16 Eléments de mise en page
Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html. Cela concernera l’édition sous forme de colonnes, l’insertion d’éléments dans la zône du grid située à droite (margin) et la mise en page de plusieurs images ou graphiques sous forme de vignettes. Sur ce dernier aspect, il s’agit de tirer profit de l’option lightbox.
- Affichage d’éléments dans la partie droite du grid (margin):
- Générique: utilisation de la classe Css
.column-margin. - Dans un programme (graphique, tableau): option
column: margin. - Cas particuliers: insertion d’un tableau markdown et d’une note.
- Générique: utilisation de la classe Css
- Mise en page avec plusieurs colonnes:
- Classe css multicolumn. Pas recommandé à l’exception d’éléments texte.
- Mise en page fixe. Classe css ou option dans un bloc de codes:
layout-ncol. - Mise en page libre. Classe css ou option dans un bloc de codes:
layout.layout= "[liste items col]".layout= "[[liste items col], [liste item ligne]]".
16.1 Rappel sur l’édition en multicolonne
A réserver plutôt à des éléments texte: paragraphe ou liste. Particulièrement utile pour les présentations de type revealjs.
Une colonne simple: dans une section div: classe css
{.column width="x%"}
::: {.column width="33%"}
Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
::: Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
- Plusieurs colonnes:
- On indique une mise en page sur plusieurs colonnes avec une déclaration préalable: section div introduite avec 4 : (imbrication) et la classe
{.columns}: :::: {.columns}
- On indique une mise en page sur plusieurs colonnes avec une déclaration préalable: section div introduite avec 4 : (imbrication) et la classe
:::: {.columns}
::: {.column width="33%"}
Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
:::
::: {.column width="33%"}
Cela concernera l'édition sous forme de colonnes, l'insertion d'éléments dans la zône du grid située à droite (margin) et la mise en page de plusieurs images ou graphiques sous forme de vignettes.
:::
::: {.column width="33%"}
Sur ce dernier aspect, il s'agit de tirer profit de l'option **`lightbox`**.
::::On trouvera ici quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
Cela concernera l’édition sous forme de colonnes, l’insertion d’éléments dans la zône du grid située à droite (margin) et la mise en page de plusieurs images ou graphiques sous forme de vignettes.
Sur le second aspect, il s’agit de tirer profit de l’option lightbox.
- On peut augmenter l’espace entre deux colonnes en ajoutant des colonnes vide et en jouant sur la largeur.
:::: {.columns}
::: {.column width="29%"}
Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
:::
::: {.column width="6%"}
:::
::: {.column width="29%"}
Cela concernera l'édition sous forme de colonnes, l'insertion d'éléments dans la zône du grid située à droite (margin) et la mise en page de plusieurs images ou graphiques sous forme de vignettes.
:::
::: {.column width="6%"}
:::
::: {.column width="29%"}
Sur ce dernier aspect, il s'agit de tirer profit de l'option **`lightbox`**.
:::
::::Quelques indications sur des mises en pages spécifiques pour des documents de type articles/notebook en format html.
Cela concernera l’édition sous forme de colonnes, l’insertion d’éléments dans la zône du grid située à droite (margin) et la mise en page de plusieurs images ou graphiques sous forme de vignettes.
Sur ce dernier aspect, il s’agit de tirer profit de l’option lightbox.
16.2 Insertion d’éléments dans la marge à droite du document
Pour les éléments de type image/graphique, penser à activé l’option lightbox qui permettra de les agrandir dans une fenêtre.
Pour le format pdf, utiliser dans le yaml les options suivantes
- Graphiques:
cap-location:margin - Titres des graphiques:
fig-cap-location: margin - Titre des tableaux:
fig-cap-location: margin
16.2.1 La classe css générique .column-margin
Syntaxe:
::: {.column-margin}
Elements à insérer
:::Image Markdown
- Penser à activer l’option
lightboxqui permettra d’agrandir
::: {.column-margin}

:::Graphique généré dans un programme
- Un peu compliqué pour reporter proprement cela dans le support…mais ça marche.
- Il me semble préférable d’utiliser directement l’option dans le bloc de code pour éviter un balisage.
Une liste
::: {.column-margin}
* item1
* item11
* item12
* item2
:::- item1
- item11
- item12
- item2
Une formule
::: {.column-margin}
$$x^2-1=(x-1)(x+1)$$
:::\[x^2-1=(x-1)(x+1)\]
Un tableau markdown
| Col1 | Col2 |
|---|---|
| A | B |
| C | D |
::: {.column-margin}
| Col1 | Col2 |
|------|------|
| A | B |
| C | D |
: Tableau markdown
:::A noter que l’on peut appliquer directement ::: column-margin.
16.2.2 Options dans un bloc de codes
- Option
#| column: margin. - Pour les graphiques, l’ajout d’un label semble obligatoire, je ne comprend pas vraiment pourquoi.
Graphique
```{r}
#| label: fig-mpg
#| column: margin
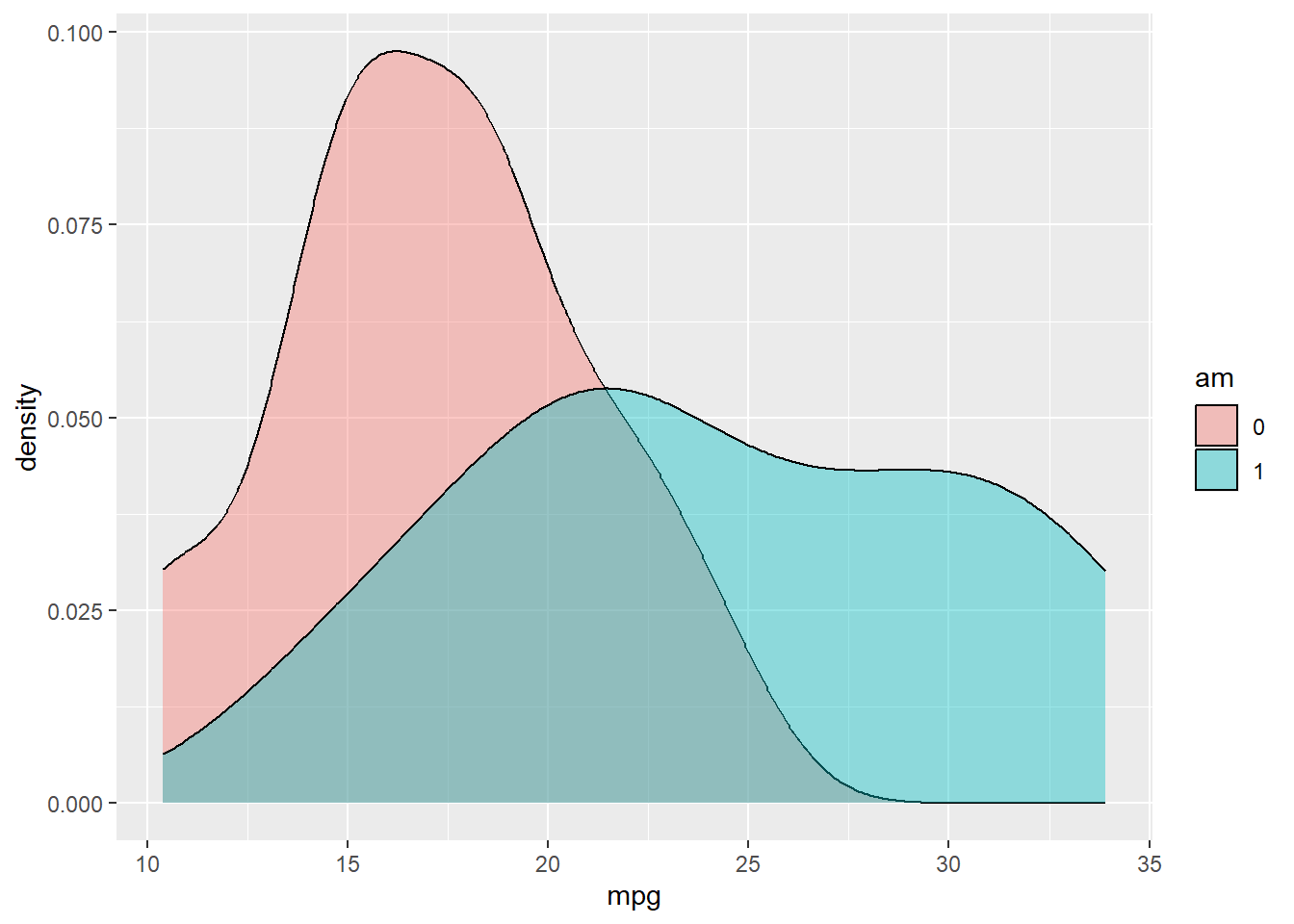
#| fig-cap: "Consommation selon l'origine"
#| warning: false
#| message: false
library(ggplot2)
mtcars$am = as.factor(mtcars$am)
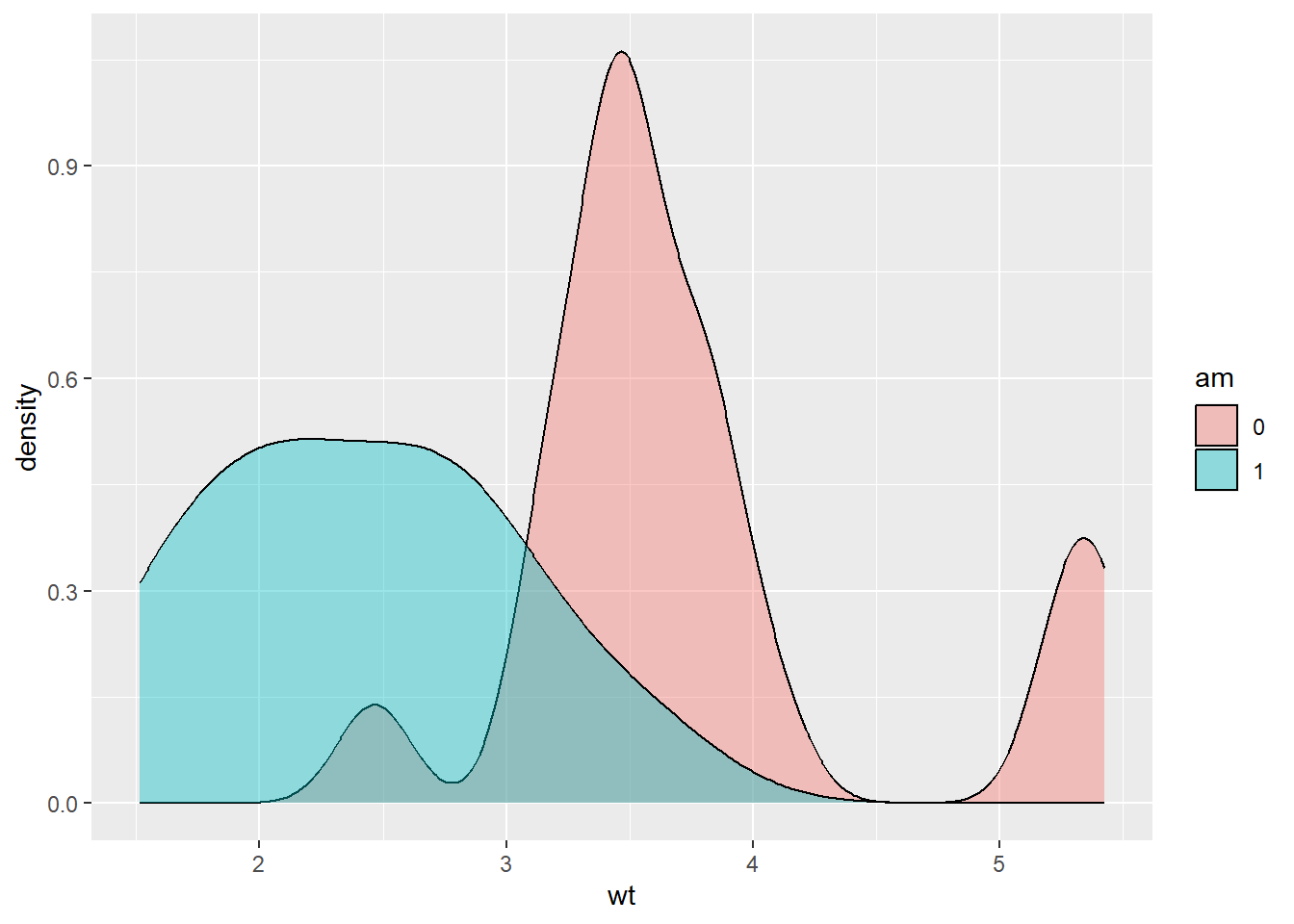
ggplot(mtcars, aes(x=mpg, fill=am)) +
geom_density(alpha=0.4)
```Tableau
| mpg | cyl | disp | |
|---|---|---|---|
| Mazda RX4 | 21.0 | 6 | 160 |
| Mazda RX4 Wag | 21.0 | 6 | 160 |
| Datsun 710 | 22.8 | 4 | 108 |
```{r}
#| tbl-cap: "Extrait base mtcars"
#| column: margin
knitr::kable(
mtcars[1:3, 1:3]
)
```16.2.3 Note à droite du texte
Les notes font l’objet d’un traitement particulier. Le positionnement dans la marge se fait avec l’utilisation de la classe css .aside. Attention comme la note est directement visible, aucun numéro ne lui est affecté.
On peut ajouter une note directement à droite du texte avec la classe css
**.aside**[Comme elle se situe directement à droite du texte, aucun numéro
de note n'est généré]{.aside}On peut ajouter une note directement à droite du texte avec la classe css .asideComme elle se situe directement à droite du texte, aucun numéro de note n’est généré.
16.3 Mise en page sous forme de vignettes des images/graphiques
Deux types d’insertion: fixe ou libre
16.3.1 Mise en forme fixe
- Classe css ou option d’un bloc de codes:
layout-ncol- Insertion markdown:
::: {layout-ncol=nbre_col}- Attention, la classe css n’est pas préfixée par un ..
- Bloc de codes: option
#| layout-ncol: nbre_col
- Insertion markdown:
Exemple: insertion d’images markdown sous forme de vignettes
::: {layout-ncol=4}
{group="g1"}
{group="g1"}
{group="g1"}
{group="g1"}
:::Exemple: deux graphiques générés par un programme
```{r}
#| echo: false
#| warning: false
#| message: false
#| layout-ncol: 2
library(ggplot2)
mtcars$am = as.factor(mtcars$am)
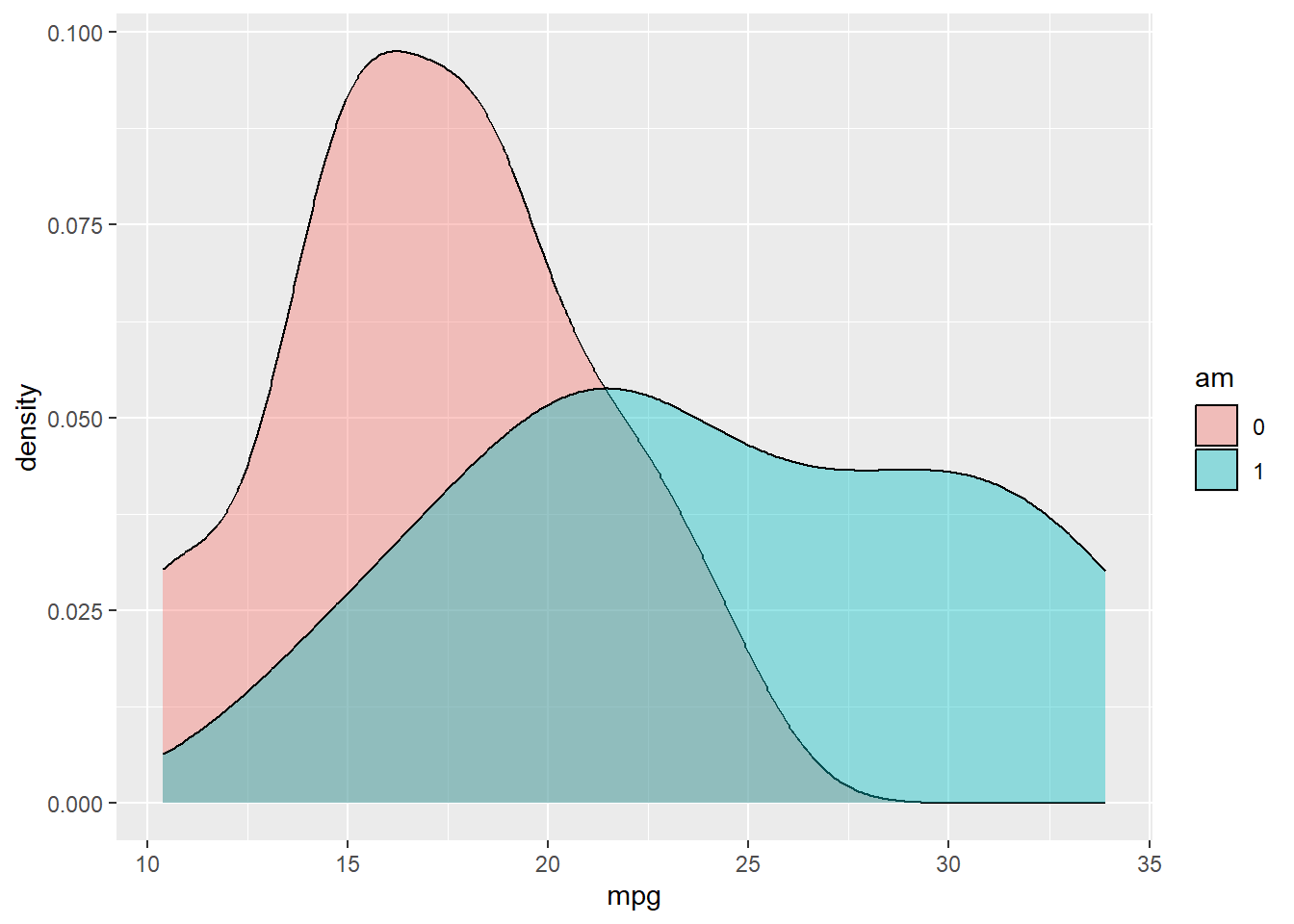
mpg = ggplot(mtcars, aes(x=mpg, fill=am)) +
geom_density(alpha=0.4)
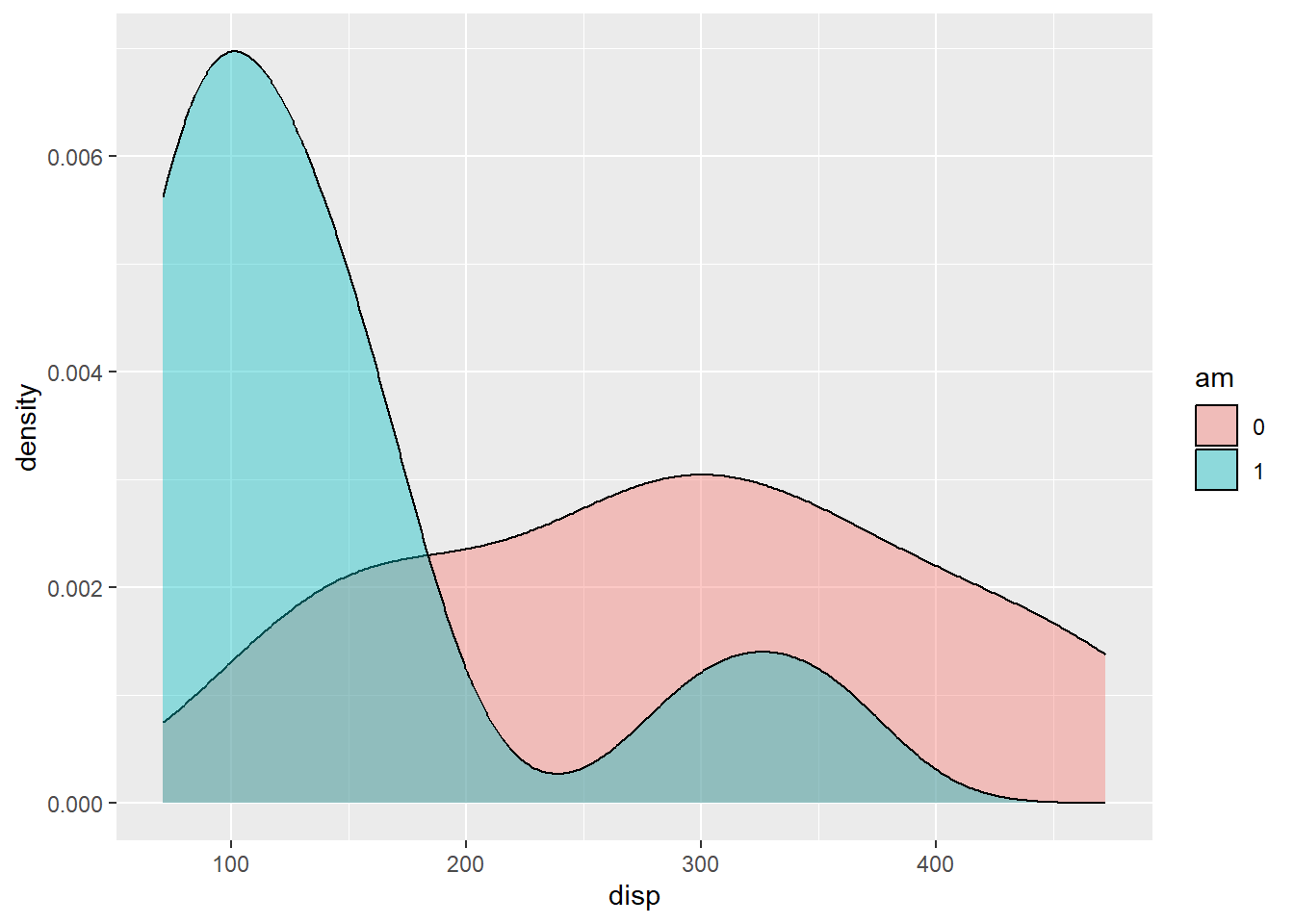
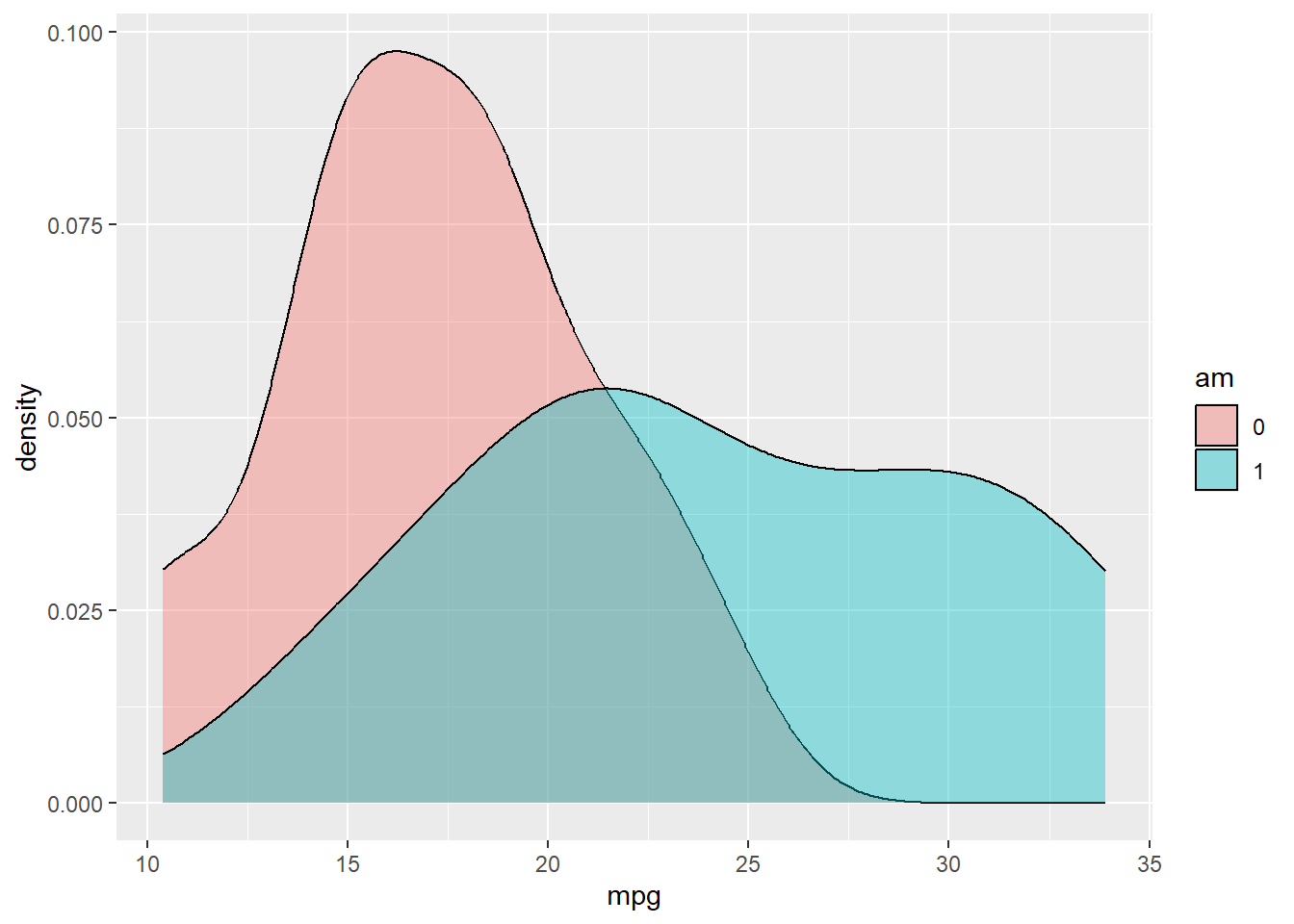
disp = ggplot(mtcars, aes(x=disp, fill=am)) +
geom_density(alpha=0.4)
mpg
disp
```16.3.2 Mise en forme libre
- Classe css
{layout= ... }. De nouveau non préfixée par un .- Plus compliqué au premier abord en raison de la syntaxe, mais plus souple pour jouer sur l’espace entre deux images.
- On va renseigner les ratios d’affichage entre les différentes images par des valeurs.
- On peut modifier l’espace entre deux images.
- En option d’un bloc de codes:
#| layout: ...
Syntaxe par l’exemple avec deux images:
:::{layout= "[valeur1,valeur2]"}- Valeur1 et valeur2 n’indique pas une taille d’affichage des images mais le ratio d’affichage entre les deux.
Les images seront affichées de manière identique lorsque les valeurs sont identiques1.
::: {layout="[50,50]"}


:::Si on remplace [50,50] par [1,1]:
::: {layout="[1,1]" }


:::L’affichage des vignettes ne change pas:
Maintenant si on modifie le ratio de la manière suivante:
::: {layout="[1,0.5]" }


:::La seconde image n’est affiché qu’à 50%, et aligné vers le haut.
Vu comme ça, l’utilité n’est pas évidente. Si les images sont enregistrées avec des hauteurs différentes, cela peut-être néanmoins intéressant que l’espace soit rempli identiquement pour les deux images.
Exemple: On a une image nativement moins haute que l’autre de 25%: avec un ratio égal à 1 on aurait:
::: {layout="[1,1]"}


:::- Si on veut égaliser les hauteurs d’affichage, on rééquilibre le ratio:
{layout="[0.75,1]"}2.
::: {layout="[0.75,1]"}


:::- Si on ne souhaite pas modifier le ratio d’affichage, il est visuellement plus correct d’aligner verticalement les images vers le bas avec l’option
layout-valign="bottom"
::: {layout="[1,1]" layout-valign="bottom"}


:::- Pour afficher des images sur plusieurs lignes on ajoute une nouvelle liste d’images séparée de la précédente avec , et en cloturant le tout dans des crochets:
::: {layout="[[liste ligne 1],[liste ligne 2]]"}.
::: {layout="[[1,1,1,1],[1,1,1,1]]"}








:::- On peut modifier (agrandir) l’espace entre 2 images avec des valeurs négatives entre deux images.
Par défaut avec 2 images:
::: {layout="[1,1]"}


:::Si on veut accroître la distances entre les deux images d’un dizième de la largeur des images
::: {layout="[1,-0.1,1]"}


:::Si on veut que la distance soit égale à la largeur des images
::: {layout="[1,-1,1]"}


:::- Fonctionne également, sous forme d’option, avec des graphiques générés dans un bloc de codes.
```{r}
#| eval: false
#| warning: false
#| message: false
#| layout: "[[1],[0.5,0.5]]"
library(ggplot2)
mtcars$am = as.factor(mtcars$am)
mpg=ggplot(mtcars, aes(x=mpg, fill=am)) +
geom_density(alpha=0.4)
disp=ggplot(mtcars, aes(x=disp, fill=am)) +
geom_density(alpha=0.4)
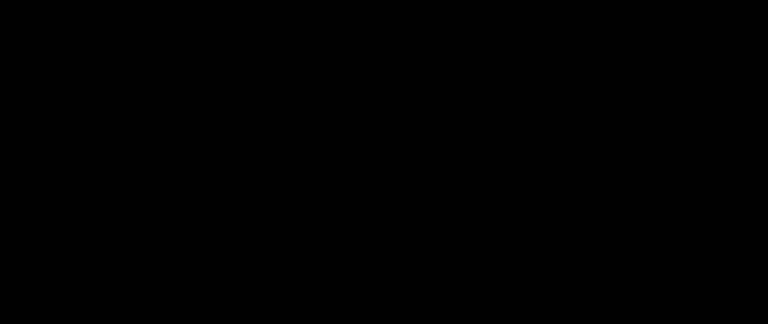
wt=ggplot(mtcars, aes(x=wt, fill=am)) +
geom_density(alpha=0.4)
wt
mpg
disp
```