18 Website
- Pour le détail complet des options se référer à la doc de Quarto:
- On ne traitera ici que les éléments relatifs à la navigation du site.
18.1 Le squelette de site généré automatiquement
On va partir du site généré par Quarto en créant un project (Files New project New directory Quarto website).
Les fichiers générés:
- Un fichier de configuration
quarto.yaml - Deux fichiers .qmd:
index.qmd. Ce fichier est obligatoire, c’est la page d’accueil du site.about.qmd. Un fichier additionnel de contenu.
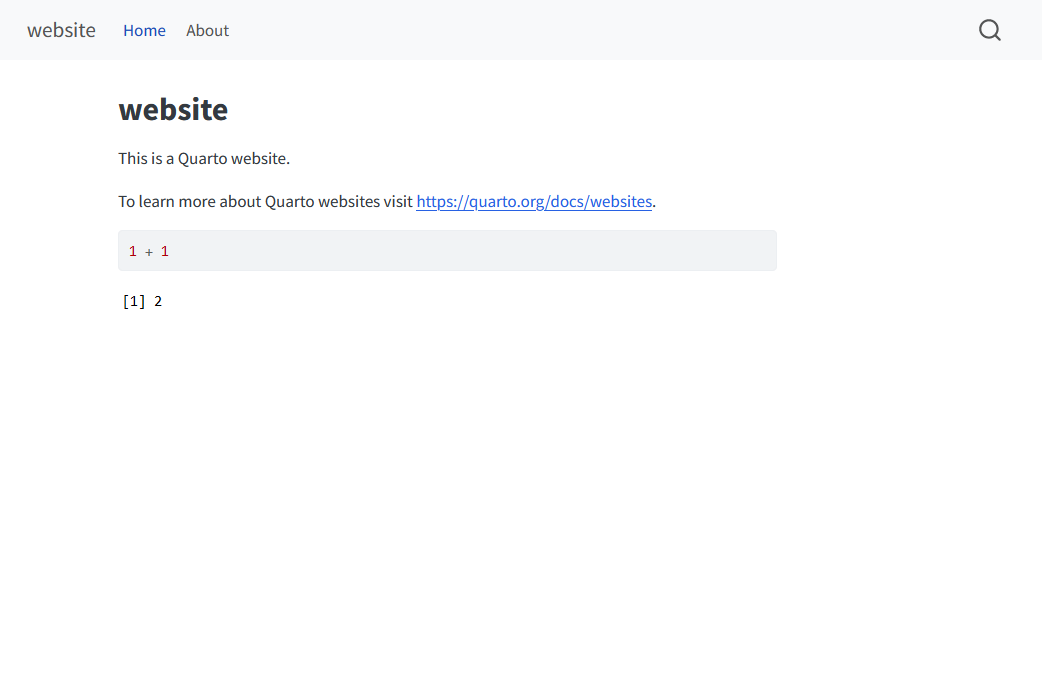
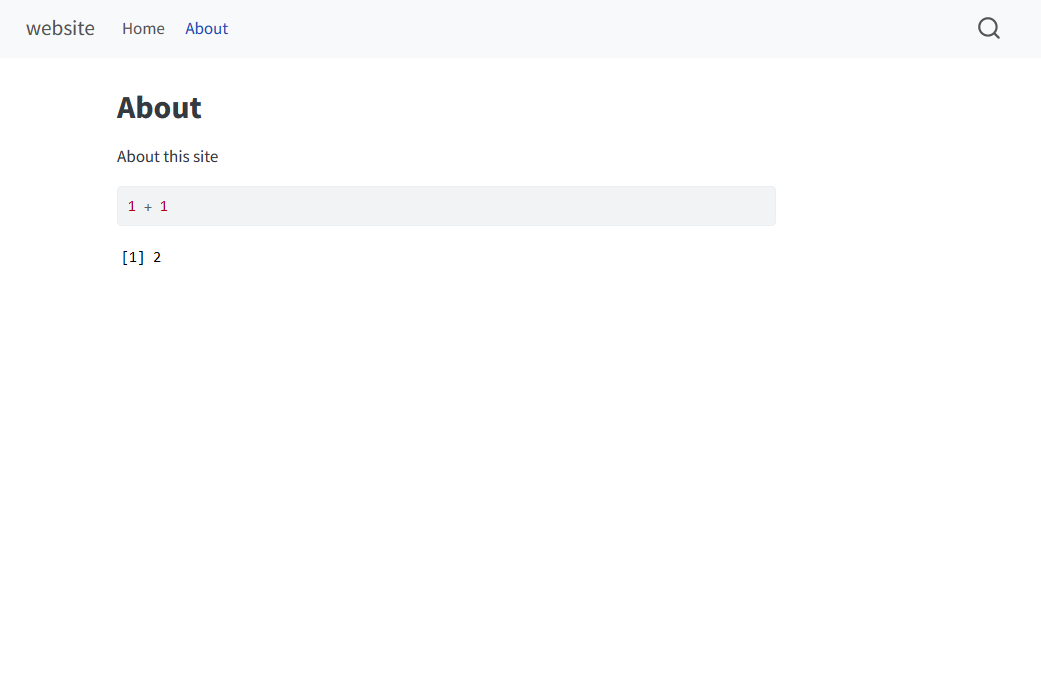
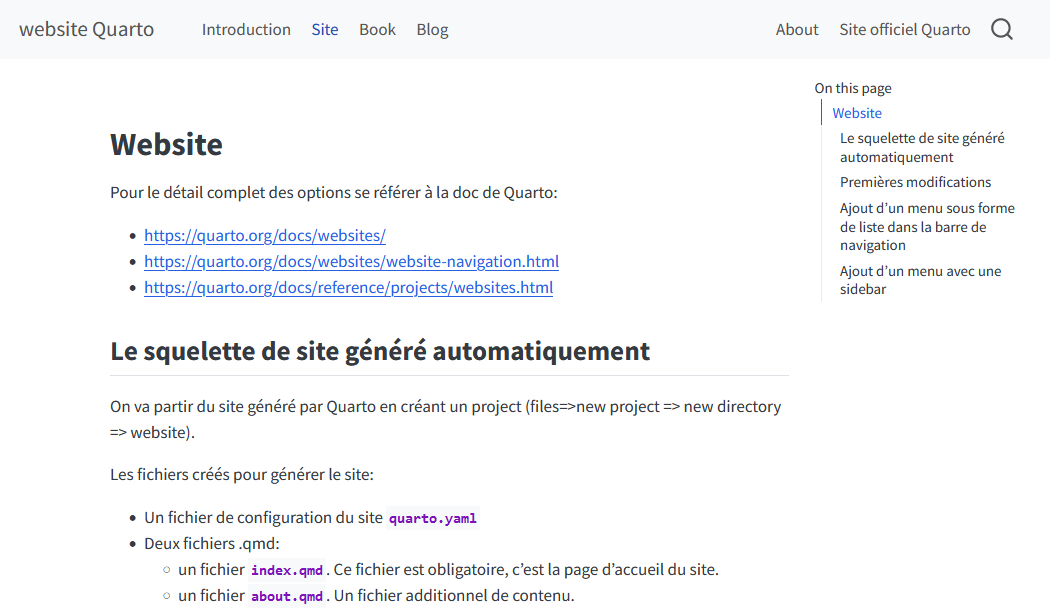
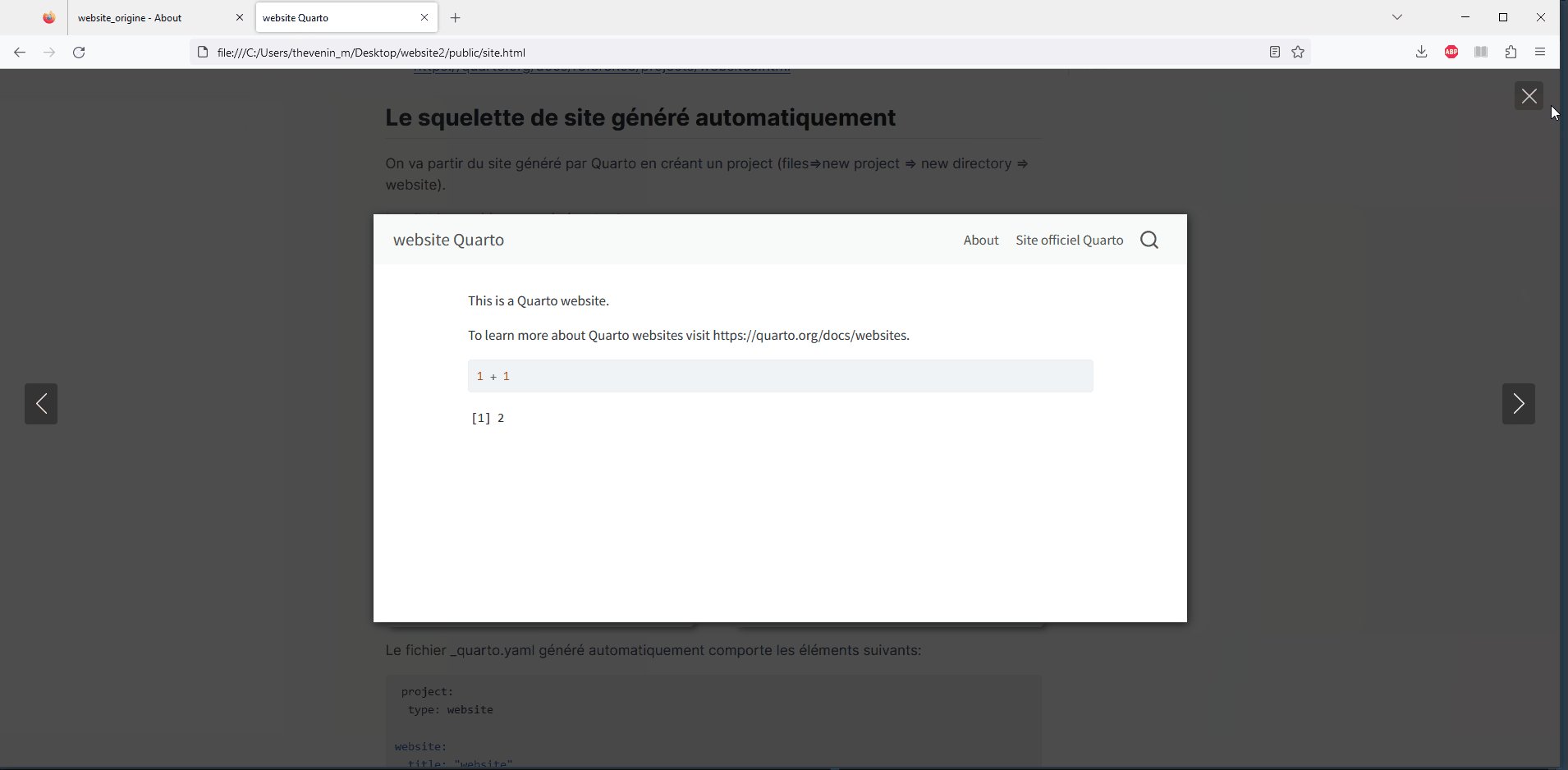
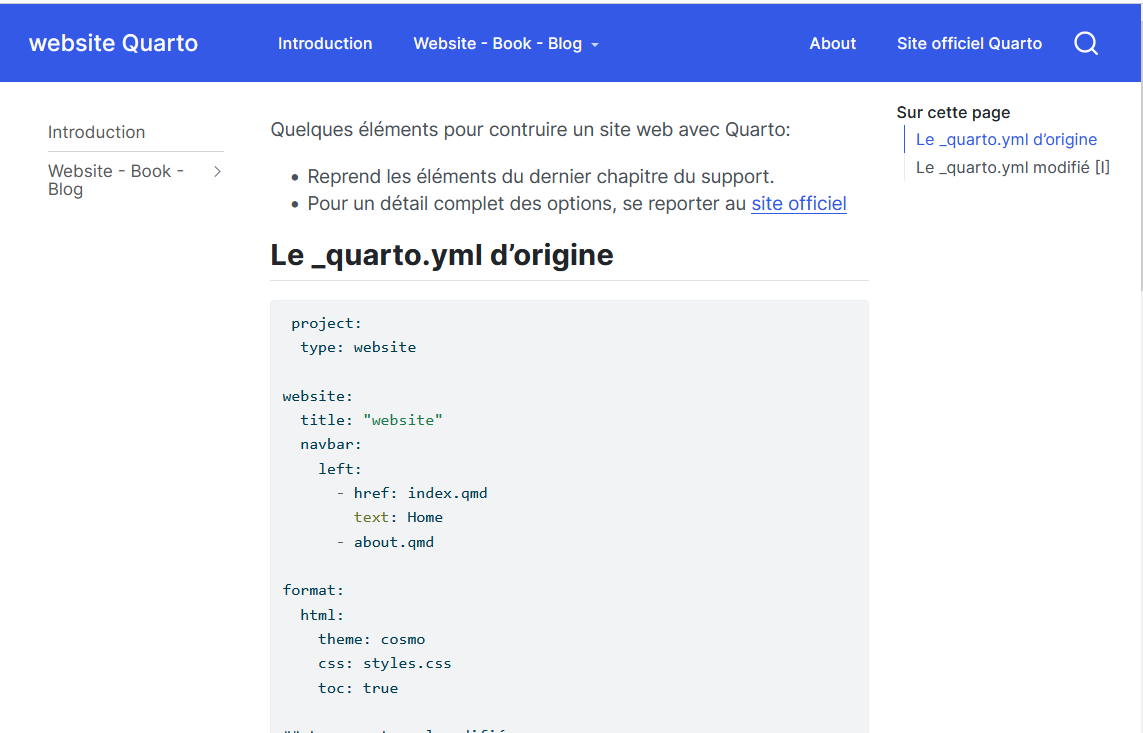
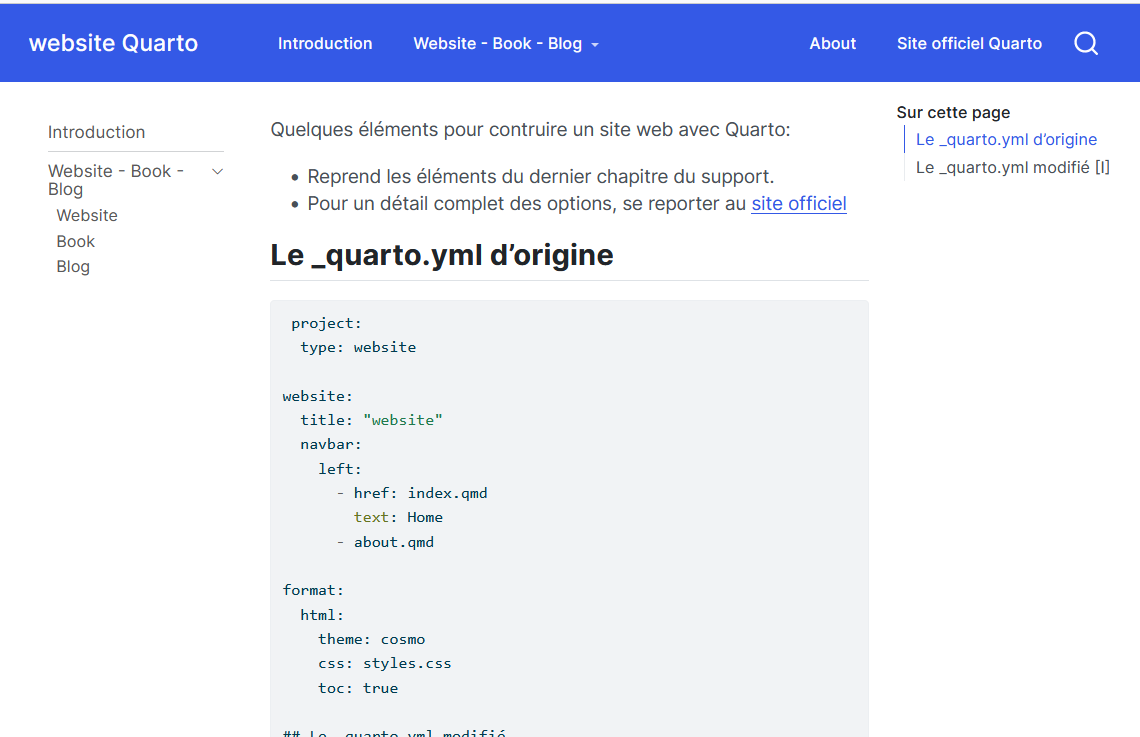
A la première compilation, le nom du site est celui donné au projet. Le rendu est le suivant:
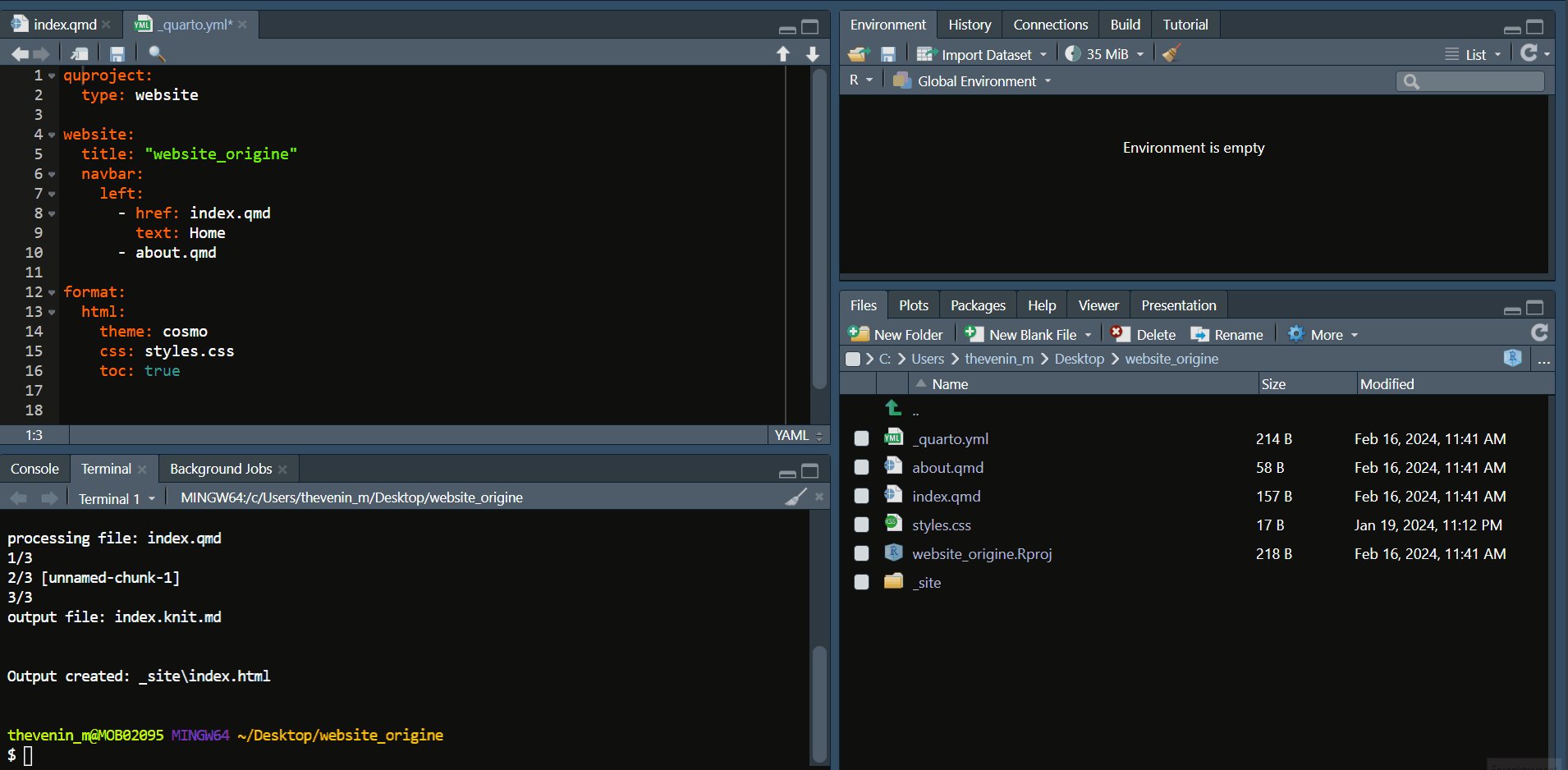
Le fichier _quarto.yaml généré automatiquement comporte les éléments suivants:
project:
type: website
website:
title: "website"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
format:
html:
theme: cosmo
css: styles.css
toc: true- Le type du projet (
website)
project:
type: websitePar défaut, le dossier de destination de l’output sera dans un répértoire généré avec le nom **_site. On peut le changer pour un déploiement sur Gitlab ou github: puclic** ou docs. Par exemple pour gitlab:
project:
type: website
output-dir: public- Configuration du website: option
website.
website:
title: "website"
navbar:
left:
- href: index.qmd
text: Home
- about.qmdLe titre du site
title: "website"intègre un lien quipermet de revenir à la page d’accueil du site, ici le fichier index.qmd.Les éléments entrant dans la barre horizontale de navigation (liens) sont listés par l’option
navbar.Position des éléments du menu:
leftouright- On peut utiliser les deux. Il est d’usage de positionner le contenu du site à gauche, mais on peut ajouter des éléments à droite, comme des liens (dépôt du site sur une plateforme git, présentation de l’auteur….). Les fichiers (ou les liens externes) seront listés en dessous de
leftetright. Ici:
- On peut utiliser les deux. Il est d’usage de positionner le contenu du site à gauche, mais on peut ajouter des éléments à droite, comme des liens (dépôt du site sur une plateforme git, présentation de l’auteur….). Les fichiers (ou les liens externes) seront listés en dessous de
left:
- href: index.qmd
text: Home
- about.qmdPour la page d’accueil:
- On indique le nom du fichier:
href: index.qmd- On peut également utiliser pour les fichiers internes
url:oufile:.
- On peut également utiliser pour les fichiers internes
- On peut renseigner le nom qui apparaîtra dans le menu:
text: Homeoutext: "Home"(préferer la deuxième solution en raison des espaces). - On peut mettre le nom avant le lien:
left:
- text: "Home"
href: index.qmd
- about.qmdPour le fichier about.qmd il n’y a pas de nom explicité alors que dans le menu, le nom du lien est About. Si on explicite pas dans _quarto.yml le nom du lien, c’est le titre apparaissant dans le fichier .qmd qui sera utilisé. Dans le yaml du fichier about.qmd:
---
title: "About"
---Si on ne renseigne pas de nom du lien dans le fichier .qmd également, dans le menu le nom reporté sera celui de l’output, ici quarto.html.
- Les autres options: dans le fichier **_quarto.yaml, on trouve les options liées à
format: le thème et la présence d’une table des matières qui s’appliquera à l’ensemble des fichiers .qmd (elle pourra être retiré au cas par cas dans dans le yaml d’un fichier avectoc: false**).
format:
html:
theme: cosmo
css: styles.css
toc: true18.2 Premières modifications
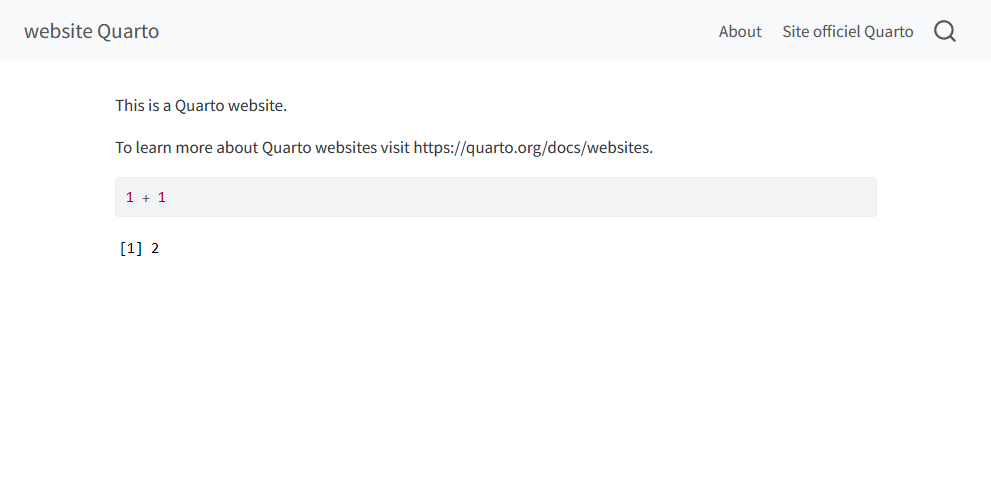
- Positionner le fichier about à droite et ajouter un lien vers le site officiel de Quarto (yaml):
quarto.yml à droite de la navbar
right:
- text: "About"
href: about.qmd
- text: "Site officiel Quarto"
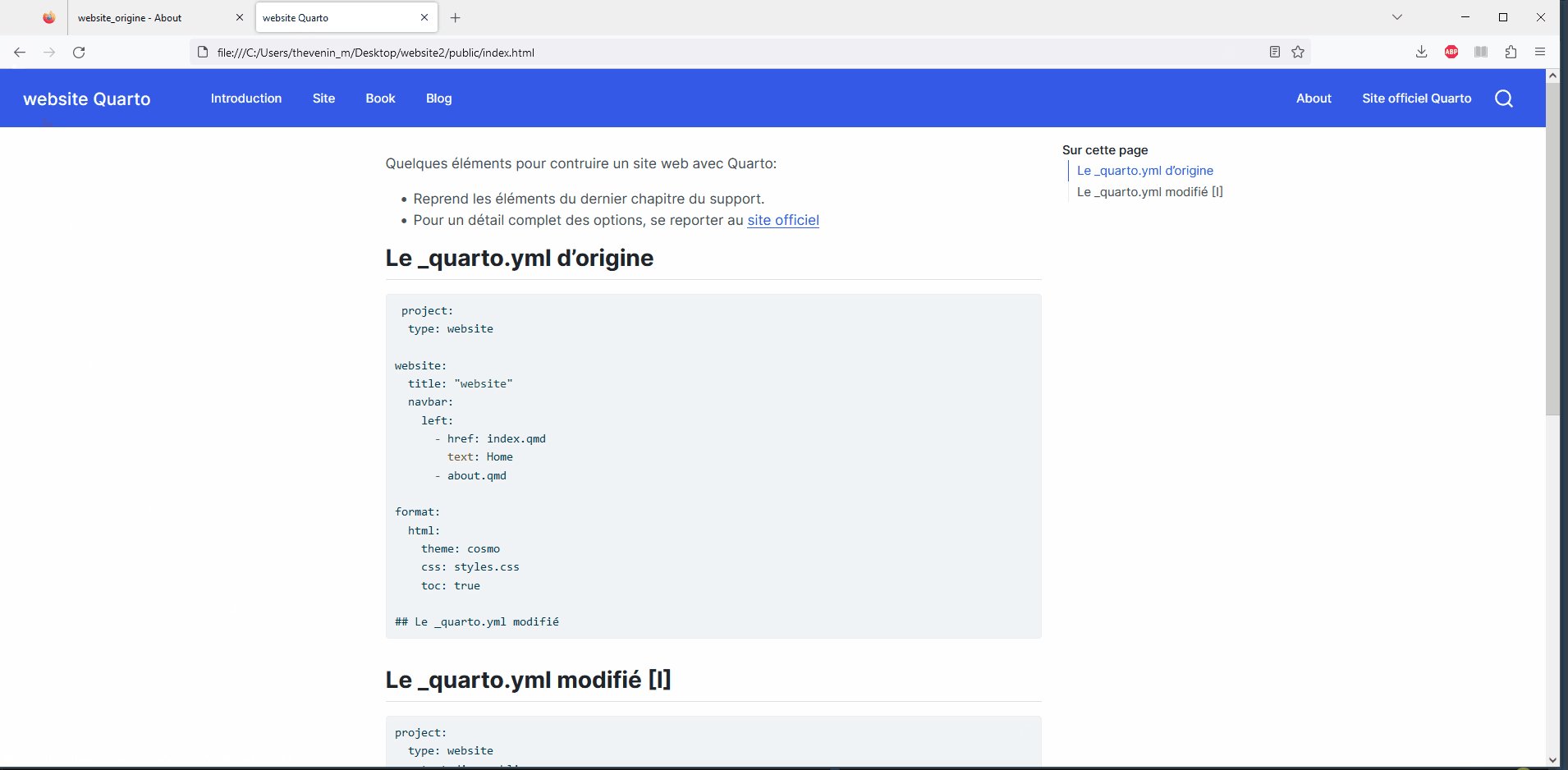
href: "https://quarto.org/docs/websites/"- Modifier l’index:
- Comme la page d’accueil est déjà directement accessible via le titre du site, on ne va pas faire apparaître de nouveau ce lien dans la barre de navigation.
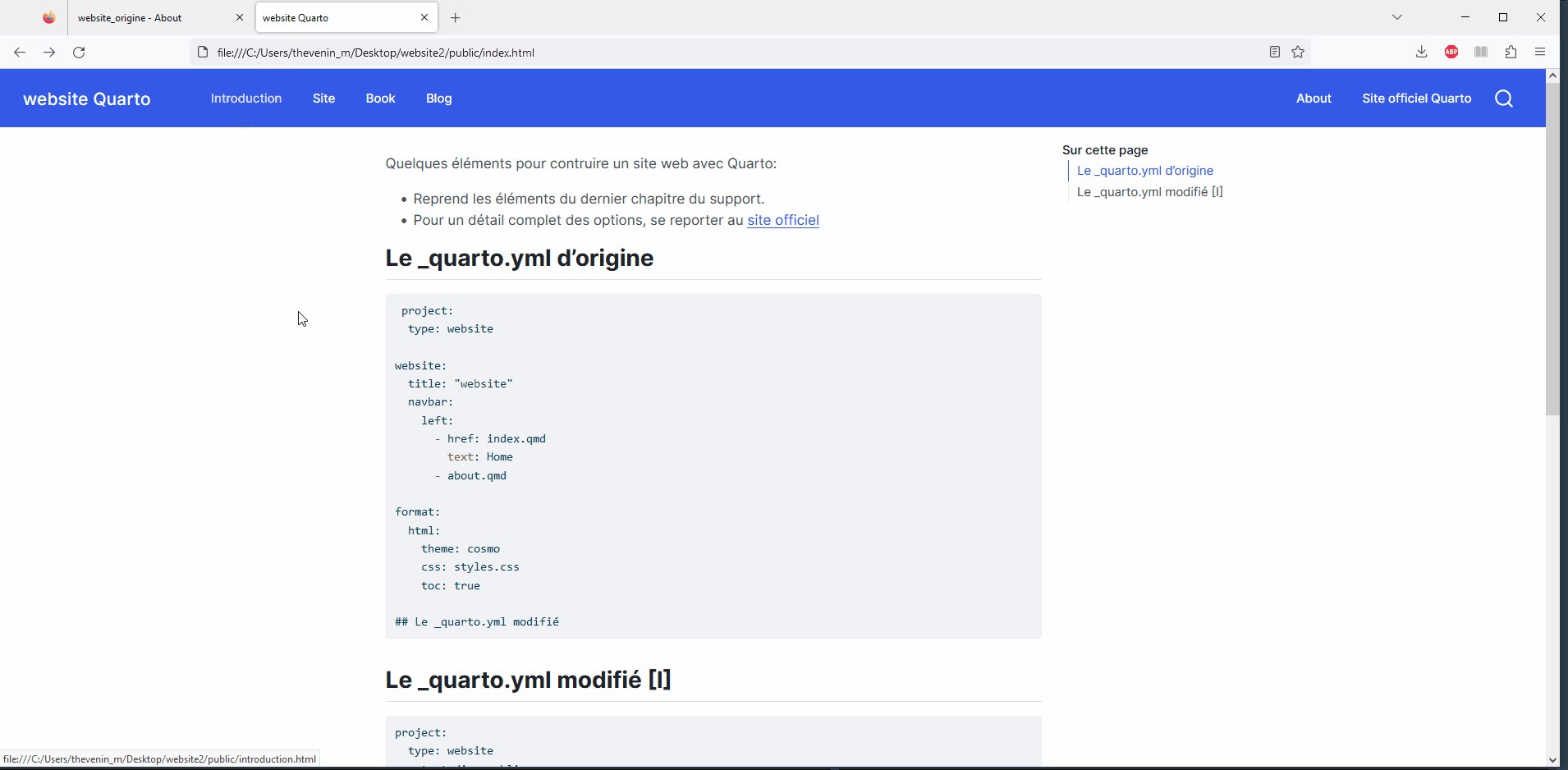
- On change le corps du texte de l’index dont ajout des **_quarto.yml** d’origine et modifiés).
quarto.yml
left:
- text: " "
href: index.qmdyaml de index.qmd
---
# On peut supprimer directement la balise du yaml si aucune autre option spécifique
title: ""
# On peut vouloir supprimer la toc pour une page d'accueil
toc: false
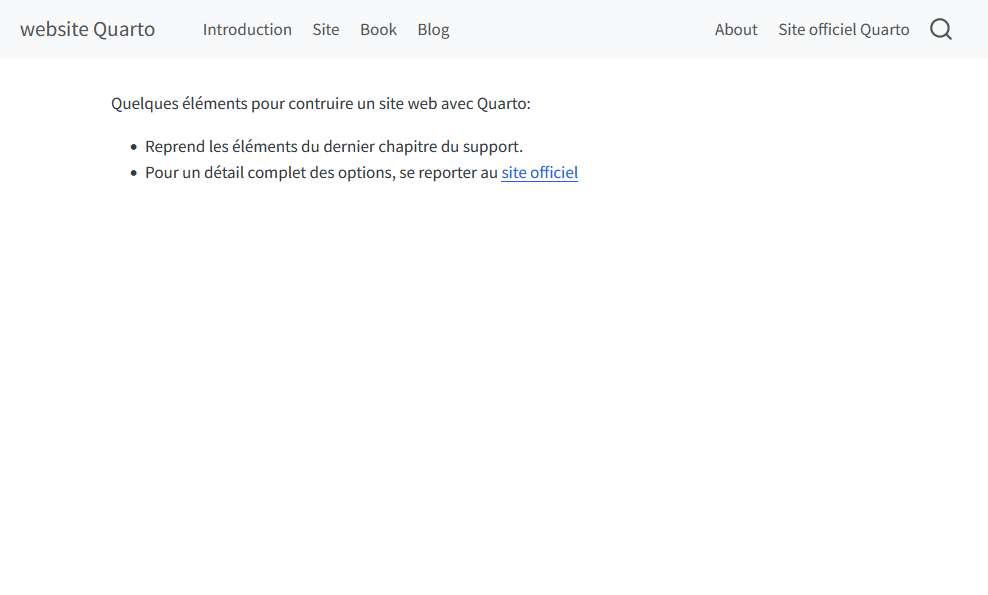
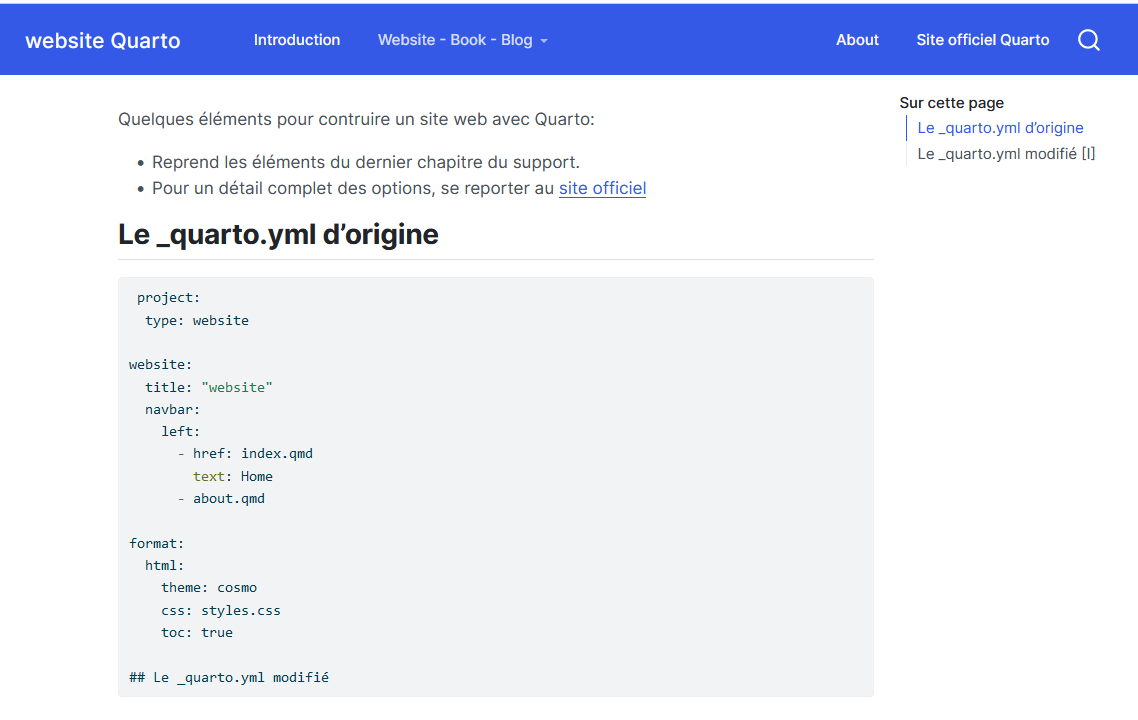
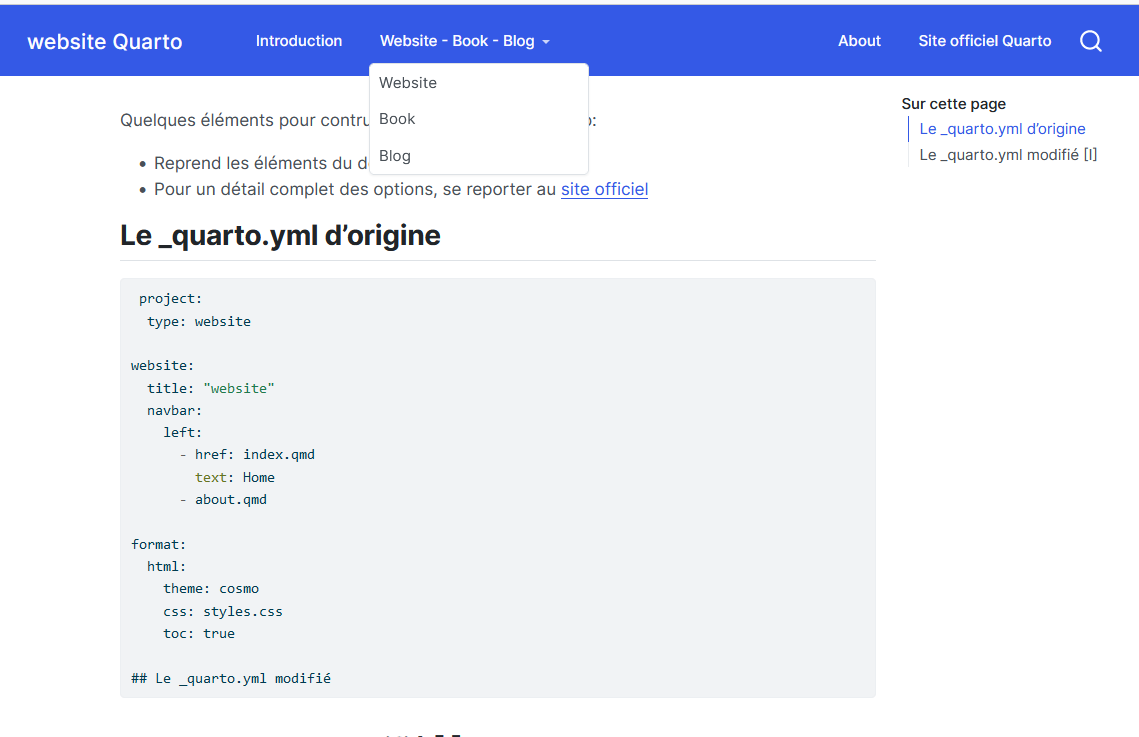
---- Ajout des fichiers du support de ce chapitre du support:
- Introduction (sauf la fin sur l’icone gitlab).
- Website.
- Book.
- Blog.
quarto.yml, à gauche de la navbar
left:
- text: " "
href: index.qmd
- text: "Introduction"
href: introduction.qmd
- text: "Site"
href: site.qmd
- text: "Book"
href: book.qmd
- text: "Blog"
href: blog.qmd - Quelques options supplémentaires:
- Activation de l’option lightbox:
freeze: true - Le français pour les titres:
lang: fr - Option
freeze(Section 17.4.2). - Changement du répertoire de destination:
output_dir: public. - Très optionnel, un petit élément de style dans le fichier style.css pour le contour des images.
- Activation de l’option lightbox:
quarto.yml
project:
type: website
output-dir: public
format:
html:
theme: zephyr
css: styles.css
toc: true
execute:
freeze: auto
lightbox: true
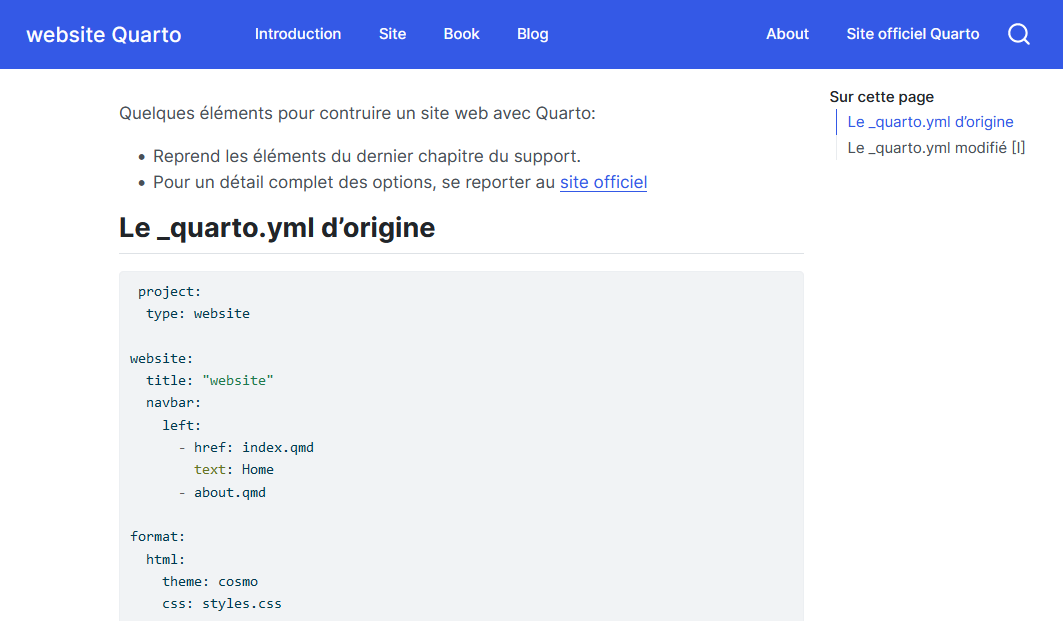
lang: fr_quarto.yml modifié:
quarto.yml
project:
type: website
output-dir: public
website:
title: "website Quarto"
navbar:
left:
- text: " "
href: index.qmd
- text: "Introduction"
href: introduction.qmd
- text: "Site"
href: site.qmd
- text: "Book"
href: book.qmd
- text: "Blog"
href: blog.qmd
right:
- text: "About"
href: about.qmd
- text: "Site officiel Quarto"
href: "https://quarto.org/docs/websites/"
format:
html:
theme: zephyr
css: styles.css
toc: true
execute:
freeze: auto
lightbox: true
lang: fr