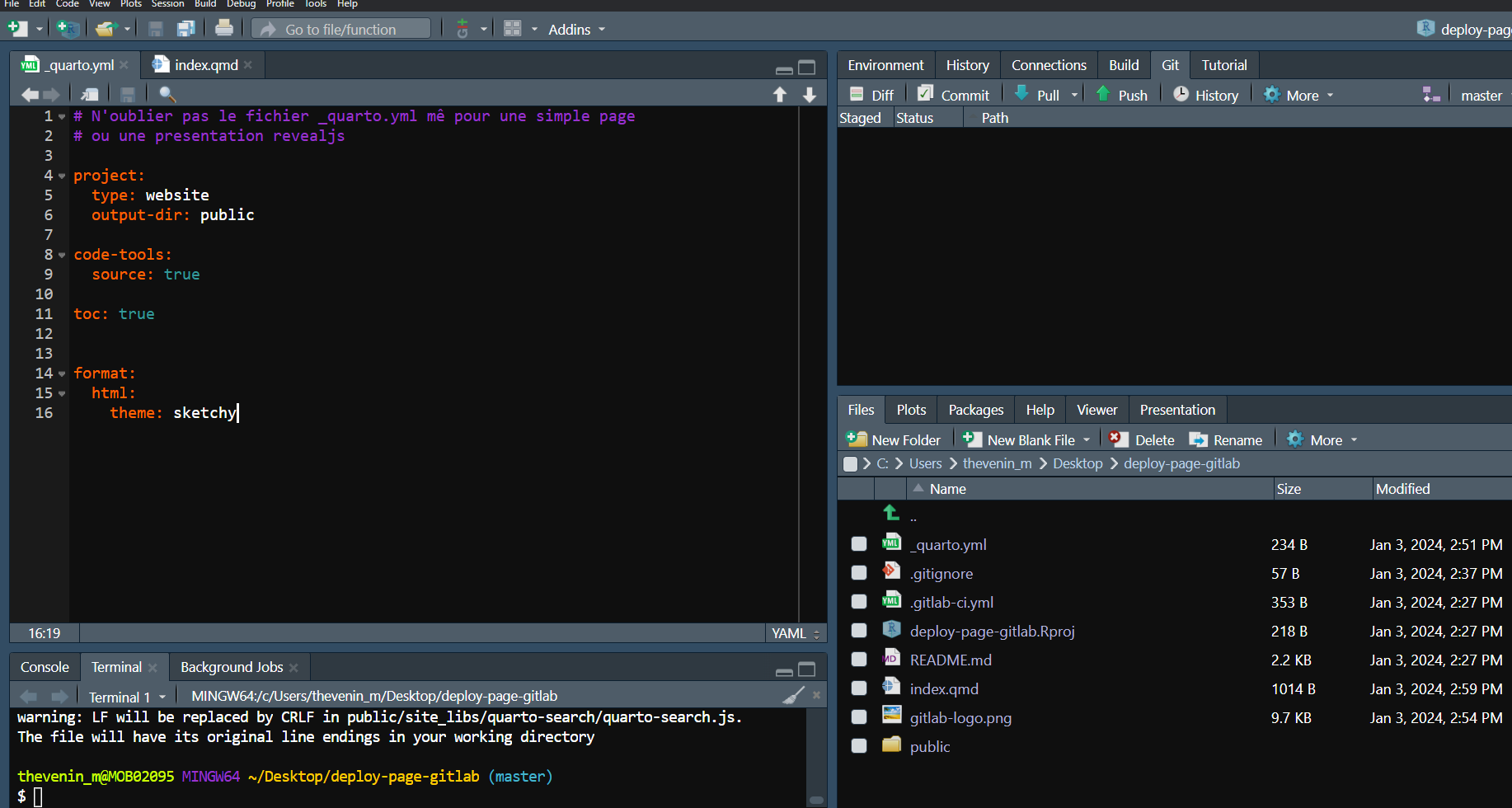
Que ce soit une simple page de type notebook ou présentation revealjs, ou un contenu plus enrichi de type website, un fichier de configuration propre à Quarto (_quarto.yml) et indiquant clairement la destination des fichiers html doit être créé. Ce répertoire de destination est nommé public. Il a déjà été créé par gitlab lors de la phase de déploiement de la page test.
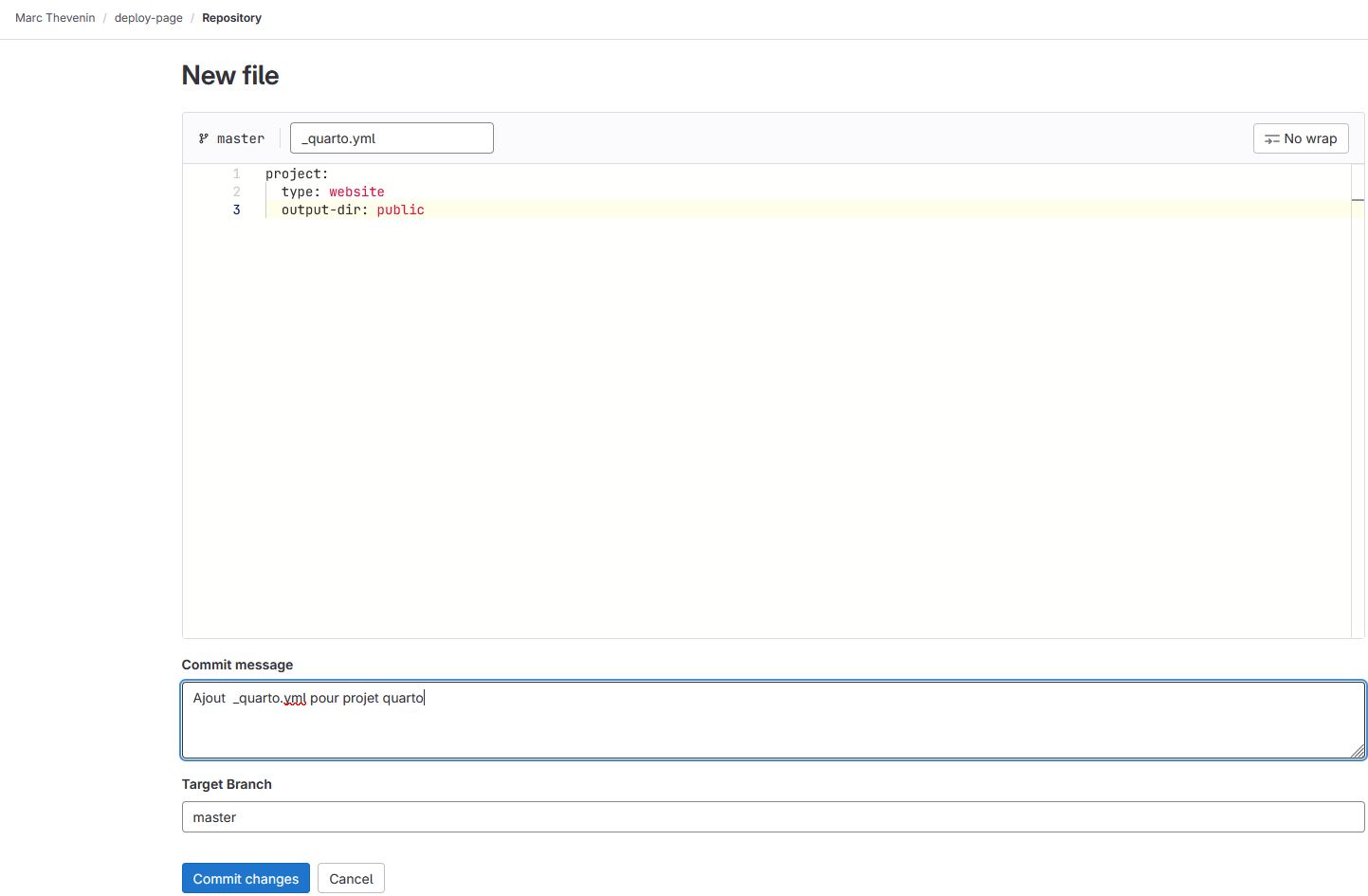
Pour cette seule opération, le contenu du fichier _quarto.yml est:
project:
type: website
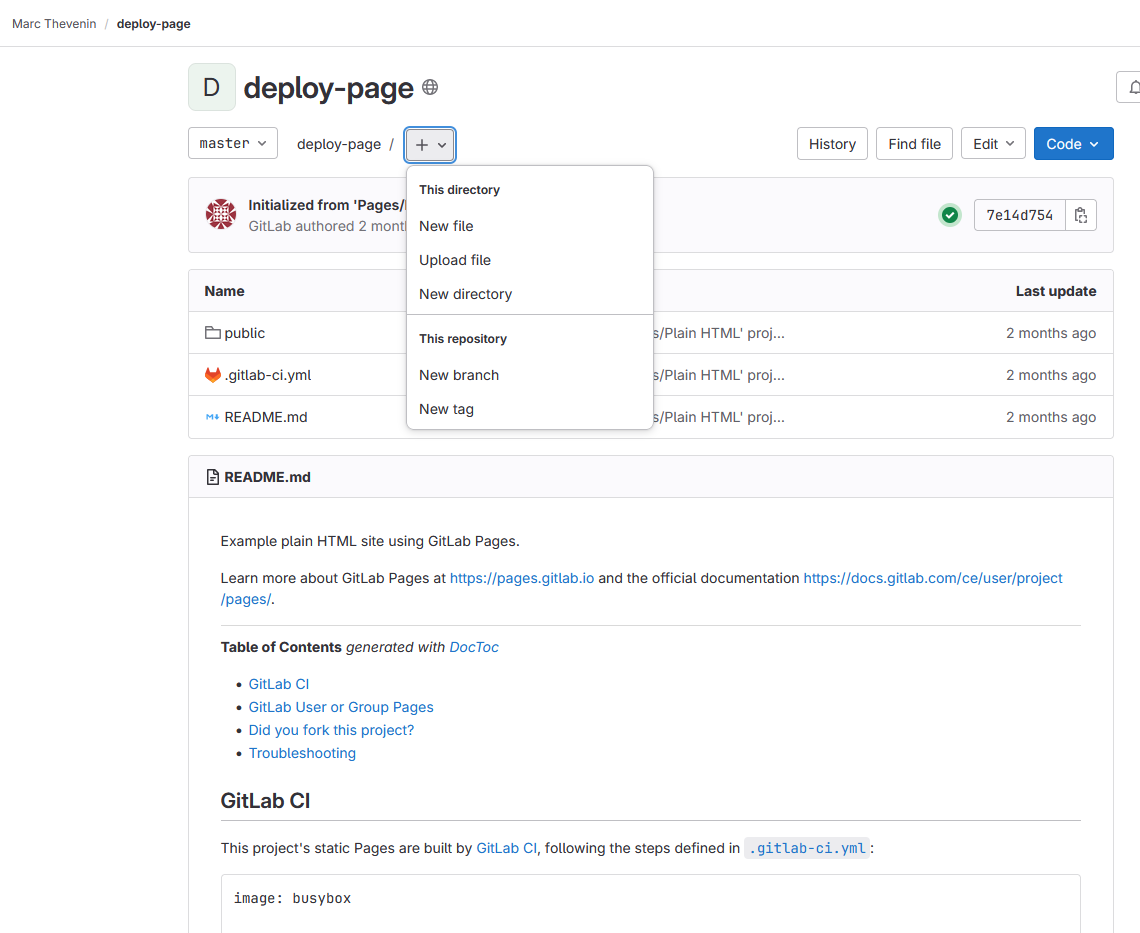
output-dir: publicOn peut également générer ce fichier directement dans Gitlab:
Dans RStudio
Créer un projet en clonant le dépôt distant.
- Si le fichier
_quarto.ymlqui indique le répertoire de destination (public) n’a pas déjà été créé dans le dépôt gitlab, le générer à partir d’un simple fichier texte. - Créer à minima un fichier
index.qmdet le compiler en html.
- Si le fichier
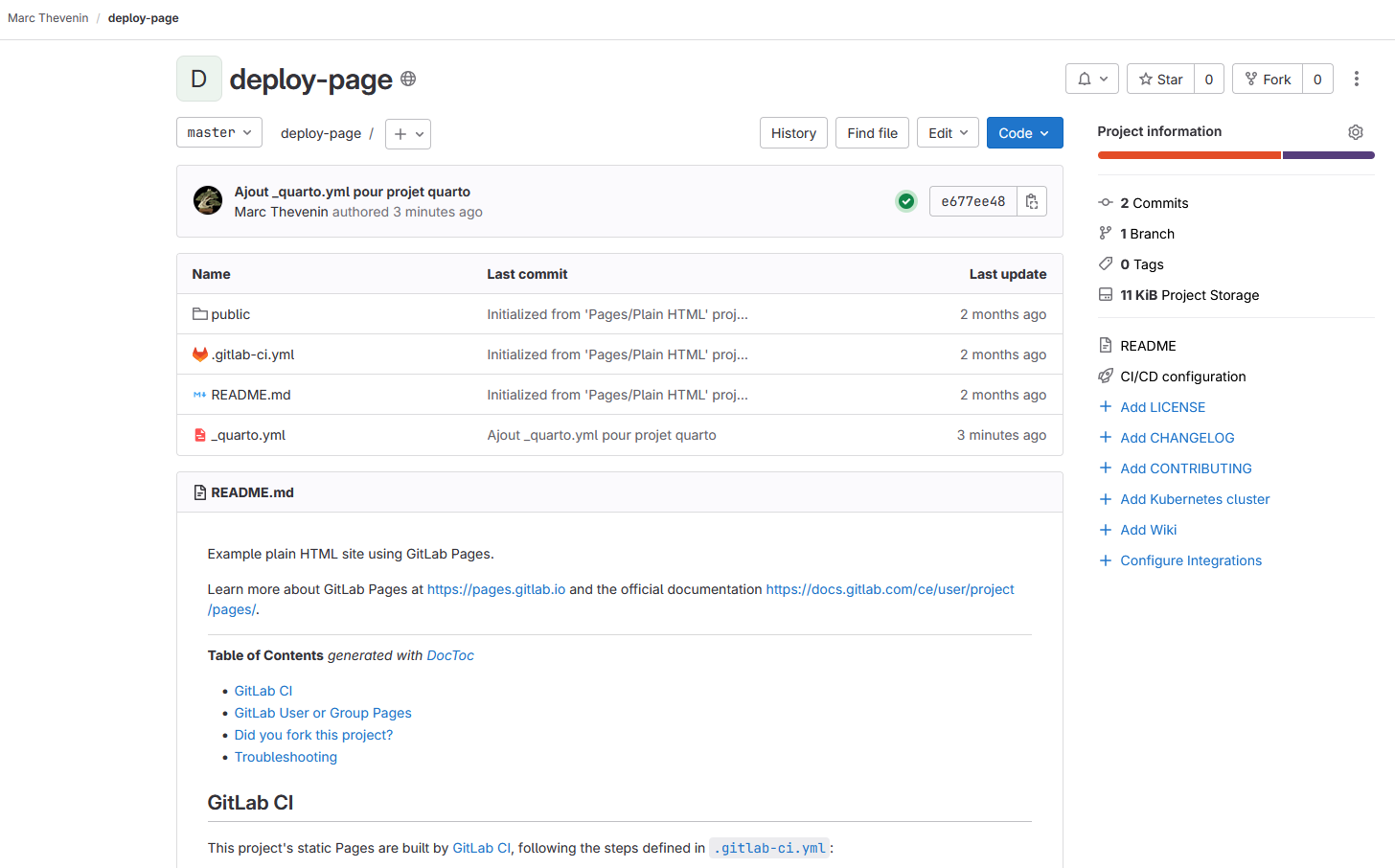
Mettre à jour le dépôt distant:
git add .git commit --m "titre commit"git push.Rafraichir la page html. Cela peut prendre quelques seconde à une minute.